Easycanvas

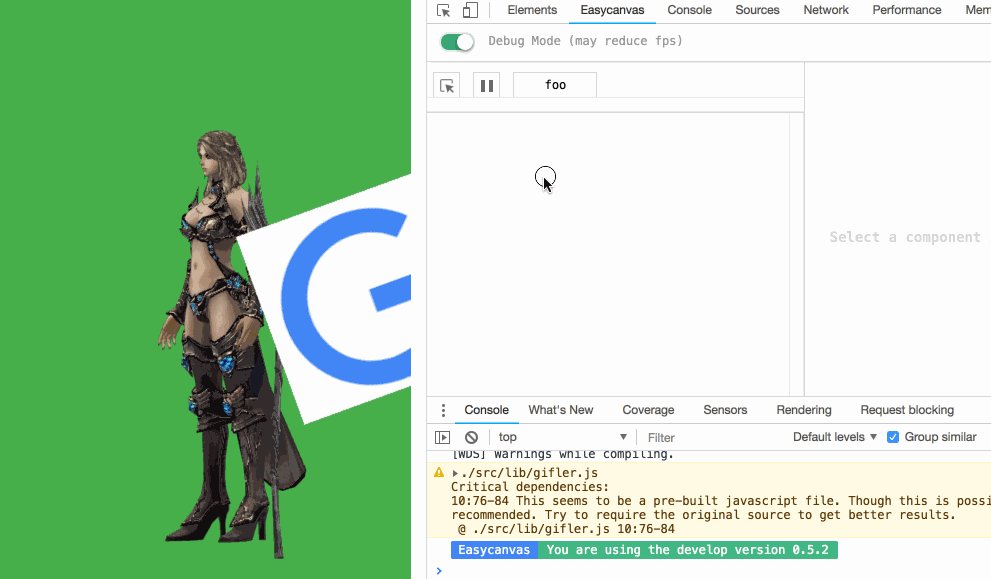
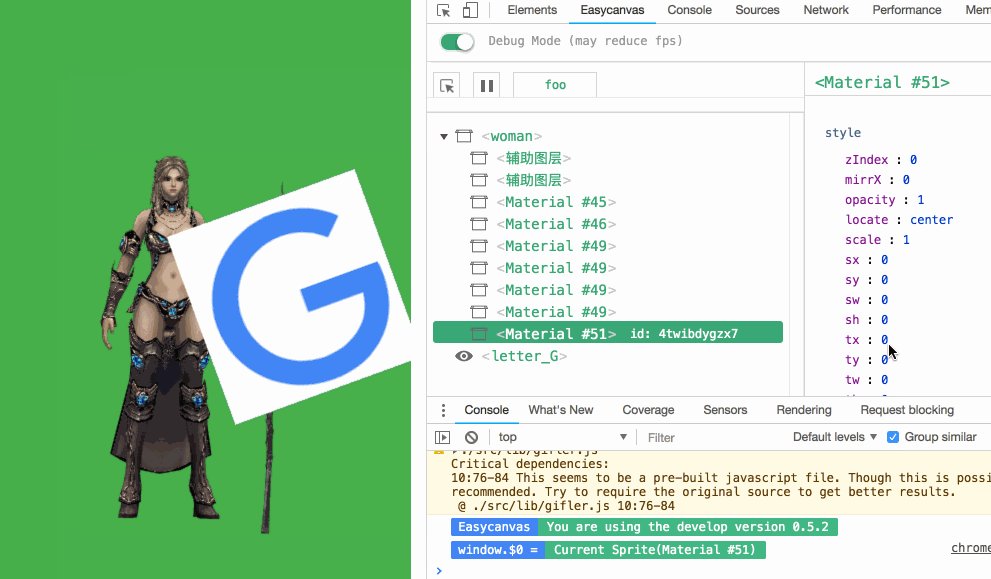
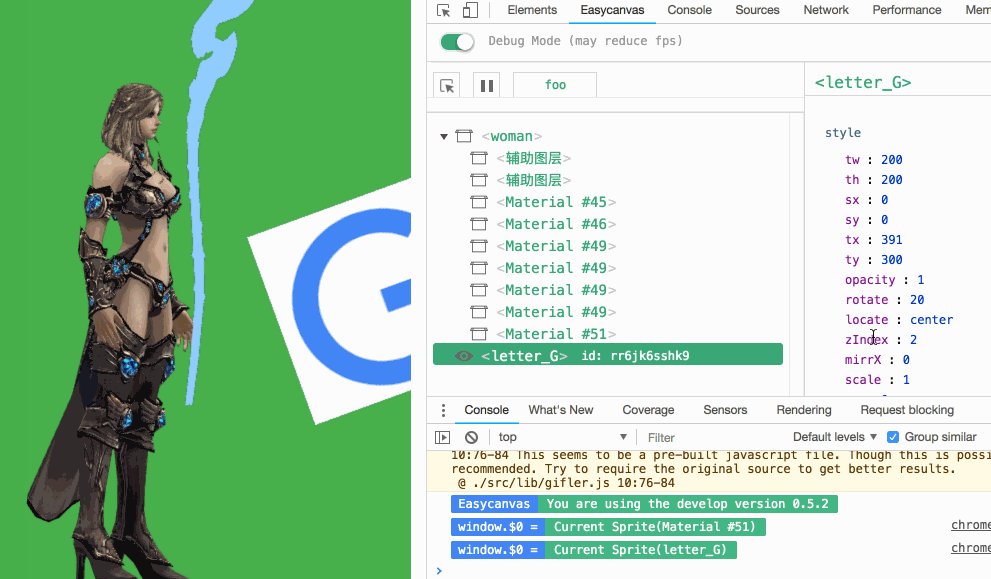
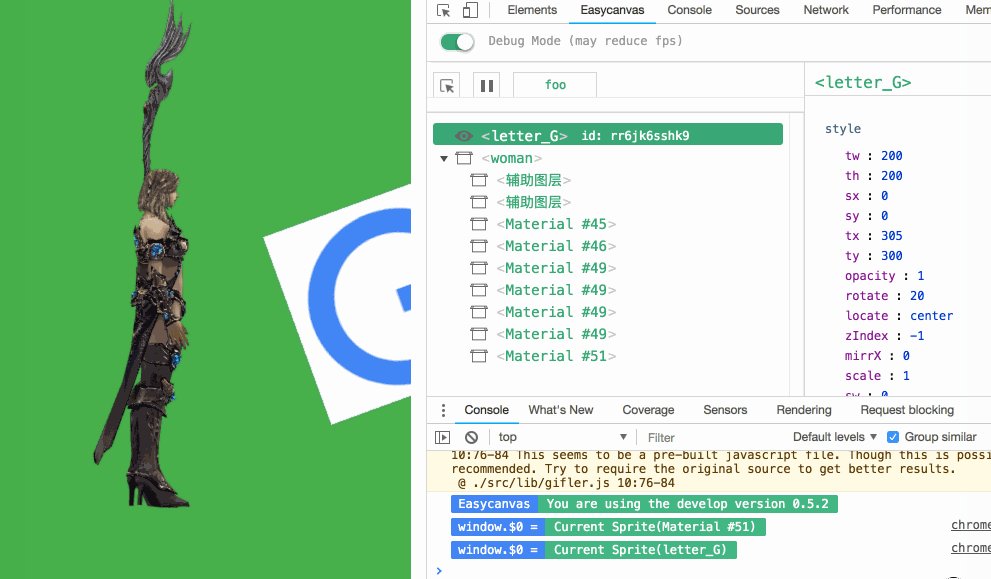
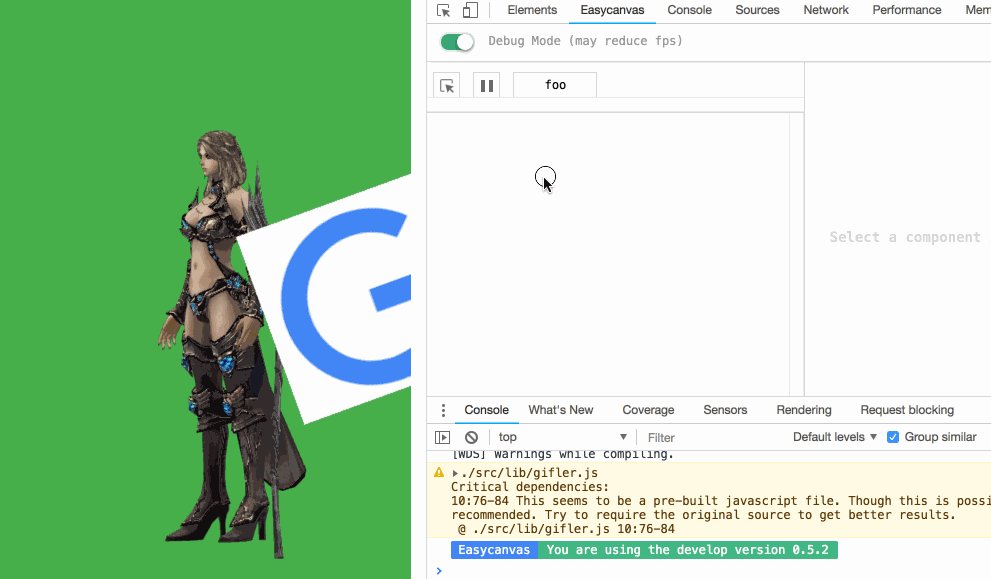
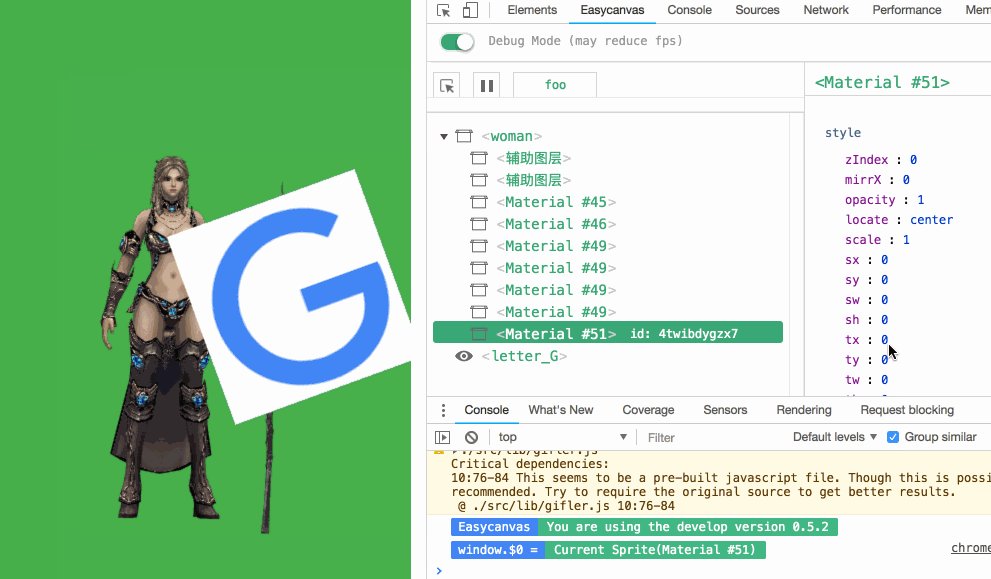
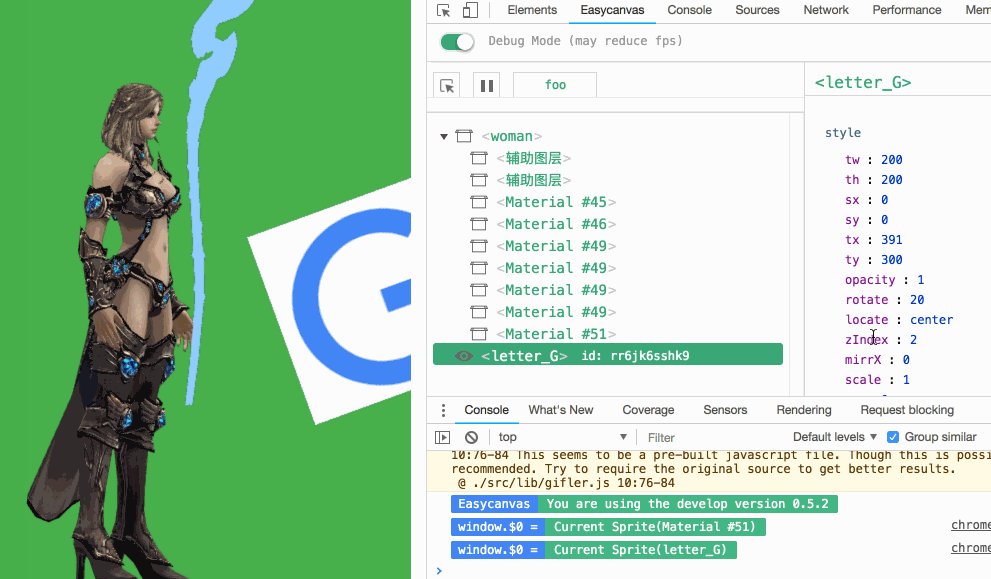
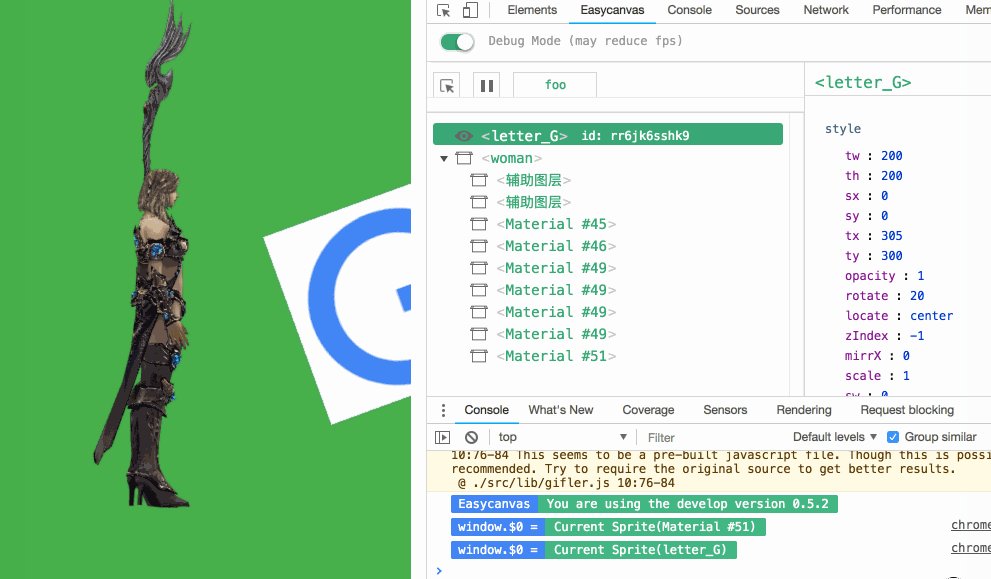
Easycanvas是一个轻量、高效率的渐进式canvas渲染库,核心思路是由数据的变化来驱动视图的变化。将canvas与一个树形的数据结构绑定,当数据改变时视图将随之更新,并且提供了一个Chrome插件来便于开发,包括数据结构的显示、对canvas中某个元素的样式进行调整等。并且提供了一些插件,支持物理引擎、3D模型渲染等扩展功能。
Feature
- ☑ 渐进式基础库
- ☑ 2D渲染
- ☑ 精灵动画
- ☑ 物理引擎(插件)
- ☑ 事件、钩子
- ☑ 开发者工具(Chrome扩展插件)
- ☑ 基础文档
- ☑ 基础功能的单元测试
- ☑ 3D渲染(插件)
- ☑ 2D、3D混合渲染
- ☑ 同一实例中2D、3D混合渲染
- ☑ 3000个150x150的图片2D渲染时保持60fps
- ☑ 1000个3D模型渲染时保持60fps
- ☑ 支持加载3ds模型(插件)
- ☑ 允许自定义组件
- ☑ 允许自定义插件
- ☑ 2D图片像素级编辑
- ☐ 文档补齐
- ☐ 支持微信小游戏
- ☐ 支持加载mmd模型(插件)
- ☐ 支持加载dds图片(插件)
- ☐ 更多功能的单元测试
- ☐ 调试工具的性能分析部分完善
- ☐ webgl的3D渲染性能优化
Changelog
Introduction
A lite(30kb) canvas library, includes a Chrome plugin for debugging. Support physics and animations with high performace. Suits mobile and PC(including IE).
Expandable: Support highly decoupled components and custom API/events.
More demos
npm run dev, then localhost:8080/demos/demo1.html.
Chrome Plugin
Throw ./plugin/dist to Chrome://extensions.
How to use
Import Easycanvas:
-
build/easycanvas.js: Node module.
-
build/easycanvas.standalone.dev.js: Standalone version, support chrome develop tools.
-
build/easycanvas.standalone.prod.js: Standalone version for production mode, 20kb+.
Import plugins or components:
Following plugins support node version, 'standalone.dev' and 'standalone.prod' version.
-
build/plugin.gif[.*].js(Guide,介绍): Support gif rendering.
-
build/plugin.webgl[.*].js(Guide,介绍): Support webgl rendering.
-
The other plugins' translation are in process.