@edsdk/flmngr
Advanced tools
@edsdk/flmngr - npm Package Compare versions
Comparing version 1.0.11 to 1.0.13
| { | ||
| "name": "@edsdk/flmngr", | ||
| "version": "1.0.11", | ||
| "description": "File manager SDK for your application or website", | ||
| "main": "./dist/flmngr.js", | ||
| "types": "./dist/flmngr.d.ts", | ||
| "scripts": { | ||
| "build": "webpack", | ||
| "prepublish": "npm run build" | ||
| }, | ||
| "author": "https://flmngr.com/", | ||
| "license": "Commercial EdSDK license", | ||
| "version": "1.0.13", | ||
| "description": "Flmngr file manager (Local disk / Amazon S3 / Azure Blob)", | ||
| "author": "https://flmngr.com", | ||
| "license": "LGPL-3.0-or-later", | ||
| "keywords": [ | ||
| "edsdk", | ||
| "file-manager", | ||
| "flmngr", | ||
| "file", | ||
| "files", | ||
| "manager", | ||
| "imgpen", | ||
| "image", | ||
| "manager", | ||
| "client", | ||
| "imgpen" | ||
| "editor", | ||
| "upload", | ||
| "unsplash", | ||
| "amazon", | ||
| "s3", | ||
| "azure", | ||
| "blob" | ||
| ], | ||
| "devDependencies": { | ||
| }, | ||
| "scripts": { | ||
| }, | ||
| "dependencies": { | ||
| "@edsdk/imgpen": "^1.0.8", | ||
| "tar": ">=4.4.2" | ||
| }, | ||
| "devDependencies": { | ||
| "@babel/core": "^7.4.0", | ||
| "@types/node": "^11.13.0", | ||
| "babel-loader": "^8.0.5", | ||
| "css-loader": "^2.1.1", | ||
| "extract-text-webpack-plugin": "^4.0.0-beta.0", | ||
| "html-webpack-plugin": "^3.2.0", | ||
| "node-sass": "^4.11.0", | ||
| "nodemon": "^1.18.10", | ||
| "sass-loader": "^7.1.0", | ||
| "style-loader": "^0.23.1", | ||
| "ts-loader": "^5.3.3", | ||
| "typescript": "^3.4.1", | ||
| "webpack": "^4.29.6", | ||
| "webpack-cli": "^3.3.0", | ||
| "webpack-dev-server": "^3.2.1" | ||
| } | ||
| } |
134
README.md
@@ -1,123 +0,21 @@ | ||
| # Flmngr file manager SDK | ||
| <p align="center"> | ||
| <a href="https://flmngr.com/"><img src="https://flmngr.com/img/Flmngr.png" alt="Flmngr" width="90" /></a> | ||
| </p> | ||
| > File manager SDK for your websites and applicatoins. Both **client** and **server** side modules. | ||
| <h1 align="center" style="margin-top:-20px">Flmngr</h1> | ||
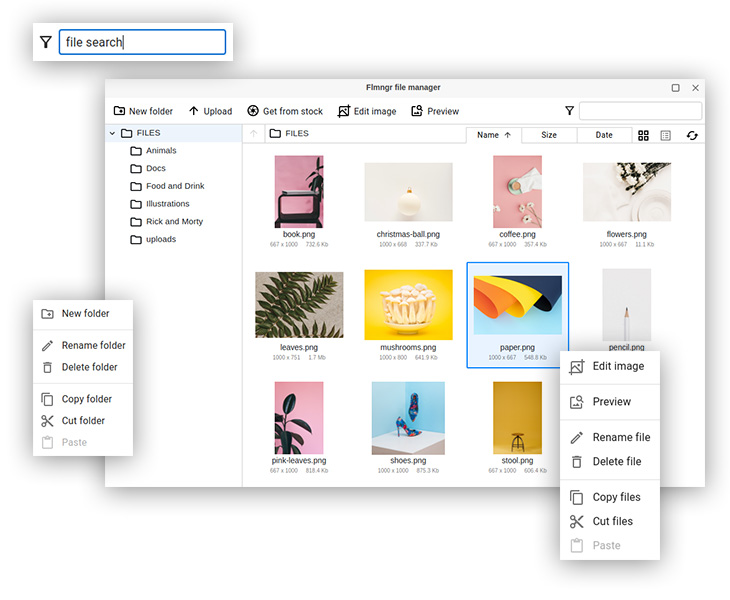
| **Flmngr** is full featured file manager for your current or future app or website. You can add this module to instantly have feature to manage files on your webserver: to allow users to upload, edit and choose files, to build a structure for your files and images, to delete or download them. | ||
| <p align="center"> | ||
| <strong>Flmngr file manager SDK for JS and TS. PHP backend is included.</strong> | ||
| </p> | ||
| It can be perfectly integrated with common CMSs (WordPress, Drupal, Joomla, etc), with popular client frameworks (React, Angular, Vue, etc.), server frameworks (Laravel, Symphony, YII, RoR, Django, etc.) and in any other code using API. | ||
| <p align="center" style="background-color: #e0eeff;color: #313131; padding: 15px"> | ||
| <b>Note:</b> Please consider installing<br/> | ||
| <a href="https://www.npmjs.com/package/flmngr" style="color: #007FFF"><code style="border: 1px solid #91c1ff; color: #007FFF">flmngr</code> package</a><br/> | ||
| in your app instead of this one. | ||
| </p> | ||
| The great advantage of Flmngr are tools for full stack application integration. | ||
| Flmngr contains both client script (JS/TypeScript) and [server side](https://npmjs.com/package/@edsdk/flmngr-server) in **PHP**, **Node** and **Java** for saving images on your server. It also has microservice feature for those who would like to use uploader separately or uses different language on server side. | ||
| <p align="center"> | ||
| <a href="https://flmngr.com/">Website</a> ∙ <a href="https://flmngr.com/doc/install-npm-package">Install</a> ∙ <a href="https://flmngr.com/doc/api">API with samples</a> | ||
| </p> | ||
| Deploy and run your **own demo in 1 min** using [Flmngr example](https://github.com/edsdk/flmngr-example) repository. | ||
| ## Install | ||
| With [npm](https://npmjs.com/) installed, run | ||
| ``` | ||
| $ npm install @edsdk/flmngr | ||
| ``` | ||
| Yarn users can run | ||
| ``` | ||
| $ yarn add @edsdk/flmngr | ||
| ``` | ||
| ## Usage | ||
| ```js | ||
| openFlmngr({ | ||
| urlFileManager: 'http://localhost:8080/flmngr/', | ||
| onOk: (files: IFile[]) => { | ||
| for (const file of files) | ||
| console.log(`${file.name} (${file.size})`); | ||
| }, | ||
| }); | ||
| ``` | ||
| This code immediately opens Flmngr fullscreen dialog in your browser letting user to specify some files, probably with uploading them. When user confirms its selection, the dialog is being closed and `onOk` callback is processed. In this password we just print info about files into console. | ||
| You need to have [@edsdk/flmngr-server package](https://npmjs.com/package/@edsdk/flmngr-server) installed and started on the URL equal to `urlFileManager` you've passed to your frontend part of Flmngr. | ||
| ## API | ||
| ```js | ||
| function openFlmngr({ | ||
| urlFileManager: string, | ||
| onOk: ( | ||
| files: IFile[] | ||
| ) => void | ||
| onCancel?: () => void, | ||
| onSelected?: (files: IFile[]) => null | boolean | ||
| onlyImages?: boolean, | ||
| isMultiple?: boolean, | ||
| urlFiles?: string, | ||
| dateFormat?: string, | ||
| openLastDir?: boolean, | ||
| branding?: boolean, | ||
| maxFolderTreeWidth?: boolean, | ||
| isIconsView?: true, | ||
| }); | ||
| ``` | ||
| - `urlFileManager` - URL of Flmngr server in binded to (be sure CORS is enabled for external resources) | ||
| - `onOk` - callback for files specified and "Ok" button is pressed event | ||
| Optional parameters: | ||
| - `onCancel` - callback for case user had closed Flmngr without selecting a file | ||
| - `onSelected` - callback called on any files selection change. It gets files array as argument and returns the flag of ability to choose exactly this files. Return `true` if you want to set "Ok" button enabled, `false` to disable it or `null` if you want to make it enabled or disabled based on flags `onlyImages` and `isMultiple` (default) | ||
| - `onlyImages` - show and allow to choose images only, default is `false` | ||
| - `isIconsView` - show files as icons or as table. `true` is default | ||
| - `isMultiple` - allow to choose many files or just once, default is `true` | ||
| - `urlFiles` - URL prefix to uploaded files i. e. `https://somesite.com/files/` | ||
| - `dateFormat` - format to print all file time attributes in, `DD/MM/YYYY HH:mm` by default | ||
| - `openLastDir` - do Flmngr to open last opened directoty on future Flmngr uses. `fm_lastDir` cookie is used for saving it. This option affects only if you open Flmngr without files preselected. Default is `true` | ||
| - `branding` - do show name of Flmngr in UI, default is `true` | ||
| - `maxFolderTreeWidth` - maximum width of directories view, `250` is default | ||
| - `isIconsView` - do show previews of images or table view is default, default is `true` | ||
| #### Preloading | ||
| To avoid network delays you can preload Flmngr at any moment (e. g. you page is loaded): | ||
| ```js | ||
| function preload(callback?: () => void); | ||
| ``` | ||
| After this call all next `openFlmngr` calls will be faster. If you do not use `preload`, calling `openFlmngr` first time can be slower. | ||
| You can also pass `callback` function if you want to execute some code right after Flmngr libraries were preloaded. | ||
| ## See Also | ||
| - Website: [flmngr.com](https://flmngr.com) | ||
| - ImgPen image editor: [imgpen.com](https://imgpen.com) | ||
| - Flmngr backend package: [npm package](https://npmjs.org/package/@edsdk/flmngr-server) | [GitHub project](https://github.com/edsdk/flmngr-server) | ||
| - Flmngr example: [npm package](https://npmjs.org/package/@edsdk/flmngr-example) | [GitHub project](https://github.com/edsdk/flmngr-example) | ||
| ## License | ||
| Double licensing: | ||
| 1. Trial EdSDK license | ||
| - All features | ||
| - NOT for commercial usage (except trial purposes on dev server) | ||
| - [Server side](https://npmjs.com/package/@edsdk/flmngr-server) in TypeScript/JavaScript only. | ||
| 2. Commercial EdSDK license | ||
| - All features | ||
| - Commercial usage is allowed | ||
| - No "powered by" link is required | ||
| - Node (JavaScript, TypeScript), Java and PHP backends | ||
| - OEM usage in applications is an option | ||
| - [Purchase a license](https://flmngr.com) in order to use it | ||
| [](https://flmngr.com) |
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Empty package
Supply chain riskPackage does not contain any code. It may be removed, is name squatting, or the result of a faulty package publish.
Found 1 instance in 1 package
Major refactor
Supply chain riskPackage has recently undergone a major refactor. It may be unstable or indicate significant internal changes. Use caution when updating to versions that include significant changes.
Found 1 instance in 1 package
Copyleft License
License(Experimental) Copyleft license information was found.
Found 1 instance in 1 package
Non-permissive License
License(Experimental) A license not known to be considered permissive was found.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Deprecated
MaintenanceThe maintainer of the package marked it as deprecated. This could indicate that a single version should not be used, or that the package is no longer maintained and any new vulnerabilities will not be fixed.
Found 1 instance in 1 package
Misc. License Issues
License(Experimental) A package's licensing information has fine-grained problems.
Found 1 instance in 1 package
Improved metrics
- Dependency count
- decreased by-100%
0
- Dev dependency count
- decreased by-100%
0
- Number of medium license alerts
- decreased by-100%
0
- Number of medium maintenance alerts
- decreased by-100%
0
Worsened metrics
- Total package byte prevSize
- decreased by-99.19%
1462
- Number of package files
- decreased by-66.67%
2
- Number of low license alerts
- increased byInfinity%
2
- License quality
- decreased by-30%
70
- Lines of code
- decreased by-100%
0
- Number of lines in readme file
- decreased by-82.93%
21
- Number of medium supply chain risk alerts
- increased byInfinity%
2
Dependency changes
- Removed@edsdk/imgpen@^1.0.8
- Removedtar@>=4.4.2
- Removed@edsdk/imgpen@1.0.8(transitive)
- Removed@isaacs/cliui@8.0.2(transitive)
- Removed@isaacs/fs-minipass@4.0.1(transitive)
- Removed@pkgjs/parseargs@0.11.0(transitive)
- Removed@types/node@11.15.54(transitive)
- Removedansi-regex@5.0.16.1.0(transitive)
- Removedansi-styles@4.3.06.2.1(transitive)
- Removedbalanced-match@1.0.2(transitive)
- Removedbrace-expansion@2.0.1(transitive)
- Removedchownr@3.0.0(transitive)
- Removedcolor-convert@2.0.1(transitive)
- Removedcolor-name@1.1.4(transitive)
- Removedcross-spawn@7.0.6(transitive)
- Removedeastasianwidth@0.2.0(transitive)
- Removedemoji-regex@8.0.09.2.2(transitive)
- Removedforeground-child@3.3.0(transitive)
- Removedglob@10.4.5(transitive)
- Removedis-fullwidth-code-point@3.0.0(transitive)
- Removedisexe@2.0.0(transitive)
- Removedjackspeak@3.4.3(transitive)
- Removedlru-cache@10.4.3(transitive)
- Removedminimatch@9.0.5(transitive)
- Removedminipass@7.1.2(transitive)
- Removedminizlib@3.0.1(transitive)
- Removedmkdirp@3.0.1(transitive)
- Removedpackage-json-from-dist@1.0.1(transitive)
- Removedpath-key@3.1.1(transitive)
- Removedpath-scurry@1.11.1(transitive)
- Removedrimraf@5.0.10(transitive)
- Removedshebang-command@2.0.0(transitive)
- Removedshebang-regex@3.0.0(transitive)
- Removedsignal-exit@4.1.0(transitive)
- Removedstring-width@4.2.35.1.2(transitive)
- Removedstrip-ansi@6.0.17.1.0(transitive)
- Removedtar@7.4.3(transitive)
- Removedwhich@2.0.2(transitive)
- Removedwrap-ansi@7.0.08.1.0(transitive)
- Removedyallist@5.0.0(transitive)