Angular Query Builder Component (Angular Filter Component)
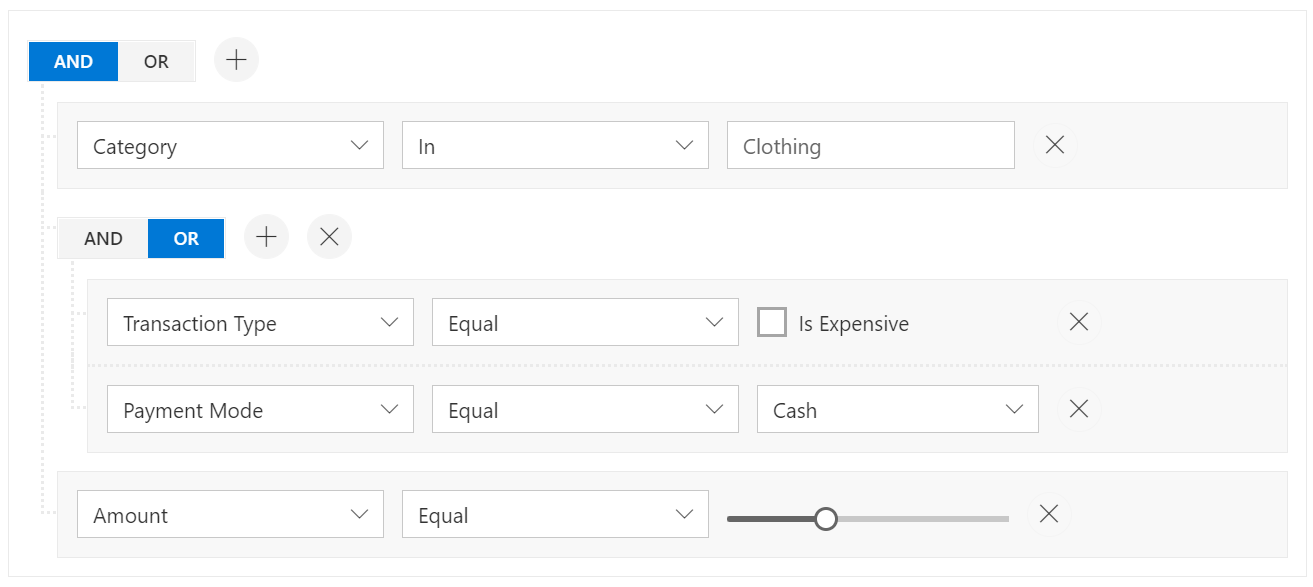
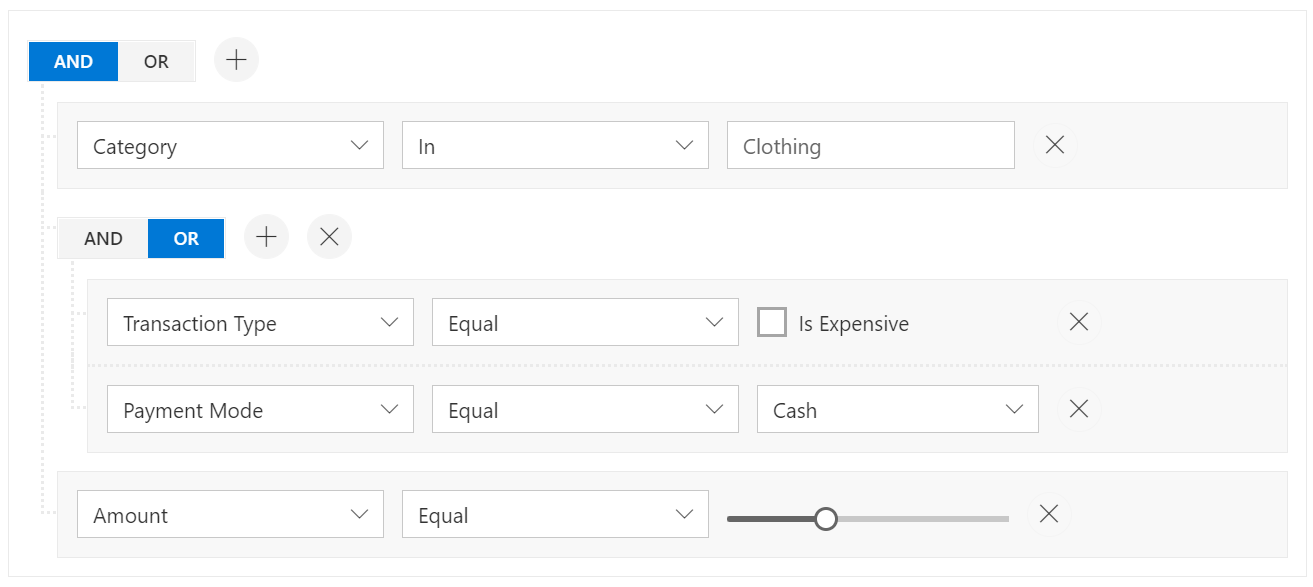
The Angular Query Builder component is a rich and responsive UI for filtering large amounts of data by creating or editing conditions that can be combined with data visualization controls like DataGrid and Charts to view the filtered data. It outputs structured JSON that can be easily parsed to create SQL queries. It allows you to create conditions and group them using AND/OR logic.
Getting started .
Online demos .
Learn more

Trusted by the world's leading companies

Setup
Create an Angular application
You can use Angular CLI to setup your Angular application. To install the Angular CLI, use the following command.
npm install -g @angular/cli
Create a new Angular application using the following Angular CLI command.
ng new my-app
cd my-app
Adding Syncfusion Angular Query Builder package
All Syncfusion Angular packages are available in npmjs.com. To install the angular query builder package, use the following command.
ng add @syncfusion/ej2-angular-querybuilder
The above command does the below configuration to your Angular app.
- Adds
@syncfusion/ej2-angular-querybuilder package and its peer dependencies to your package.json file. - Imports the
QueryBuilderModule in your application module app.module.ts. - Registers the Syncfusion UI default theme (material) in the
angular.json file.
This makes it easy to add the Syncfusion Angular Query Builder module to your project and start using it in your application.
Add Syncfusion Angular Query Builder component
In src/app/app.component.ts, use <ejs-querybuilder> selector in the template attribute of the @Component directive to render the Syncfusion Angular Query Builder component.
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-root',
template: `<ejs-querybuilder width="70%" [rule]="importRules">
<e-columns>
<e-column field="EmployeeID" label="Employee ID" type="number"></e-column>
<e-column field="FirstName" label="First Name" type="string"></e-column>
<e-column field="TitleOfCourtesy" label="Title Of Courtesy" type="boolean" [values]="values"></e-column>
<e-column field="Title" label="Title" type="string"></e-column>
<e-column field="HireDate" label="Hire Date" type="date" format="dd/MM/yyyy"></e-column>
<e-column field="Country" label="Country" type="string"></e-column>
<e-column field="City" label="City" type="string"></e-column>
</e-columns>
</ejs-querybuilder>`
})
export class AppComponent implements OnInit {
public importRules: RuleModel;
public values: string[] = ['Mr.', 'Mrs.'];
ngOnInit(): void {
this.importRules = {
'condition': 'and',
'rules': [{
'label': 'EmployeeID',
'field': 'EmployeeID',
'type': 'number',
'operator': 'equal',
'value': 1
},
{
'label': 'Title',
'field': 'Title',
'type': 'string',
'operator': 'equal',
'value': 'Sales Manager'
}]
};
}
}
Supported frameworks
Query Builder component is also offered in the following list of frameworks.
Key features
- Data Sources: The Query Builder can be bound to a variety of data sources, including arrays of JSON objects, complex data structures such as nested objects or arrays, and Data Manager. This allows users to filter data from a wide range of sources.
- Template: The Query Builder offers templates that allow users to create custom user experiences by customizing the user interface for individual values, the entire rule, and the group header. This allows users to tailor the Query Builder to their specific needs and preferences.
- Importing and Exporting: The Query Builder allows users to export filters or conditions as SQL and structured JSON, and to import these filters into the Query Builder for regeneration. This makes it easy for users to save and share their filters with others.
- Model Binding: The Query Builder allows users to bind properties for the components used in the field, operator, and value user interfaces, allowing users to define the behavior and appearance of these components.
- RTL support: The Query Builder supports RTL (right-to-left) mode, which aligns content from right to left. This is useful for languages that are written in a right-to-left script, such as Arabic.
- Localization: The Query Builder provides inherent support for localization, allowing users to easily translate the user interface into different languages. This makes the Query Builder more accessible to users who speak languages other than English.
- Rich and responsive UI: The Query Builder provides a user-friendly interface for creating and editing conditions, making it easy for users to filter large amounts of data.
- AND/OR logic: The Query Builder allows users to group conditions using AND/OR logic, giving them greater control over the filtered data.
- Integration with data visualization controls: The Query Builder can be used in conjunction with data visualization controls like DataGrid and Charts to view the filtered data, providing a more comprehensive view of the data.
- Easy to use: The Query Builder is easy to use and can be easily integrated into any project, making it a convenient and powerful tool for filtering data.
Support
Product support is available through the following mediums.
Changelog
Check the changelog here. Get minor improvements and bug fixes every week to stay up to date with frequent updates.
License and copyright
This is a commercial product and requires a paid license for possession or use. Syncfusion’s licensed software, including this component, is subject to the terms and conditions of Syncfusion's EULA. To acquire a license for 80+ Angular UI components, you can purchase or start a free 30-day trial.
A free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers.
See LICENSE FILE for more info.
© Copyright 2024 Syncfusion, Inc. All Rights Reserved. The Syncfusion Essential Studio license and copyright applies to this distribution.