Vue File Manager Component
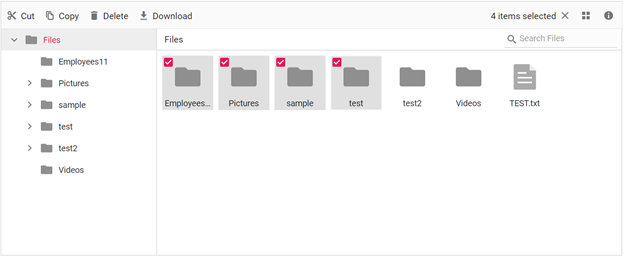
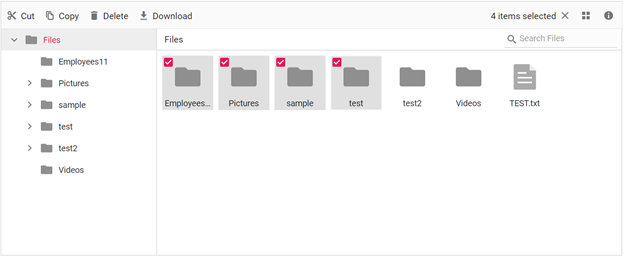
The Vue File Manager component is a graphical user interface that allows users to manage their file system in an intuitive and efficient manner. With this component, you can easily access, edit, upload, download, and organize files and folders. It also offers a convenient way to browse and select items from the file system.
Getting Started.
Online demos.
Learn more

Trusted by the world's leading companies

Setup
Create an Vue Application
You can use Vue CLI to setup your Vue 2 applications.To install Vue CLI use the following commands.
npm install -g @vue/cli
vue create quickstart
cd quickstart
npm run serve
Initiating a new project prompts us to choose the type of project to be used for the current application. Select the option Default ([Vue 2] babel, eslint) from the menu.
Adding Syncfusion File Manager package
All Syncfusion Vue packages are published in npmjs.com registry. To install Vue File Manager package, use the following command.
npm install @syncfusion/ej2-vue-filemanager --save
Registering Vue File Manager component
You can register the File Manager component in your application by using the Vue.use(). Refer to the code example given below.
import { FileManagerPlugin } from "@syncfusion/ej2-vue-filemanager";
Vue.use(FileManagerPlugin);
Registering FileManagerPlugin in vue, will register the file manager component along with its required child directives globally.
Adding CSS references for File Manager
Add CSS references needed for File Manager in style section of the App.vue file from ../node_modules/@syncfusion package folder.
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-icons/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-layouts/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-grids/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-vue-filemanager/styles/bootstrap5.css";
</style>
Add Vue File Manager component
Add the Vue File Manager by using ejs-filemanager selector in template section of the App.vue file.
<template>
<div id="app">
<ejs-filemanager id="file-manager" :ajaxSettings="ajaxSettings">
</ejs-filemanager>
</div>
</template>
<script>
import Vue from "vue";
import { FileManagerPlugin } from "@syncfusion/ej2-vue-filemanager";
Vue.use(FileManagerPlugin);
export default {
data () {
return {
ajaxSettings:
{
url: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/FileOperations"
}
};
}
}
</script>
Refer the Getting Started with Vue3 for using Syncfusion Vue File Manager components in Vue 3 applications.
Supported frameworks
The File Manager component is also offered in the following list of frameworks.
Key features
- File and directory management: The component allows users to upload, download, rename, sort, cut, copy, and paste files and directories.
- Multiple layout options: The component supports both large icons view and details view layout, giving users the ability to choose the display option that works best for them.
- Multiple file providers: The component supports a range of file providers, including Amazon S3, MS Azure, NodeJS, Google file systems, and local physical file providers, giving users flexibility in how they store and access their files.
- Search functionality: The component includes a search feature that allows users to easily locate specific files within their file system.
- Customizable interface: The component's interface can be customized to fit the needs and preferences of users, allowing for a personalized experience.
- Responsive design: The component is designed to be responsive, ensuring that it works seamlessly across a range of devices and screen sizes.
- Easy integration: The component is easy to integrate into existing projects, making it a convenient and straightforward solution for file management.
- Context menu: The component includes a context menu that allows users to quickly and easily access file management options.
- Toolbar: The component's toolbar provides a flexible way to manage file operations, making it easy for users to perform common tasks.
- Access control: The component allows users to define a set of access rules for their folders and files, giving them control over who can access specific resources.
- Multiple file selection: The component supports the selection of multiple files, making it easy for users to perform bulk operations.
- Localization: The component supports localization, allowing it to be used in a variety of languages and regions.
- Accessibility: The component is designed with accessibility in mind, ensuring that it is usable by users with disabilities.
Support
Product support is available through the following mediums.
Changelog
Check the changelog here. Get minor improvements and bug fixes every week to stay up to date with frequent updates.
License and copyright
This is a commercial product and requires a paid license for possession or use. Syncfusion’s licensed software, including this component, is subject to the terms and conditions of Syncfusion's EULA. To acquire a license for 80+ Vue UI components, you can purchase or start a free 30-day trial.
A free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers.
See LICENSE FILE for more info.
© Copyright 2022 Syncfusion, Inc. All Rights Reserved. The Syncfusion Essential Studio license and copyright applies to this distribution.