For more details, visitAnimated-Expanding-ListView

Developed by @LeonardoCardoso.
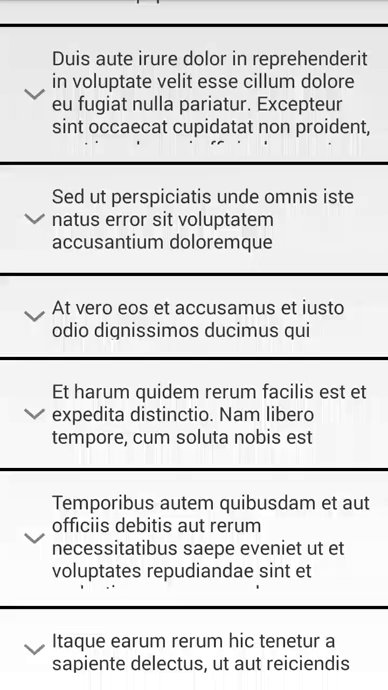
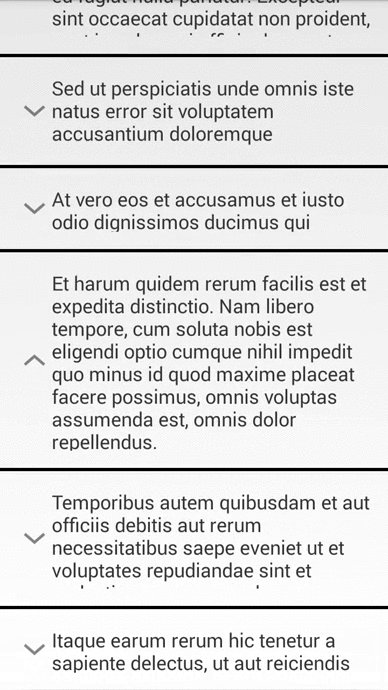
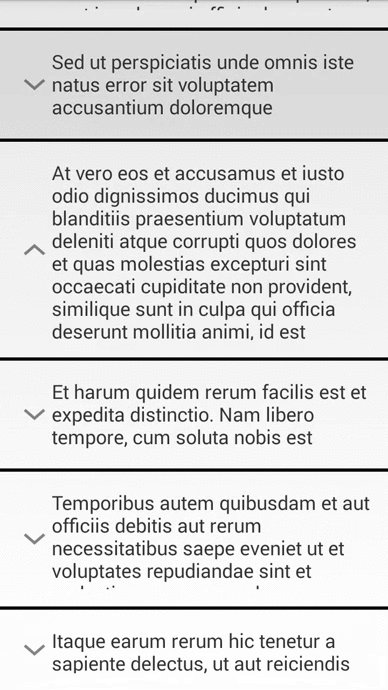
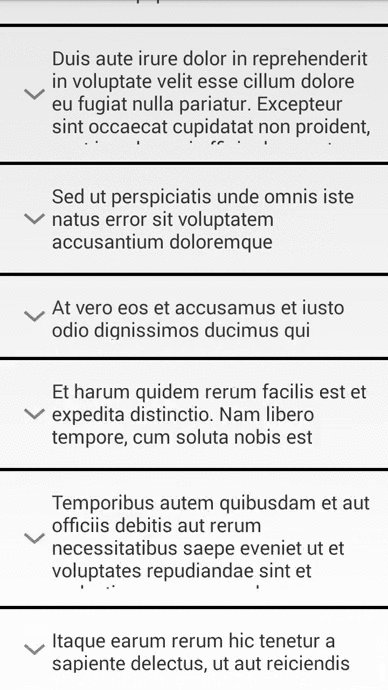
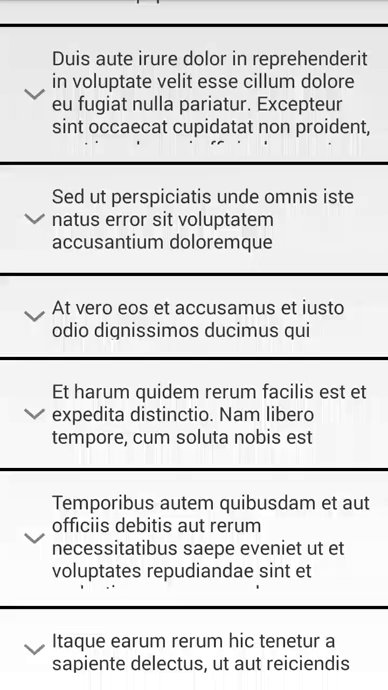
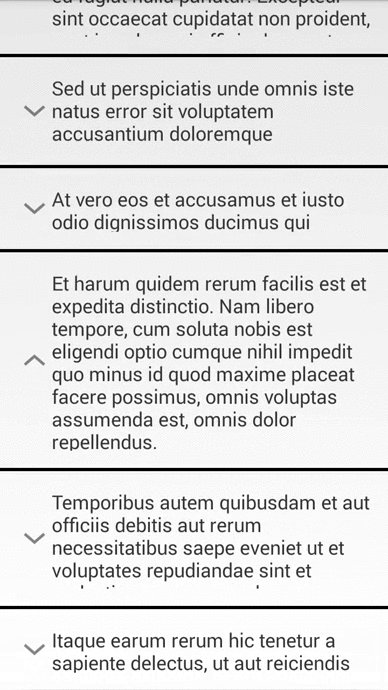
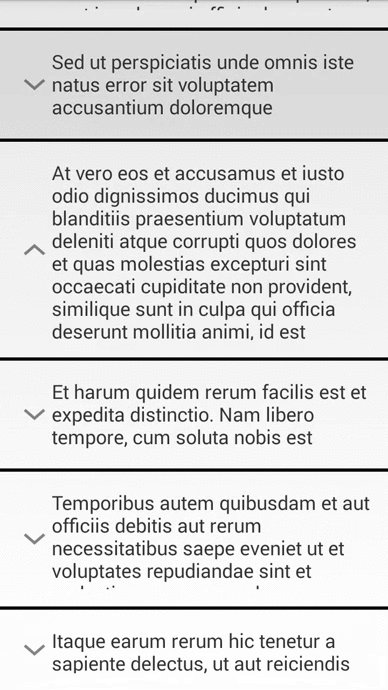
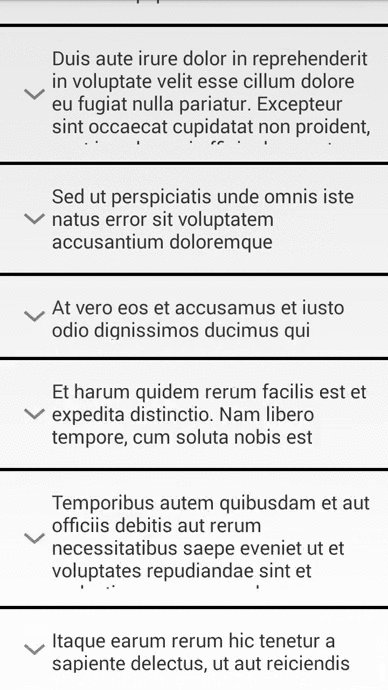
Animated Expanding ListView provides a fancy animation on expanding or collapsing the content of a listview item.
It works in all version of Android and it's very easy to adapt to your project.
How to use with Gradle
Simply add the repository to your build.gradle file:
repositories {
jcenter()
maven { url 'https://github.com/leonardocardoso/mvn-repo/raw/master/maven-deploy' }
}
And you can use the artifacts like this:
dependencies {
compile 'com.leocardz:aelv:1.1@aar'
// ...
}
Important
- Your list adapter must extend ArrayAdapter<? yourListItem ?>
- Your listview item must extend from AelvListItem
- Right after you create your listview item, you need to call yourItem.setUp(int collapsedHeight, int expandedHeight, boolean isOpen); to setup the dimensions.
- Your listview item view holder must extend from AelvListViewHolder
- Right after you instantiate your view holder you need to call yourHolder.setViewWrap(viewWrap); and tell adapter that you are updating the item size calling holder.getViewWrap().setLayoutParams(new AbsListView.LayoutParams(AbsListView.LayoutParams.MATCH_PARENT, listItem.getCurrentHeight()));.
- Right before you return the view on your custom adapter, you must call yourItem.setHolder(yourHolder);
- You need to instantiate Aelv aelv = new Aelv(isAccordion, animationDuration, yourListItems, yourListView, yourAdapter); right after you setup your listview.
- Last thing: your must implement listview.setOnItemClickListener(); and insert this aelv.toggle(view, position); inside the listener and voilà!
Just check the app example to see it clearly.
| Normal | Accordion |
|---|
 |  |
Contact
Contact me either by Twitter @leocardz or emailing me to contact@leocardz.com.
License
Copyright 2014 Leonardo Cardoso
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.