<vaadin-select>
Live Demo ↗
|
API documentation ↗
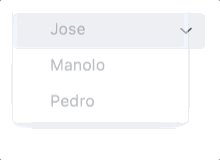
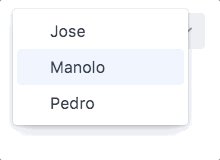
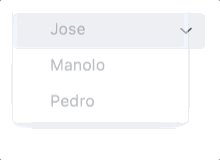
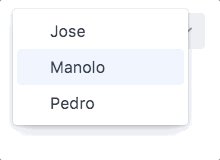
<vaadin-select> is a Web Component similar to a native browser select element, part of the Vaadin components.



<vaadin-select></vaadin-select>
<script>
document.querySelector('vaadin-select').renderer = (root) => {
if (root.firstElementChild) {
return;
}
// Note that innerHTML is only used for demo purposes here!
// Prefer using a templating library instead.
root.innerHTML = `
<vaadin-list-box>
<vaadin-item>Option one</vaadin-item>
<vaadin-item>Option two</vaadin-item>
<vaadin-item>Option three</vaadin-item>
<hr>
<vaadin-item disabled>Option four</vaadin-item>
</vaadin-list-box>
`;
};
</script>

Installation
Install vaadin-select:
npm i @vaadin/vaadin-select --save
Once installed, import it in your application:
import '@vaadin/vaadin-select/vaadin-select.js';
Getting started
Vaadin components use the Lumo theme by default.
To use the Material theme, import the correspondent file from the theme/material folder.
Entry points
-
The component with the Lumo theme:
theme/lumo/vaadin-select.js
-
The component with the Material theme:
-
theme/material/vaadin-select.js
-
Alias for theme/lumo/vaadin-select.js:
-
vaadin-select.js
Contributing
Read the contributing guide to learn about our development process, how to propose bugfixes and improvements, and how to test your changes to Vaadin components.
License
Apache License 2.0
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.