<vaadin-form-layout>
Live Demo ↗
|
API documentation ↗
<vaadin-form-layout> is a Web Component providing configurable responsive layout for form elements, part of the Vaadin components.



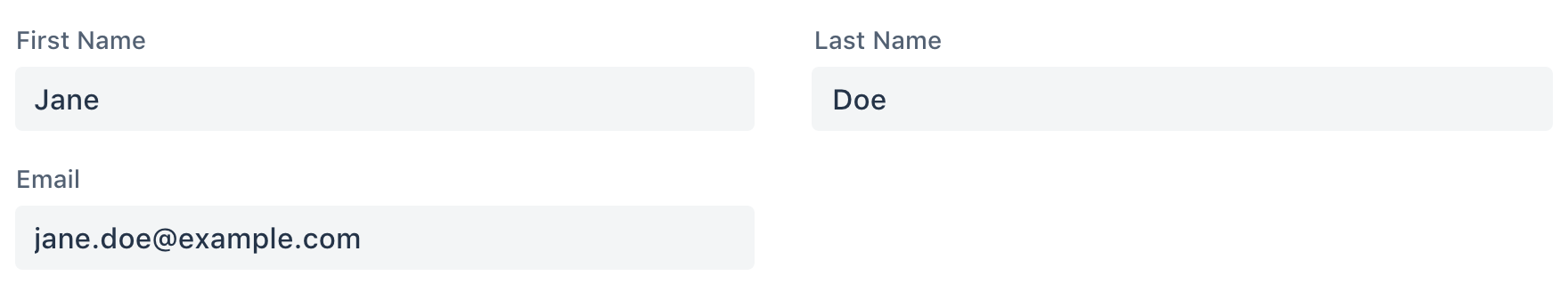
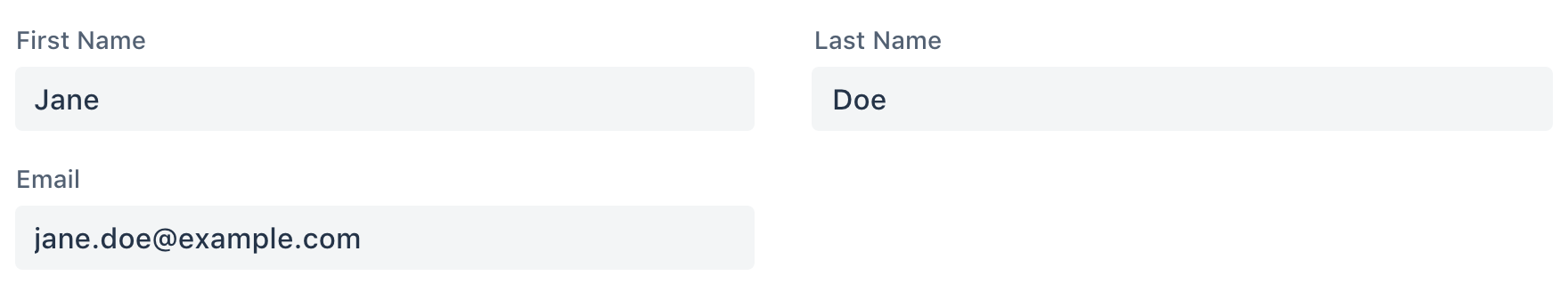
<vaadin-form-layout>
<vaadin-text-field label="First Name" value="Jane"></vaadin-text-field>
<vaadin-text-field label="Last Name" value="Doe"></vaadin-text-field>
<vaadin-text-field label="Email" value="jane.doe@example.com"></vaadin-text-field>
</vaadin-form-layout>

Installation
Install vaadin-form-layout:
npm i @vaadin/vaadin-form-layout --save
Once installed, import it in your application:
import '@vaadin/vaadin-form-layout/vaadin-form-layout.js';
Getting started
Vaadin components use the Lumo theme by default.
To use the Material theme, import the correspondent file from the theme/material folder.
Entry points
-
The components with the Lumo theme:
theme/lumo/vaadin-form-layout.js
theme/lumo/vaadin-form-item.js
-
The components with the Material theme:
theme/material/vaadin-form-layout.js
theme/material/vaadin-form-item.js
-
Alias for theme/lumo/vaadin-form-layout.js
theme/lumo/vaadin-form-item.js:
vaadin-form-layout.js
vaadin-form-item.js
Contributing
Read the contributing guide to learn about our development process, how to propose bugfixes and improvements, and how to test your changes to Vaadin components.
License
Apache License 2.0
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.