
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
@thi.ng/hiccup-carbon-icons
Advanced tools
[!NOTE] This is one of 199 standalone projects, maintained as part of the @thi.ng/umbrella monorepo and anti-framework.
🚀 Please help me to work full-time on these projects by sponsoring me on GitHub. Thank you! ❤️
This package provides the full set of IBM's Carbon icons in hiccup format (i.e. as Javascript encoded SVG), counting in at ~1100 and ready to be used within any @thi.ng/hiccup supporting scenario.
Each icon is defined in its own source file and can be imported individually.
The converted icons are based on the 32x32 pixel versions, but have NO explicit
size set (only viewBox attrib). Use the withSize() helper to inject a size,
e.g. withSize(DOWNLOAD, "12px").
All icons can be previewed here: contact sheet. (Source code)
STABLE - used in production
Search or submit any issues for this package
yarn add @thi.ng/hiccup-carbon-icons
ESM import:
import * as icons from "@thi.ng/hiccup-carbon-icons";
Browser ESM import:
<script type="module" src="https://esm.run/@thi.ng/hiccup-carbon-icons"></script>
For Node.js REPL:
const icons = await import("@thi.ng/hiccup-carbon-icons");
Package sizes (brotli'd, pre-treeshake): ESM: 77.19 KB
None
Six projects in this repo's /examples directory are using this package:
| Screenshot | Description | Live demo | Source |
|---|---|---|---|
 | Canvas based Immediate Mode GUI components | Demo | Source |
 | Parser grammar livecoding editor/playground & codegen | Demo | Source |
 | rdom drag & drop example | Demo | Source |
 | Defining & using basic Web Components (with shadow DOM) via @thi.ng/rdom & @thi.ng/meta-css | Demo | Source |
 | Declarative component-based system with central rstream-based pubsub event bus | Demo | Source |
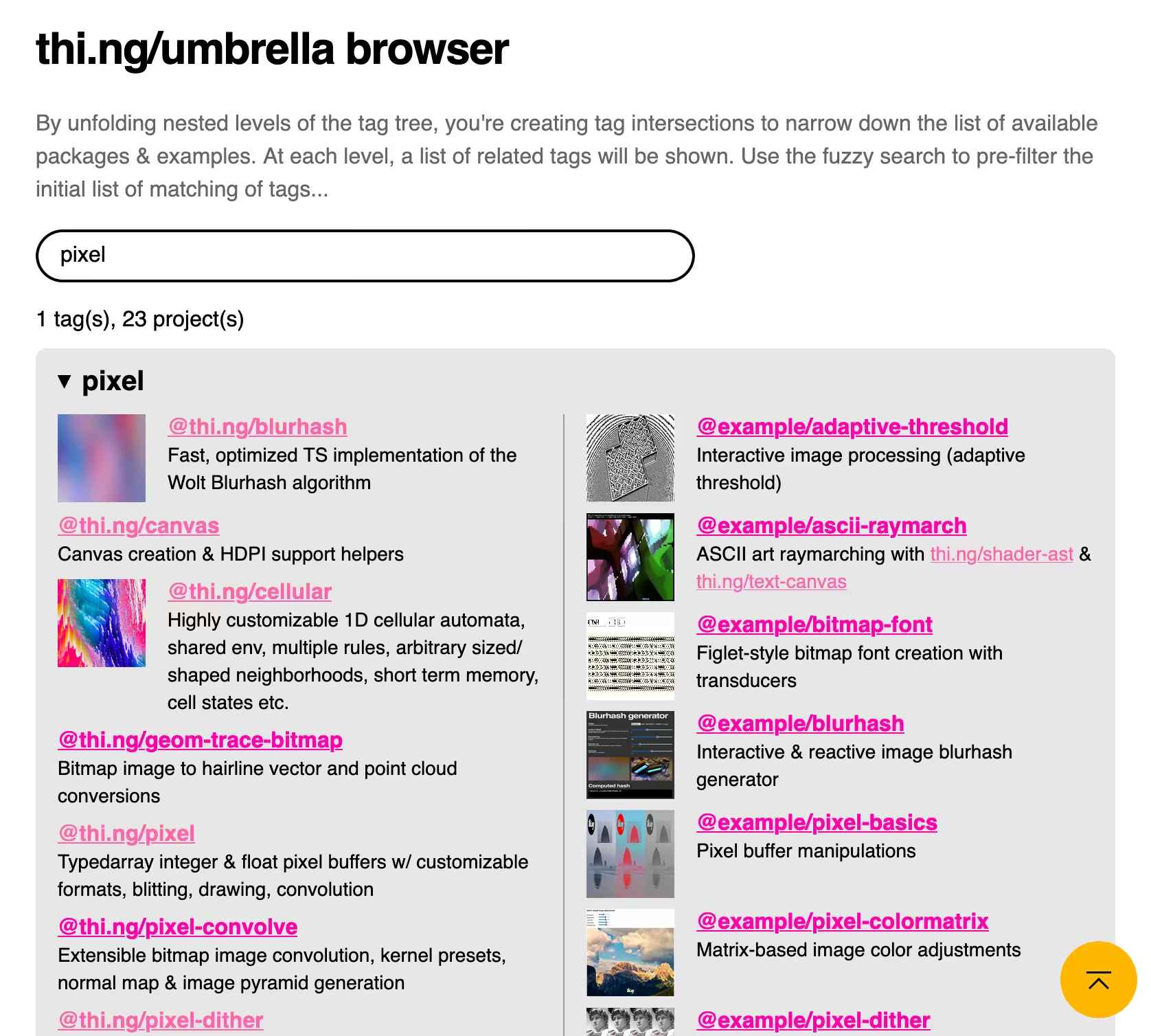
 | Tree-based UI to find & explore thi.ng projects via their associated keywords | Demo | Source |
import { renderOnce } from "@thi.ng/hdom";
import { CODE } from "@thi.ng/hiccup-carbon-icons";
// using tachyons css classes for brevity
const iconButton = (icon, onclick, label?) =>
["a", { onclick, href: "#" },
["span.dib.w1.h1.mr1", icon],
label];
renderOnce(iconButton(CODE, () => alert("hi"), "show me the code"));
(For contributors only...)
The icon conversion is largely automated via the supplied bash script (currently
with some additional minor manual cleanup needed) and requires svgo and a
checkout of both the original carbon and the umbrella mono repos.
# install pre-requisites
yarn global add svgo
git clone https://github.com/thi-ng/umbrella.git
# build entire umbrella repo
cd umbrella
yarn build
# build xml to hiccup converter CLI tool
cd examples/xml-converter
yarn build-cli
# switch to package root
cd ../../hiccup-carbon-icons
# clone carbon repo into local temp dir
git clone https://github.com/carbon-design-system/carbon.git tmp
# convert original SVG icons and write results to package src folder
yarn build:convert src tmp/packages/icons/src/svg/32
# update contact sheet (will be written to package root)
yarn build:sheet
# open in browser
open contact-sheet.html
# fixup any conversion issues (rinse & repeat...)
# e.g. in the latest version (2020/08), several icons use paths w/ opacity=0 which need to be removed
# rebuild package
yarn build
If this project contributes to an academic publication, please cite it as:
@misc{thing-hiccup-carbon-icons,
title = "@thi.ng/hiccup-carbon-icons",
author = "Karsten Schmidt",
note = "https://thi.ng/hiccup-carbon-icons",
year = 2018
}
The copyright of the original icons is with IBM. The icons were published under the same license as this package.
© 2018 - 2024 // Apache License 2.0
FAQs
Full set of IBM's Carbon icons in hiccup format
The npm package @thi.ng/hiccup-carbon-icons receives a total of 820 weekly downloads. As such, @thi.ng/hiccup-carbon-icons popularity was classified as not popular.
We found that @thi.ng/hiccup-carbon-icons demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.