
Security News
Research
Data Theft Repackaged: A Case Study in Malicious Wrapper Packages on npm
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.
@syncfusion/ej2-vue-filemanager
Advanced tools
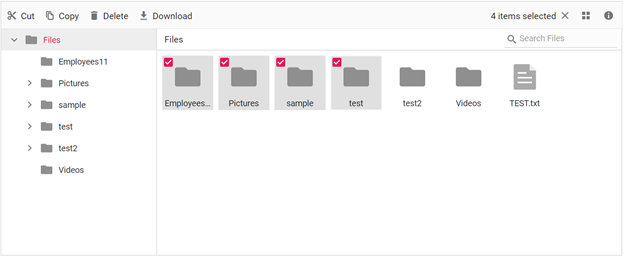
The Vue FileManager component is a graphical user interface that allows users to manage their file system in an intuitive and efficient manner. With this component, you can easily access, edit, upload, download, and organize files and folders. It also offers a convenient way to browse and select items from the file system.
Getting Started. Online demos. Learn more

Trusted by the world's leading companies

You can use Vue CLI to setup your Vue 2 applications.To install Vue CLI use the following commands.
npm install -g @vue/cli
vue create quickstart
cd quickstart
npm run serve
Initiating a new project prompts us to choose the type of project to be used for the current application. Select the option Default ([Vue 2] babel, eslint) from the menu.
All Syncfusion Vue packages are published in npmjs.com registry. To install Vue FileManager package, use the following command.
npm install @syncfusion/ej2-vue-filemanager --save
You can register the FileManager component in your application by using the Vue.use(). Refer to the code example given below.
import { FileManagerPlugin } from "@syncfusion/ej2-vue-filemanager";
Vue.use(FileManagerPlugin);
Registering FileManagerPlugin in vue, will register the FileManager component along with its required child directives globally.
Add CSS references needed for FileManager in style section of the App.vue file from ../node_modules/@syncfusion package folder.
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-icons/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-layouts/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-grids/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-vue-filemanager/styles/bootstrap5.css";
</style>
Add the Vue FileManager by using ejs-filemanager selector in template section of the App.vue file.
<template>
<div id="app">
<ejs-filemanager id="file-manager" :ajaxSettings="ajaxSettings">
</ejs-filemanager>
</div>
</template>
<script>
import Vue from "vue";
import { FileManagerPlugin } from "@syncfusion/ej2-vue-filemanager";
Vue.use(FileManagerPlugin);
export default {
data () {
return {
ajaxSettings:
{
url: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/FileOperations"
}
};
}
}
</script>
Refer the Getting Started with Vue3 for using Syncfusion Vue FileManager components in Vue 3 applications.
The FileManager component is also offered in the following list of frameworks.
 JavaScript |  Angular |  React |  ASP.NET Core |  ASP.NET MVC |
|---|
Product support is available through the following mediums.
Check the changelog here. Get minor improvements and bug fixes every week to stay up to date with frequent updates.
This is a commercial product and requires a paid license for possession or use. Syncfusion’s licensed software, including this component, is subject to the terms and conditions of Syncfusion's EULA. To acquire a license for 80+ Vue UI components, you can purchase or start a free 30-day trial. A free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers. See LICENSE FILE for more info.
© Copyright 2024 Syncfusion, Inc. All Rights Reserved. The Syncfusion Essential Studio license and copyright applies to this distribution.
FAQs
Essential JS 2 FileManager Component for Vue
The npm package @syncfusion/ej2-vue-filemanager receives a total of 422 weekly downloads. As such, @syncfusion/ej2-vue-filemanager popularity was classified as not popular.
We found that @syncfusion/ej2-vue-filemanager demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Research
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.

Research
Security News
Attackers used a malicious npm package typosquatting a popular ESLint plugin to steal sensitive data, execute commands, and exploit developer systems.

Security News
The Ultralytics' PyPI Package was compromised four times in one weekend through GitHub Actions cache poisoning and failure to rotate previously compromised API tokens.