@vaadin/split-layout
A web component with two content areas and a draggable split handle between them.
Documentation + Live Demo ↗


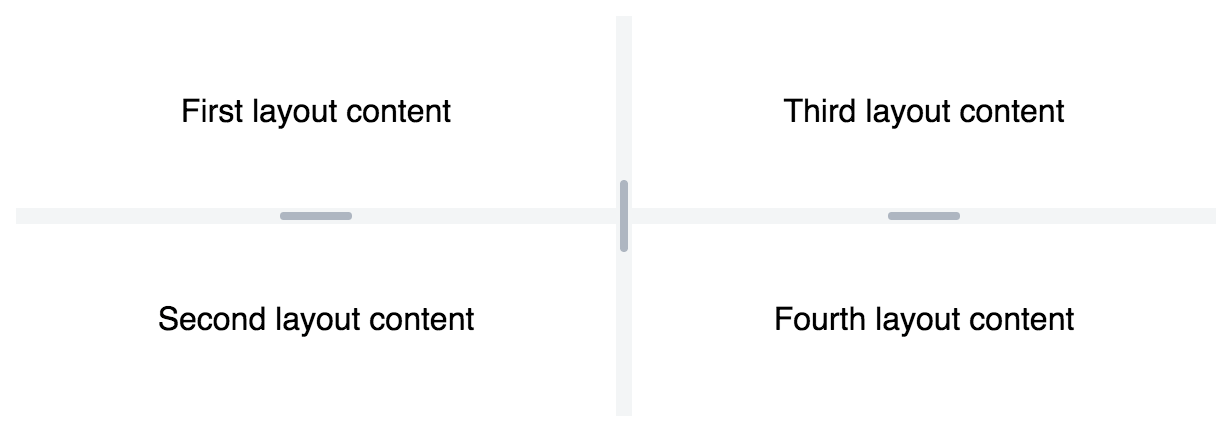
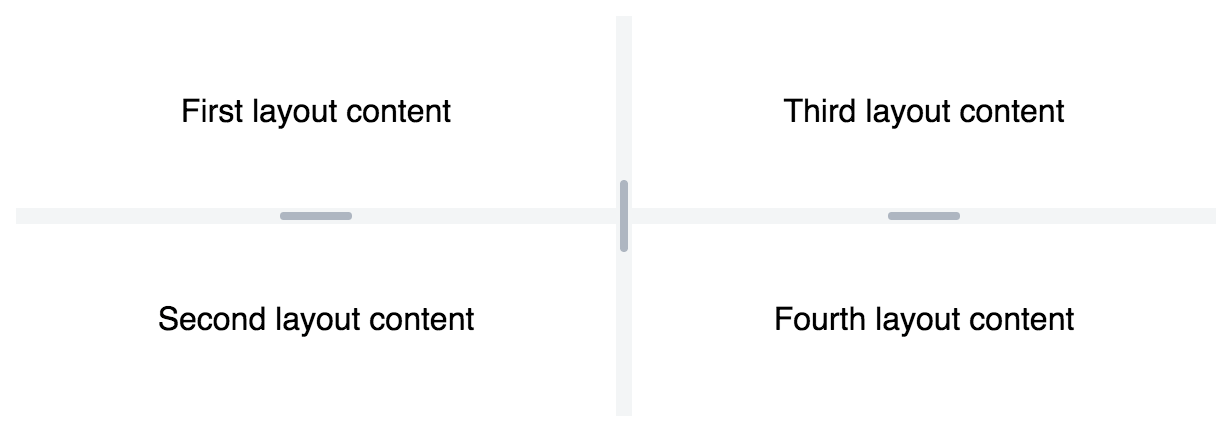
<vaadin-split-layout>
<vaadin-split-layout orientation="vertical">
<div>First layout content</div>
<div>Second layout content</div>
</vaadin-split-layout>
<vaadin-split-layout orientation="vertical">
<div>Third layout content</div>
<div>Fourth layout content</div>
</vaadin-split-layout>
</vaadin-split-layout>

Installation
Install the component:
npm i @vaadin/split-layout
Once installed, import the component in your application:
import '@vaadin/split-layout';
Themes
Vaadin components come with two built-in themes, Lumo and Material.
The main entrypoint of the package uses the Lumo theme.
To use the Material theme, import the component from the theme/material folder:
import '@vaadin/split-layout/theme/material/vaadin-split-layout.js';
You can also import the Lumo version of the component explicitly:
import '@vaadin/split-layout/theme/lumo/vaadin-split-layout.js';
Finally, you can import the un-themed component from the src folder to get a minimal starting point:
import '@vaadin/split-layout/src/vaadin-split-layout.js';
Contributing
Read the contributing guide to learn about our development process, how to propose bugfixes and improvements, and how to test your changes to Vaadin components.
License
This program is available under Vaadin Commercial License and Service Terms.
See https://vaadin.com/commercial-license-and-service-terms for the full
license.
Vaadin collects usage statistics at development time to improve this product.
For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.