
Security News
OpenJS: “XZ Utils Cyberattack Likely Not an Isolated Incident”
OpenJS is warning of social engineering takeovers targeting open source projects after receiving a credible attempt on the foundation.
@shotskydiver/material-ui-dropzone
Advanced tools
Weekly downloads
Readme
Material-UI-dropzone is a React component using Material-UI and is based on the excellent react-dropzone library.
This components provide either a file-upload dropzone or a file-upload dropzone inside of a dialog.
The file-upload dropzone features some snazzy "File Allowed/Not Allowed" effects, previews and alerts.
npm install --save @shotskydiver/material-ui-dropzone
or
yarn add @shotskydiver/material-ui-dropzone
material-ui-dropzone complies to the following support matrix.
| version | React | Material-UI |
|---|---|---|
3.x | 16.8+ | 4.x |
2.x | 15.x or 16.x | 3.x or 4.x |
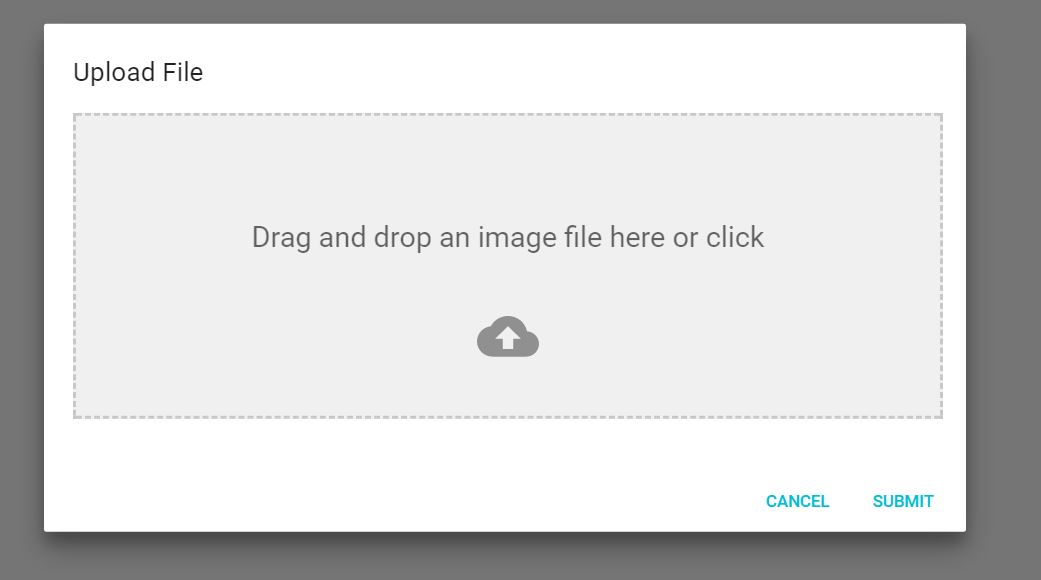
This is the Dialog component:

When you drag a file onto the dropzone, you get a neat effect:
And if you drag in a wrong type of file, you'll get yelled at:
N.B. This has some limitations (see here for more details).
See https://ShotSkydiver.github.io/material-ui-dropzone for Documentation and Examples.
This components creates the dropzone, previews and snackbar notifications without a dialog
import React, {Component} from 'react'
import {DropzoneArea} from '@shotskydiver/material-ui-dropzone'
class DropzoneAreaExample extends Component{
constructor(props){
super(props);
this.state = {
files: []
};
}
handleChange(files){
this.setState({
files: files
});
}
render(){
return (
<DropzoneArea
onChange={this.handleChange.bind(this)}
/>
)
}
}
export default DropzoneAreaExample;
This component provides the DropzoneArea inside of a MaterialUI Dialog.
import React, { Component } from 'react'
import {DropzoneDialog} from '@shotskydiver/material-ui-dropzone'
import Button from '@material-ui/core/Button';
export default class DropzoneDialogExample extends Component {
constructor(props) {
super(props);
this.state = {
open: false,
files: []
};
}
handleClose() {
this.setState({
open: false
});
}
handleSave(files) {
//Saving files to state for further use and closing Modal.
this.setState({
files: files,
open: false
});
}
handleOpen() {
this.setState({
open: true,
});
}
render() {
return (
<div>
<Button onClick={this.handleOpen.bind(this)}>
Add Image
</Button>
<DropzoneDialog
open={this.state.open}
onSave={this.handleSave.bind(this)}
acceptedFiles={['image/jpeg', 'image/png', 'image/bmp']}
showPreviews={true}
maxFileSize={5000000}
onClose={this.handleClose.bind(this)}
/>
</div>
);
}
}
MIT
Thanks goes to these wonderful people (emoji key):
ShotSkydiver 🤔 💻 🎨 📖 💬 👀 🚧 | Mattia Panzeri 🤔 💻 🎨 📖 💡 🚇 🐛 💬 👀 🚧 | Max Carroll 🤔 💻 🎨 💡 👀 |
Matthew Corner 🐛 🤔 💻 | Barry Loong 🤔 💻 | JF Blouin 🤔 💻 |
Anthony Raymond 💻 💡 | isaacbuckman 🐛 💻 💡 | MatthijsMud 🐛 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!
FAQs
React file-upload dropzone component built atop Material-UI v5
The npm package @shotskydiver/material-ui-dropzone receives a total of 13 weekly downloads. As such, @shotskydiver/material-ui-dropzone popularity was classified as not popular.
We found that @shotskydiver/material-ui-dropzone demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
OpenJS is warning of social engineering takeovers targeting open source projects after receiving a credible attempt on the foundation.

Company News
Come meet the Socket team at BSidesSF and RSA! We're sponsoring several fun networking events and we would love to see you there.

Security News
OSI is starting a conversation aimed at removing the excuse of the SaaS loophole for companies navigating licensing and the complexities of doing business with open source.