
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
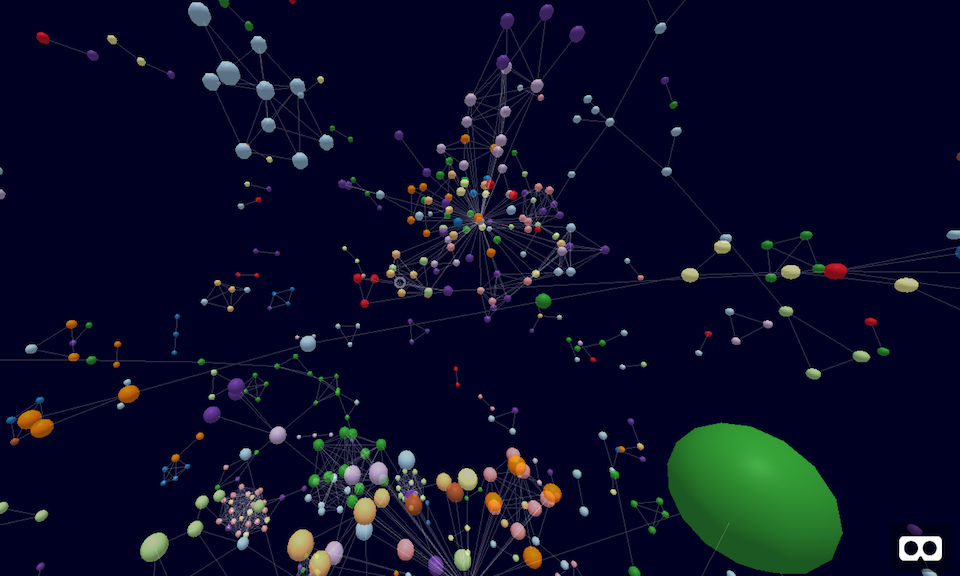
aframe-forcegraph-component
Advanced tools
A 3D Force-Directed Graph component for A-Frame.

An A-Frame entity component to represent a graph data structure in a VR environment using a force-directed iterative layout. Uses d3-force-3d for the layout physics engine.
See also the standalone VR component version.
| Property | Description | Default Value |
|---|---|---|
| json-url | URL of JSON file to load graph data directly from. Will override content of the nodes and links component properties so either use one or the other. JSON should contain an object with two list properties: nodes and links | |
| nodes | List of node objects. Example: [{"id": 1, "name": "first"}, {"id": 2, "name": "second"}] | [] |
| links | List of link objects. Example: [{"source": 1, "target": 2}] | [] |
| num-dimensions | Number of dimensions to run the force simulation on (1, 2 or 3) | 3 |
| node-rel-size | Node sphere volume per val unit | 4 |
| line-opacity | Opacity of links | 0.2 |
| auto-color-by | Node field to automatically group colors by (if the node doesn't already have a color property set) | |
| id-field | Node object field name referring to unique node id (used in link objects source/target) | id |
| val-field | Node object field name referring to node value (affects sphere volume) | val |
| name-field | Node object field name referring to node name (shown in label) | name |
| color-field | Node object field name referring to node value (affects sphere color) | color |
| link-source-field | Link object field name referring to id of source node | source |
| link-target-field | Link object field name referring to id of target node | target |
| force-engine | Which force-simulation engine to use (d3 or ngraph) | d3 |
| warmup-ticks | How many times to tick the force simulation engine at ignition before starting to render | 0 |
| cooldown-ticks | How many times to tick the force simulation engine after rendering begins before stopping and freezing the engine | Infinity |
| cooldown-time | How much time (ms) to tick the force simulation engine for after rendering begins before stopping and freezing the engine | 15000 |
Install and use by directly including the browser files:
<head>
<title>My A-Frame Scene</title>
<script src="https://aframe.io/releases/0.5.0/aframe.min.js"></script>
<script src="https://unpkg.com/aframe-forcegraph-component/dist/aframe-forcegraph-component.min.js"></script>
</head>
<body>
<a-scene>
<a-entity forcegraph="json-url: myGraphData.json"></a-entity>
</a-scene>
</body>
Install via npm:
npm install aframe-forcegraph-component
Then require and use.
require('aframe');
require('aframe-forcegraph-component');
FAQs
A 3D Force-Directed Graph component for A-Frame.
We found that aframe-forcegraph-component demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.