<api-viewer>
API documentation and live playground for Web Components. Based on web-component-analyzer JSON format.
<api-viewer src="./custom-elements.json"></api-viewer>
Live Demo ↗


Features
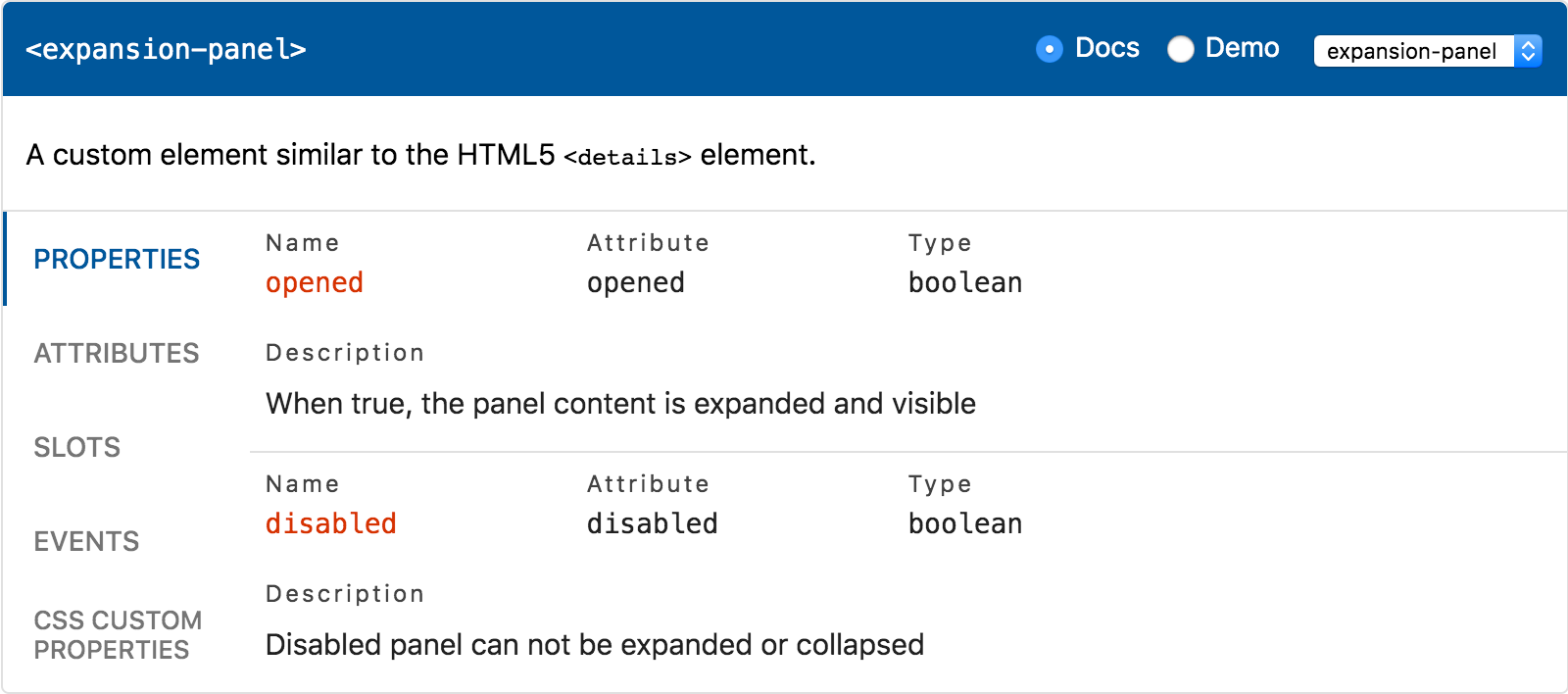
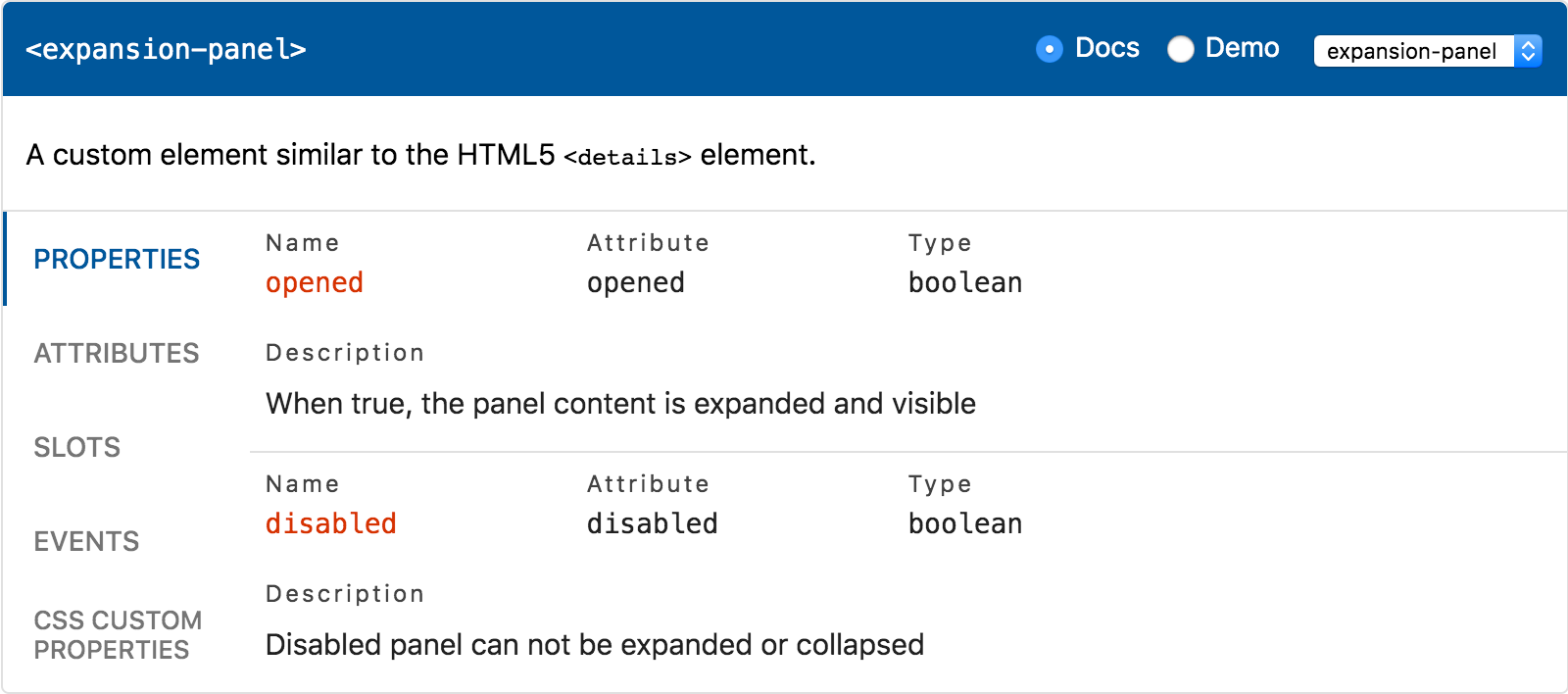
- API docs viewer
- Properties - JS properties publicly exposed by the component
- Attributes - HTML attributes (except those that match properties)
- Events - DOM events dispatched by the component
- Slots - default
<slot> and / or named slots, if any - CSS Custom Properties - styling API of the component
- CSS Shadow Parts - elements that can be styled using
::part
- Live playground
- Source - code snippet matching the rendered component
- Knobs - change properties and slotted content dynamically
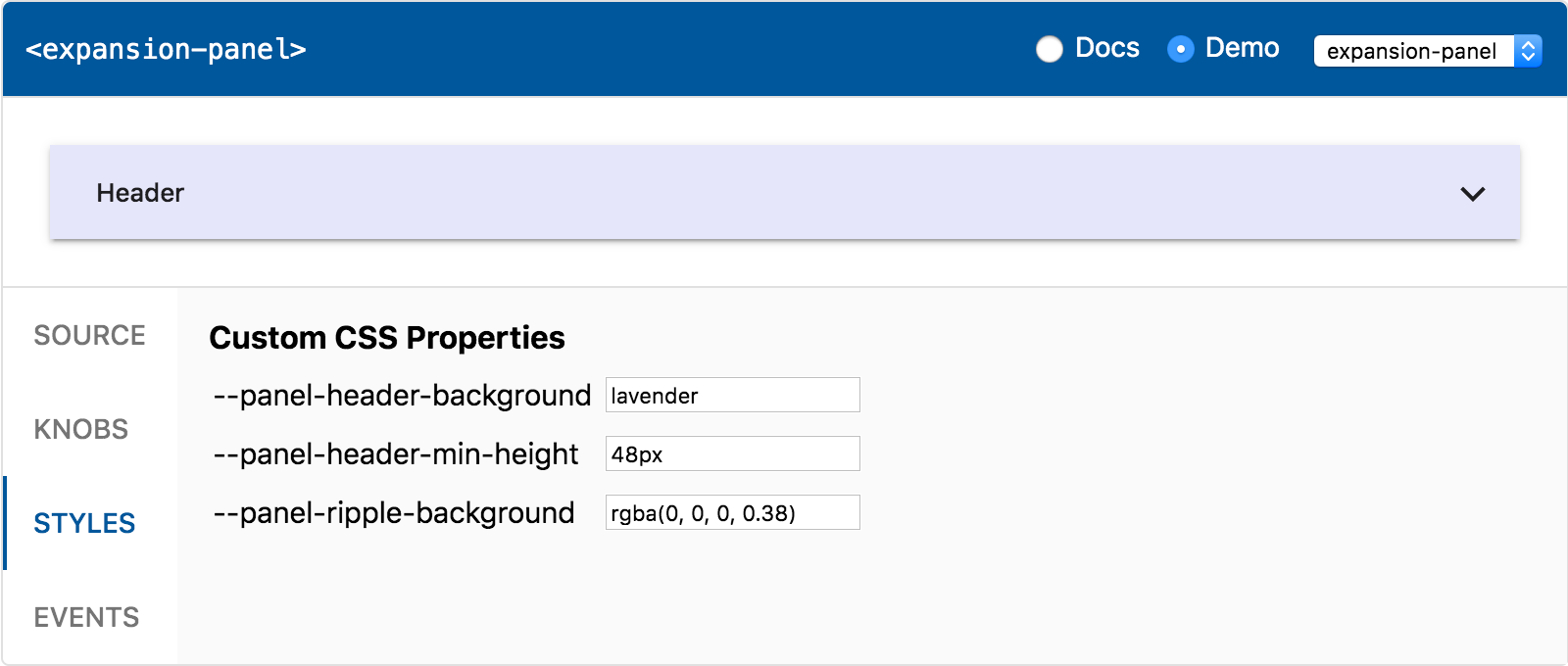
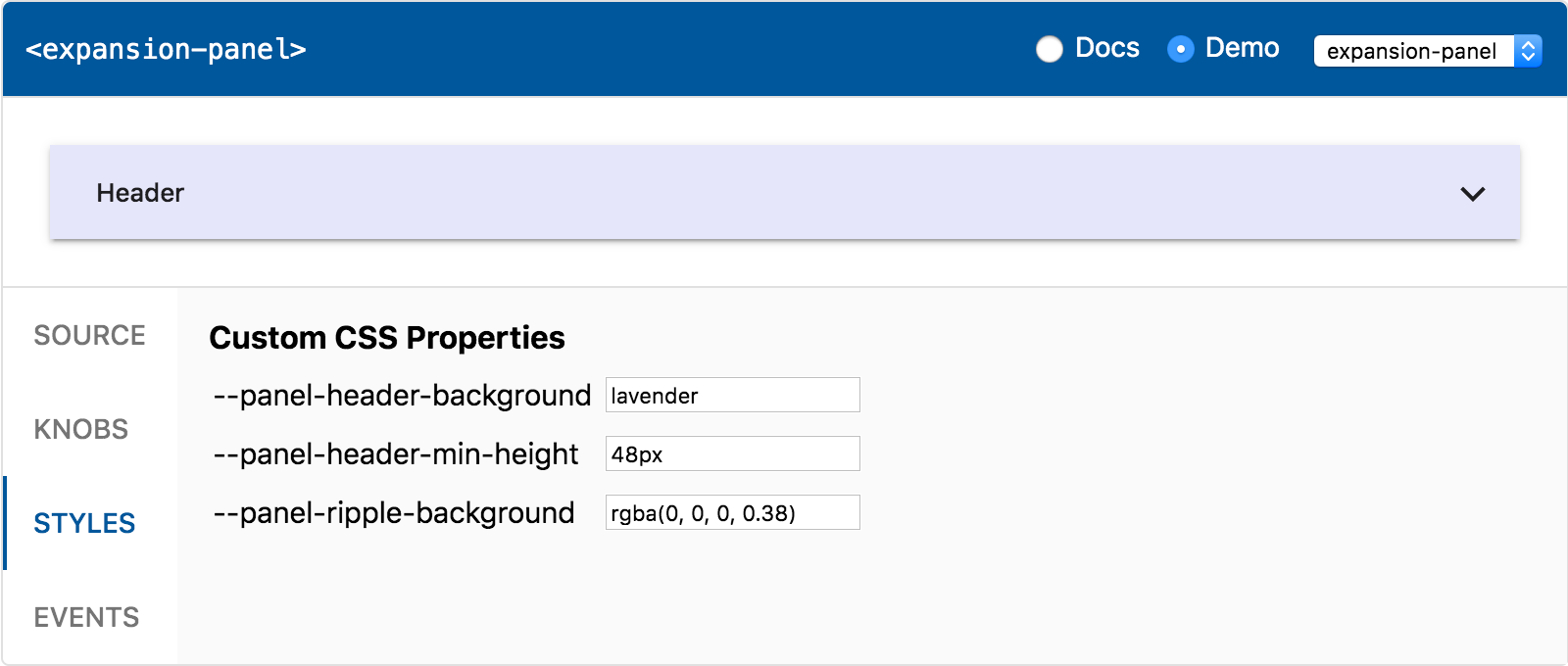
- Styles - change values of the custom CSS properties
- Event log - output the events fired by the component
- Templates - configure complex slotted content
Install
$ npm install api-viewer-element
Usage
- Install web-component-analyzer:
$ npm install -g web-component-analyzer
- Analyze your components using
--format json:
$ wca analyze my-element.js --outFile custom-elements.json --format json
- Create an HTML file and import the component:
<!DOCTYPE html>
<html>
<head>
<script type="module">
import 'api-viewer-element';
</script>
</head>
<body>
<api-viewer src="./custom-elements.json"></api-viewer>
</body>
</html>
- Use es-dev-server to serve your HTML page.
Examples
Playground
Import the components documented in JSON file to enable demos:
<script type="module">
import 'my-element';
</script>
<api-viewer src="./custom-elements.json"></api-viewer>
Section
By default, the API documentation is shown. If you want to show the playground instead, set the
section property to demo:
<api-viewer src="./custom-elements.json" section="demo"></api-viewer>
Selected tag
By default, the first element found in JSON file is shown. Set the selected property to configure
it to a different tag name:
<api-viewer src="./custom-elements.json" selected="my-element"></api-viewer>
Knobs
The playground listens to all the events dispatched by the rendered component. This can be used to
sync knobs with the property changes caused by the user. In order to make it work, dispatch and
document [property]-changed events:
Styles
The playground collects the default values for the documented CSS custom properties on the
rendered component using getComputedStyle(element).getPropertyValue(). In order to make it work,
use the following CSS structure:
:host {
--button-color: red;
}
button {
color: var(--button-color);
}
Templates
Use <template data-element="my-element"> for configuring complex content:
<api-viewer src="./custom-elements.json">
<template data-element="fancy-accordion">
<expansion-panel>
<div slot="header">Panel 1</div>
<div>Content 1</div>
</expansion-panel>
<expansion-panel>
<div slot="header">Panel 2</div>
<div>Content 2</div>
</expansion-panel>
</template>
</api-viewer>
Note: do not minify HTML to keep proper indentation.
Styling
The following custom CSS properties are available:
| Property | Description |
|---|
--ave-accent-color | Accent color, used for property names |
--ave-border-color | Color used for borders and dividers |
--ave-border-radius | Border radius used for the outer border |
--ave-button-active-background | Color of the :focus and :hover button |
--ave-button-background | Background of the button (code snippet, events) |
--ave-button-color | Color of the button (code snippet, events) |
--ave-header-color | Header text color used for tag name |
--ave-item-color | API items content color (main text) |
--ave-label-color | API items labels color |
--ave-link-color | API description links default color |
--ave-link-hover-color | API description links hover color |
--ave-monospace-font | Monospace font stack for the API items |
--ave-primary-color | Primary color, used for header and active tab |
--ave-tab-color | Inactive tabs color |
Contributing
Install dependencies
$ yarn
Run demo in browser
$ yarn dev
Open http://127.0.0.1:8081/demo/
Create dist folder
$ yarn dist
Serve dist folder
$ yarn serve:dist
Acknowledgements