Dynamic Calendar

DynamicCalendar library generates a custom calendar icon based on the date you provide. You can also change the background template of the generated date icon.
You can specify the font's typeface, size, position, color and the empty calendar icon.
!!! There may be some issues with different screen resolutions. Please let me know if you face any such problems
Features Included
- Specify the background empty calendar icon
- Change the typeface of both date and month
- Change the size of the date and month fonts independently
- Provision for saving the generated image to external storage
Change Log
- 12 Jan 2015: First release
- 13 Jan 2015: Added support from API 9
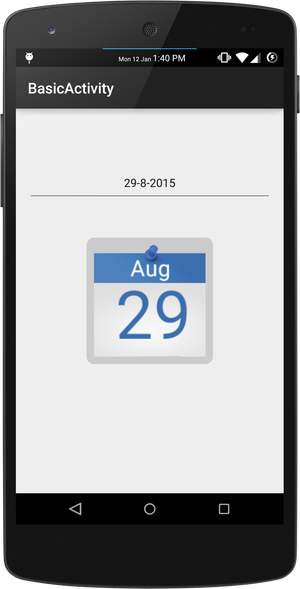
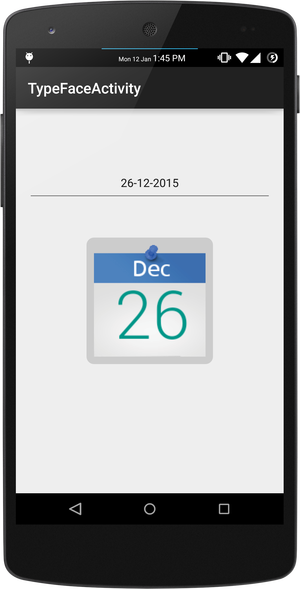
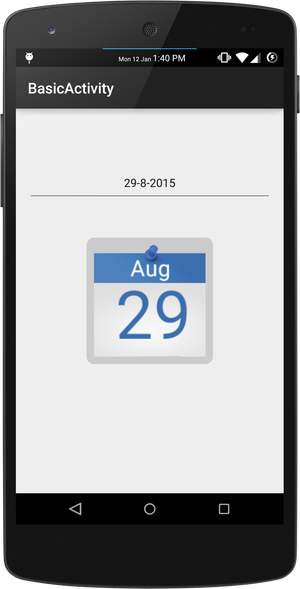
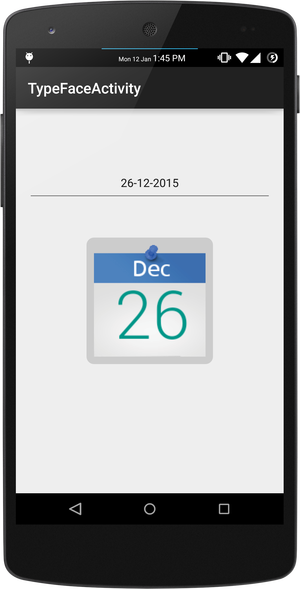
Screen Shots


Adding the library to your project
Add this to your build.gradle of your project
dependencies {
...
compile 'com.github.sillebille:dynamic-calendar:1.0.1'
...
}
Mandatory Properties to be set
ImageGenerator mImageGenerator = new ImageGenerator(this);
mImageGenerator.setIconSize(50, 50);
mImageGenerator.setDateSize(30);
mImageGenerator.setMonthSize(10);
mImageGenerator.setDatePosition(42);
mImageGenerator.setMonthPosition(14);
mImageGenerator.setDateColor(Color.parseColor("#3c6eaf"));
mImageGenerator.setMonthColor(Color.WHITE);
Generating the Image
After setting all the required properties, generate the image. This function returns a bitmap.
mImageGenerator.generateDateImage(mCurrentDate, R.drawable.empty_calendar);
Optional Features
1 - Storing the generated image to SDCard
mImageGenerator.setStorageToSDCard(true);
2 - Changing the fonts.
The fonts should be placed in assets/fonts folder. Create folder if they do not exist.
mImageGenerator.setDateTypeFace("Roboto-Light.ttf");
mImageGenerator.setMonthTypeFace("Ubuntu-R.ttf");
Sample App
A sample app using this library is available in Android Play Store.

Author
Dinesh Prasanth
License
Copyright (c) 2015. DineshPrasanth
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.