JavaScript HeatMap Control
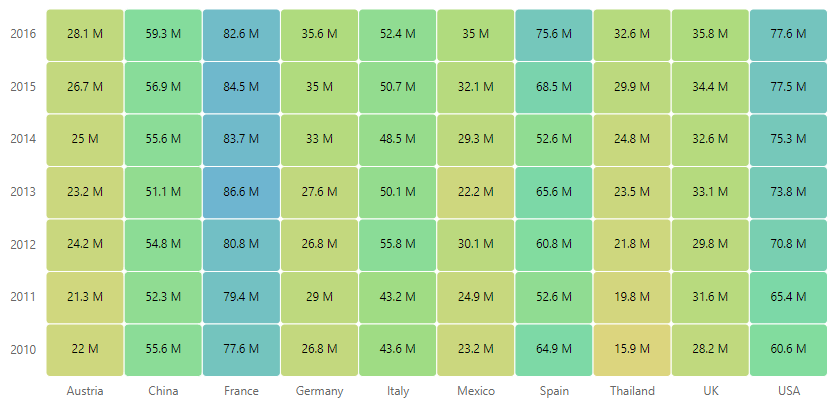
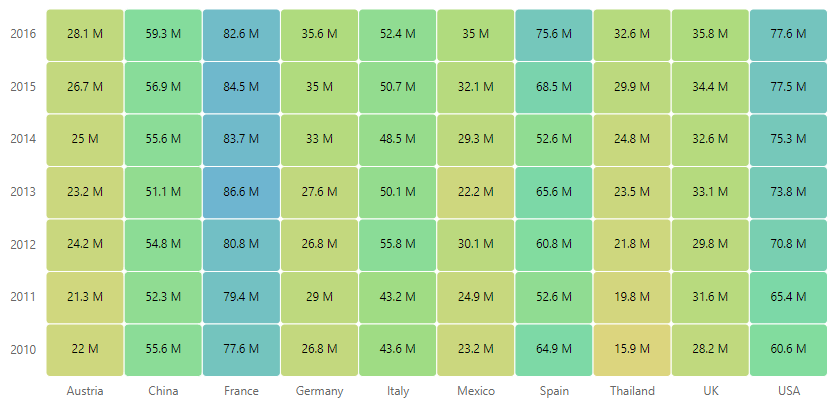
The JavaScript HeatMap control is a graphical representation of two-dimensional data where the values are represented with gradient or solid color variations. The data points are rendered as HeatMap cells using Scalable Vector Graphics (SVG) or canvas UI rendering.
Getting started .
Online demos .
Learn more

Trusted by the world's leading companies

Setup
To install the HeatMap and its dependent packages, use the following command.
npm install @syncfusion/ej2-heatmap
Supported frameworks
HeatMap control is also offered in the following list of frameworks.
Showcase samples
Key features
- Data binding: Binding data in JSON and two-dimensional array formats is supported.
- Axis types: Supports three different types of axes to populate the data, namely Numerical, Categorical and DateTime.
- Axis: Supports inverted axis, opposed position and axis intervals.
- Rendering modes: Supports automatic switching between SVG and Canvas rendering modes based on the data source length.
- Palette: Different colors are provided for different value ranges to be used in the cells.
- Legend: Summarizes the information for the colors which represents each values in HeatMap.
- Tooltip: Provides information about the cell values on hover.
- Selection: Supports selecting the cells that will be the center of attraction.
- Templates: Templates can be used to create custom user experience in the tooltip of the heatmap.
Support
Product support is available through the following mediums.
Changelog
Check the changelog here. Get minor improvements and bug fixes every week to stay up to date with frequent updates.
License and copyright
This is a commercial product and requires a paid license for possession or use. Syncfusion’s licensed software, including this control, is subject to the terms and conditions of Syncfusion's EULA. To acquire a license for 80+ JavaScript UI controls, you can purchase or start a free 30-day trial.
A free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers.
See LICENSE FILE for more info.
© Copyright 2024 Syncfusion, Inc. All Rights Reserved. The Syncfusion Essential Studio license and copyright applies to this distribution.