
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
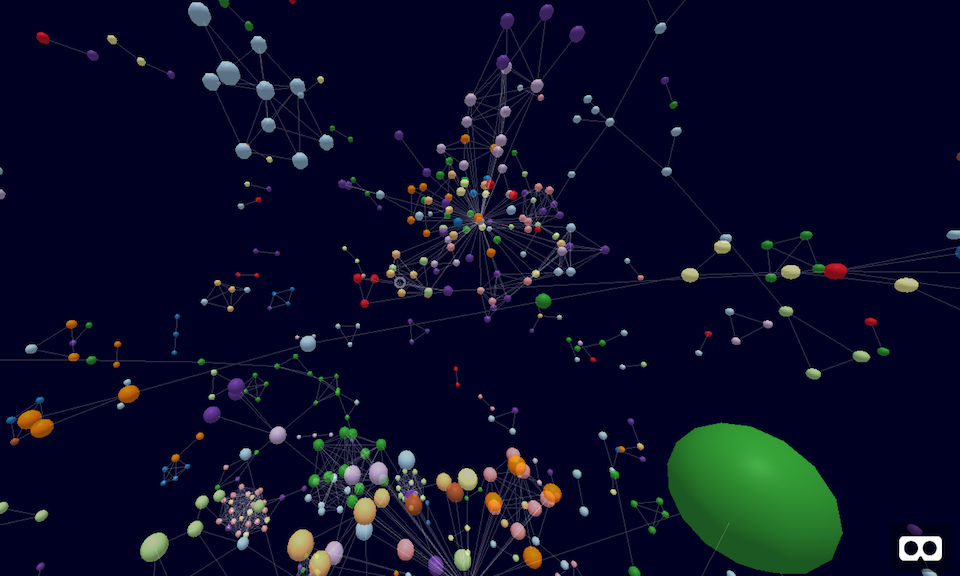
aframe-forcegraph-component
Advanced tools
A 3D Force-Directed Graph component for A-Frame.

An A-Frame entity component to represent a graph data structure in a VR environment using a force-directed iterative layout. Uses three-forcegraph as the underlying ThreeJS component to manage the graph object.
See also the standalone VR component version.
| Property | Description | Default Value |
|---|---|---|
| json-url | URL of JSON file to load graph data directly from. Will override content of the nodes and links component properties so either use one or the other. JSON should contain an object with two list properties: nodes and links. | |
| nodes | List of node objects. Example: [{"id": 1, "name": "first"}, {"id": 2, "name": "second"}] | [] |
| links | List of link objects. Example: [{"source": 1, "target": 2}] | [] |
| num-dimensions | Number of dimensions to run the force simulation on (1, 2 or 3). | 3 |
| node-rel-size | Node sphere volume per value unit. | 4 |
| auto-color-by | Node object accessor function (fn(node)) or attribute (e.g. 'type') to automatically group colors by. Only affects nodes without a color attribute. | |
| node-id | Node object accessor attribute for unique node id (used in link objects source/target). | id |
| node-label | Node object accessor function or attribute for name (shown in label). | name |
| node-desc | Node object accessor function or attribute for description (shown under label). | desc |
| node-val | Node object accessor function, attribute or a numeric constant for the node numeric value (affects sphere volume). | val |
| node-resolution | Geometric resolution of each node, expressed in how many slice segments to divide the circumference. Higher values yield smoother spheres. | 8 |
| node-color | Node object accessor function or attribute for node color (affects sphere color). | color |
| node-three-object | Node object accessor function or attribute for generating a custom 3d object to render as graph nodes. Should return an instance of ThreeJS Object3d. If a falsy value is returned, the default 3d object type will be used instead for that node. | default node object is a sphere, sized according to val and styled according to color. |
| link-source | Link object accessor attribute referring to id of source node. | source |
| link-target | Link object accessor attribute referring to id of target node. | target |
| link-label | Link object accessor function or attribute for name (shown in label). | name |
| link-hover-precision | Whether to display the link label when gazing the link closely (low value) or from far away (high value). | 2 |
| link-color | Link object accessor function or attribute for line color. | color |
| link-opacity | Line opacity of links, between [0,1]. | 0.2 |
| force-engine | Which force-simulation engine to use (d3 or ngraph). | d3 |
| d3-alpha-decay | Simulation intensity decay parameter, only applicable if using the d3 simulation engine. | 0.0228 |
| d3-velocity-decay | Nodes' velocity decay that simulates the medium resistance, only applicable if using the d3 simulation engine. | 0.4 |
| warmup-ticks | How many times to tick the force simulation engine at ignition before starting to render. | 0 |
| cooldown-ticks | How many times to tick the force simulation engine after rendering begins before stopping and freezing the engine. | Infinity |
| cooldown-time | How long (ms) to tick the force simulation engine for after rendering begins before stopping and freezing the engine. | 15000 |
Install and use by directly including the browser files:
<head>
<title>My A-Frame Scene</title>
<script src="https://aframe.io/releases/0.7.1/aframe.min.js"></script>
<script src="https://unpkg.com/aframe-forcegraph-component/dist/aframe-forcegraph-component.min.js"></script>
</head>
<body>
<a-scene>
<a-entity forcegraph="json-url: myGraphData.json"></a-entity>
</a-scene>
</body>
Or with angle, you can install the proper version of the component straight into your HTML file, respective to your version of A-Frame:
angle install aframe-forcegraph-component
Install via npm:
npm install aframe-forcegraph-component
Then require and use.
require('aframe');
require('aframe-forcegraph-component');
FAQs
A 3D Force-Directed Graph component for A-Frame.
The npm package aframe-forcegraph-component receives a total of 6,984 weekly downloads. As such, aframe-forcegraph-component popularity was classified as popular.
We found that aframe-forcegraph-component demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.