Official Cucumber.js Pretty Formatter



The Cucumber.js pretty formatter logs your feature suite in its original Gherkin form. It offers custom style themes.
Install
The pretty formatter requires:
-
Node.js 10, 12, 14 or 15.
-
Cucumber.js 7.0 and above.
npm install --save-dev @cucumber/pretty-formatter @cucumber/cucumber
There are pretty formatters for older versions of Cucumber.
Usage
cucumber-js -f @cucumber/pretty-formatter
We recommend using Cucumber profiles to specify formatters.
Theme customisation
You can define your own colors by passing a theme format option:
--format-options '{"theme": <THEME_JSON>}'
Where THEME_JSON is in the following shape:
{"feature keyword": ["magenta", "bold"], "scenario keyword": ["red"]}
The customisable theme items are:
datatable borderdatatable contentdatatable: all data table elements (border and content)docstring content: multiline argument contentdocstring delimiter: multiline argument delimiter: """feature descriptionfeature keywordfeature namelocation: location comments added to the right of feature and scenario namesrule keywordrule namescenario keywordscenario namestep keywordstep message: usually a failing step error message and stack tracestep status: additional styles added to the built-in styles applied by Cucumber to non-passing steps status. Foreground colors have no effects on this item, background and modifiers do.step texttag
You can combine all the styles you'd like from modifiers, foreground colors and background colors exposed by ansi-styles.
Example Themes
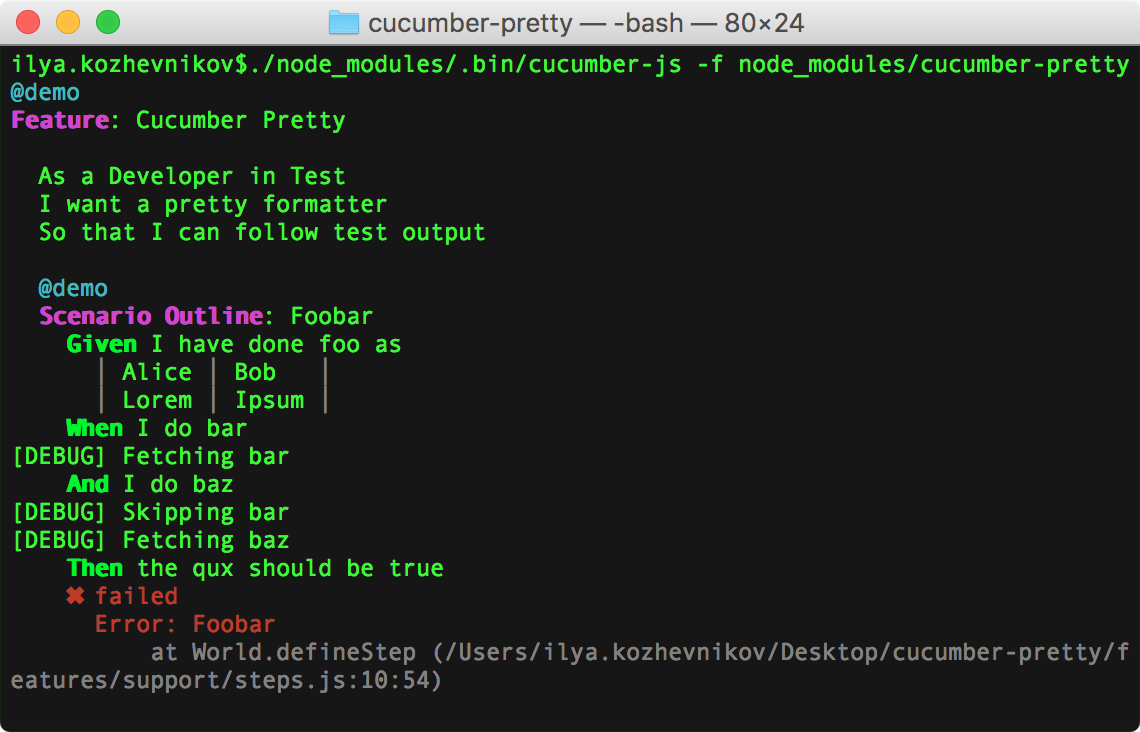
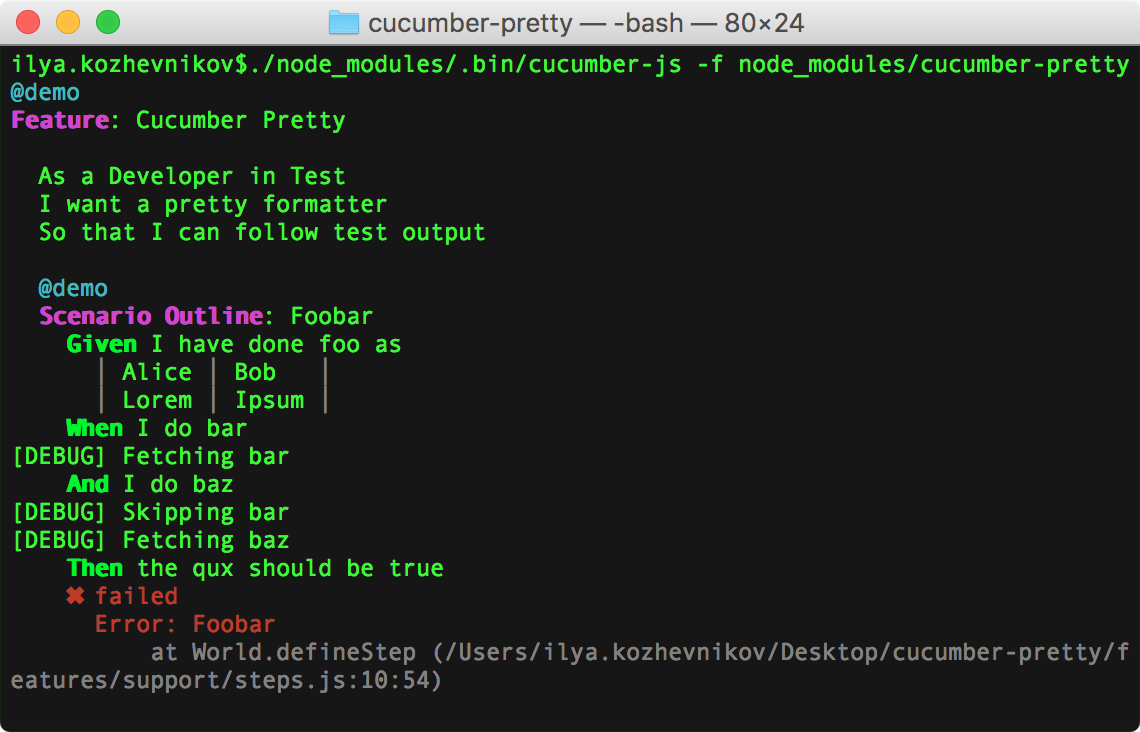
Matrix
It could be called eco-friendly, cuz it's very green:
--format-options '{"theme":{"datatable border":["green"],"datatable content":["green","italic"],"docstring content":["green","italic"],"docstring delimiter":["green"],"feature description":["green"],"feature keyword":["bold","green"],"rule keyword":["yellow"],"scenario keyword":["greenBright"],"scenario name":["green","underline"],"step keyword":["bgGreen","black","italic"],"step text":["greenBright","italic"],"tag":["green"]}}'
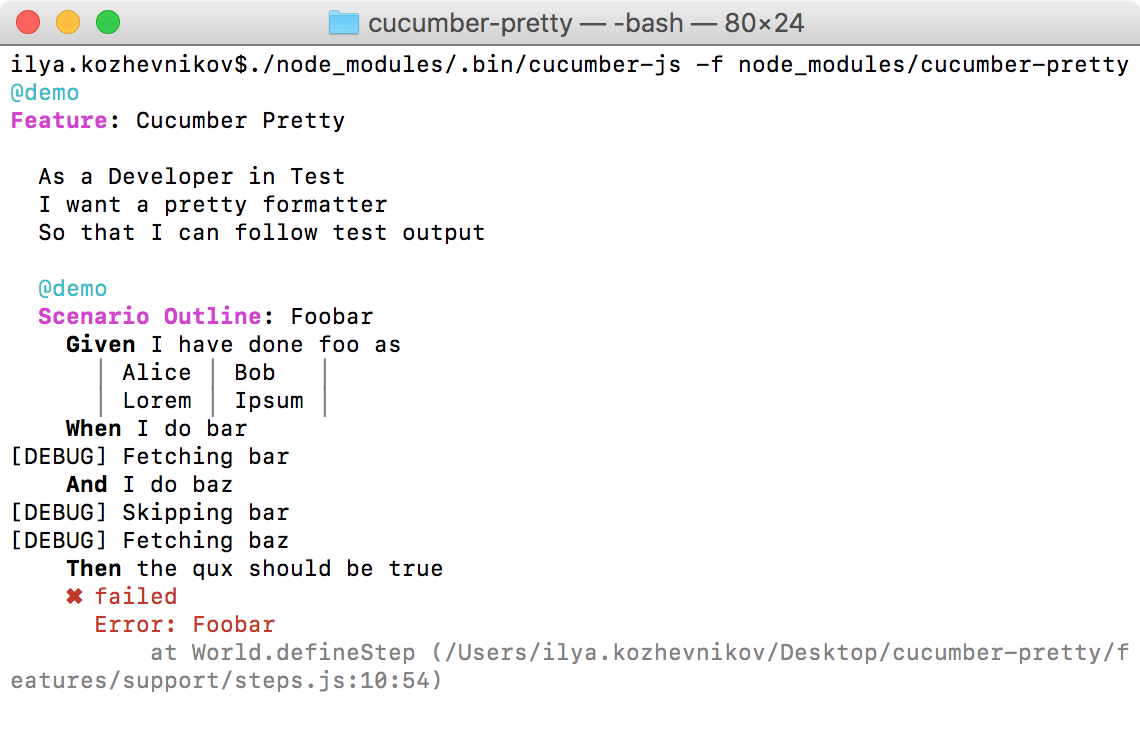
Legacy pretty
This was the theme offered by Ilya Kozhevnikov's pretty formatter, pre-Cucumber.js 7.x.


--format-options '{"theme":{"feature keyword":["magenta","bold"],"scenario keyword":["magenta","bold"],"step keyword":["bold"]}}'
We need more themes
Please share your creations by forking, adding the theme to this section of the README and opening a pull request.
Older Cucumber versions
If you're using an older version of Cucumber.js, you'll need to use one of the previous pretty formatters:
Cucumber.js 1 → 2
The original pretty formatter used to ship with Cucumber. Simply specify it when invoking Cucumber:
cucumber-js -f pretty
Cucumber.js 3 → 6
You can install cucumber-pretty, created by Ilya Kozhevnikov.
- Cucumber.js 3, 4, 5:
npm i --save-dev cucumber-pretty@1.5 - Cucumber.js 6:
npm i --save-dev cucumber-pretty@6
Tell Cucumber to use it:
cucumber-js -f cucumber-pretty
Credits
This project is based on the original work of Ilya Kozhevnikov. It got migrated to TypeScript, upgraded for Cucumber.js 7+ that exposes cucumber-messages and is currently maintained by Julien Biezemans and the Cucumber team.