Repository includes React version and JS wrapper for standalone usage







Filerobot Image Editor
Docs
•
Demo
•
CodeSandbox
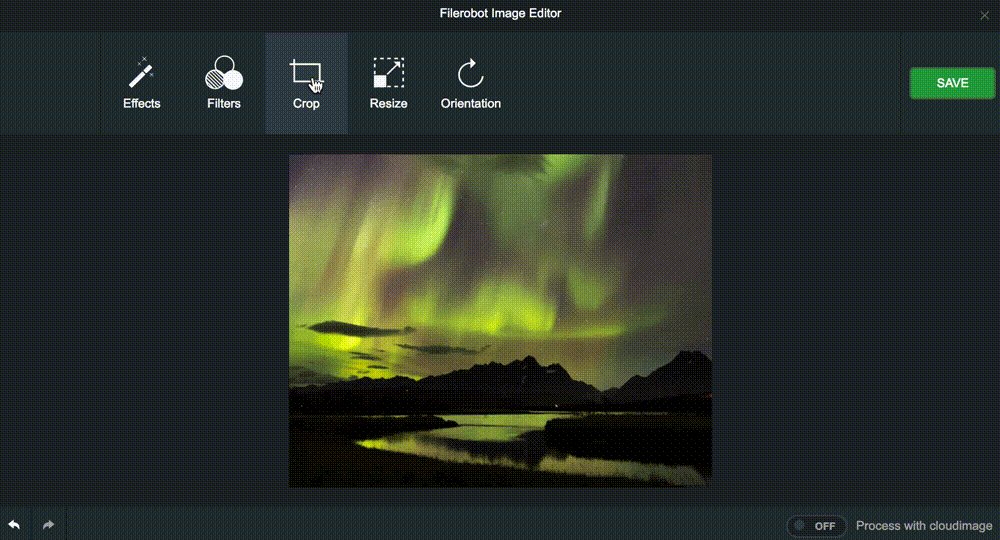
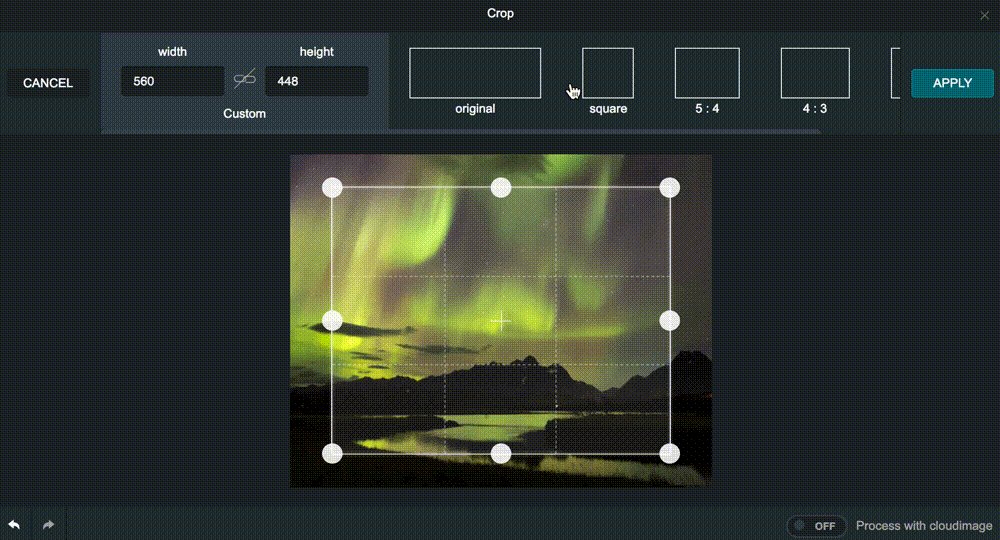
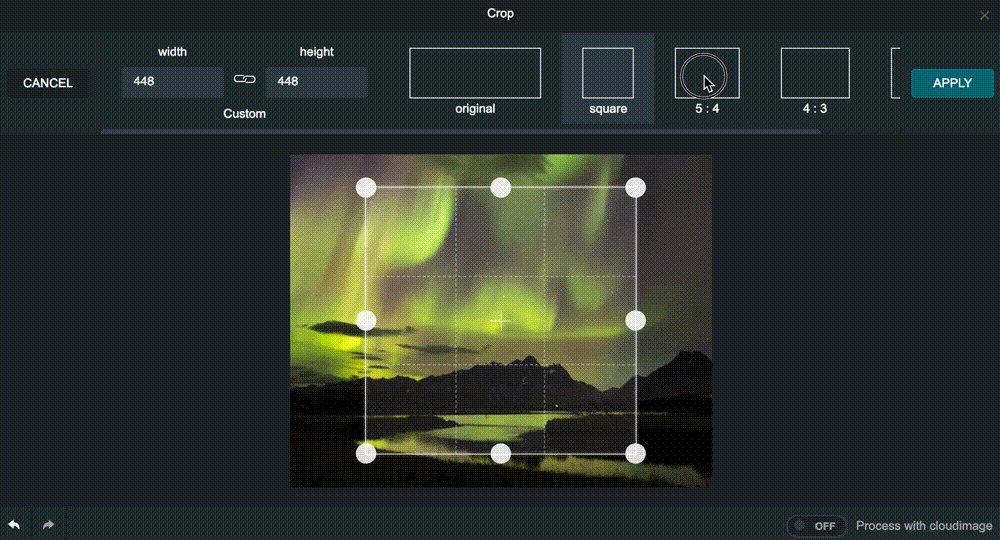
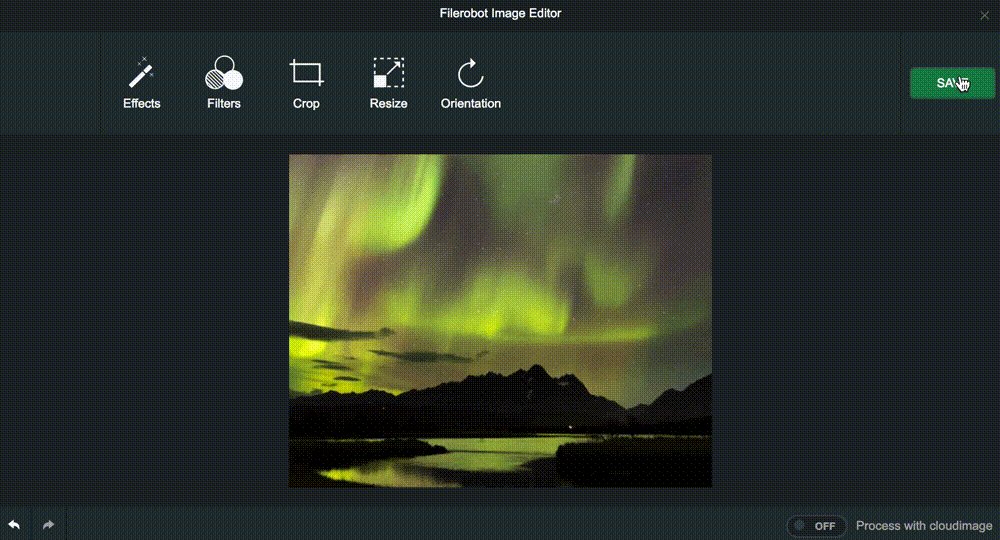
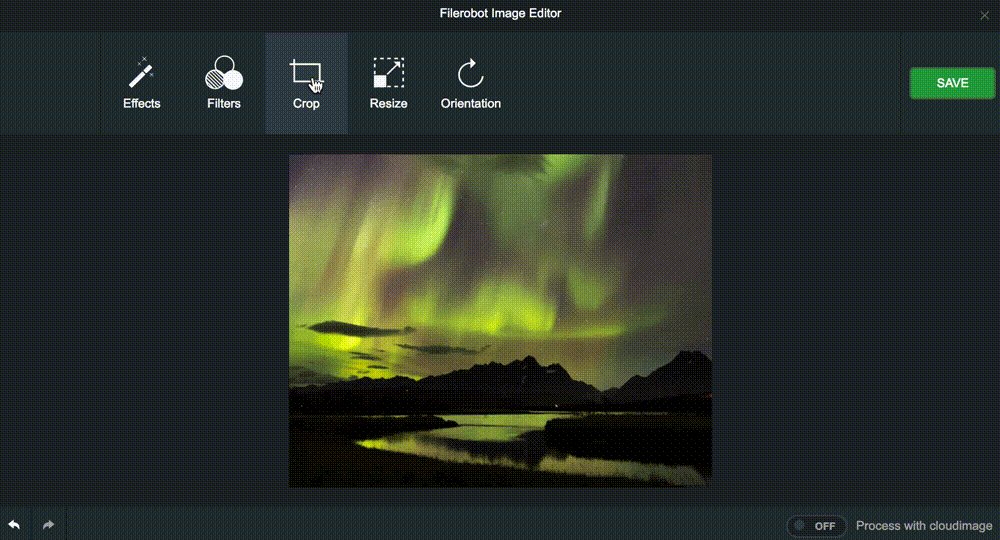
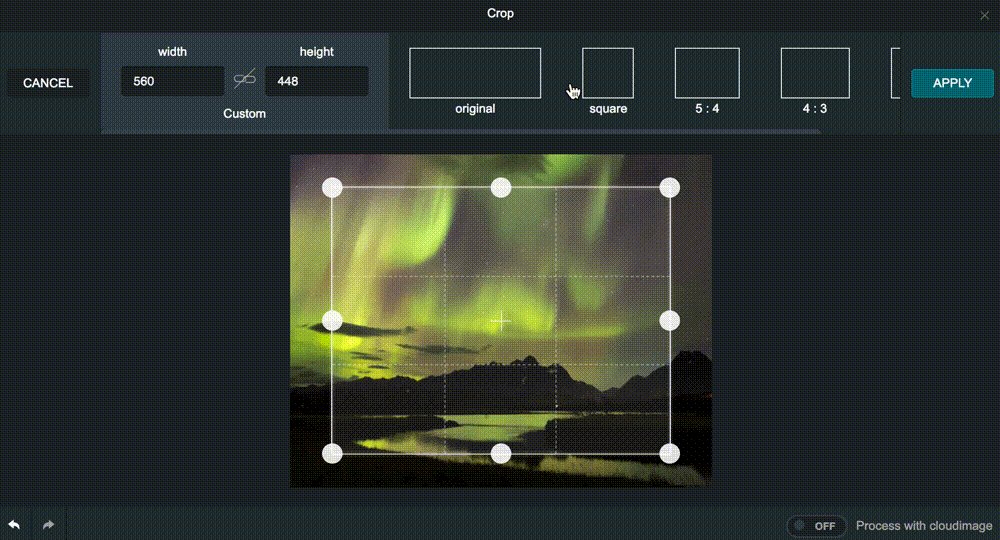
The Filerobot Image Editor is the easiest way to integrate an easy-to-use image editor in your web application. Integrated with few lines of code, your users will be able to apply basic transformations like resize, crop, rotate and various filters to any image. Once edited, the Image Editor will return an URL to the resulting image and deliver it rocket fast over CDN all around the World.

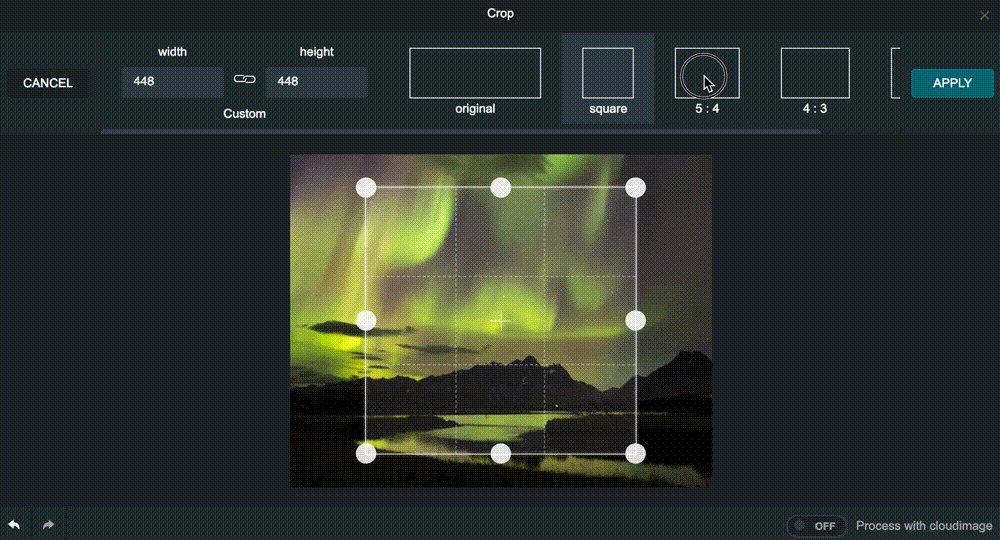
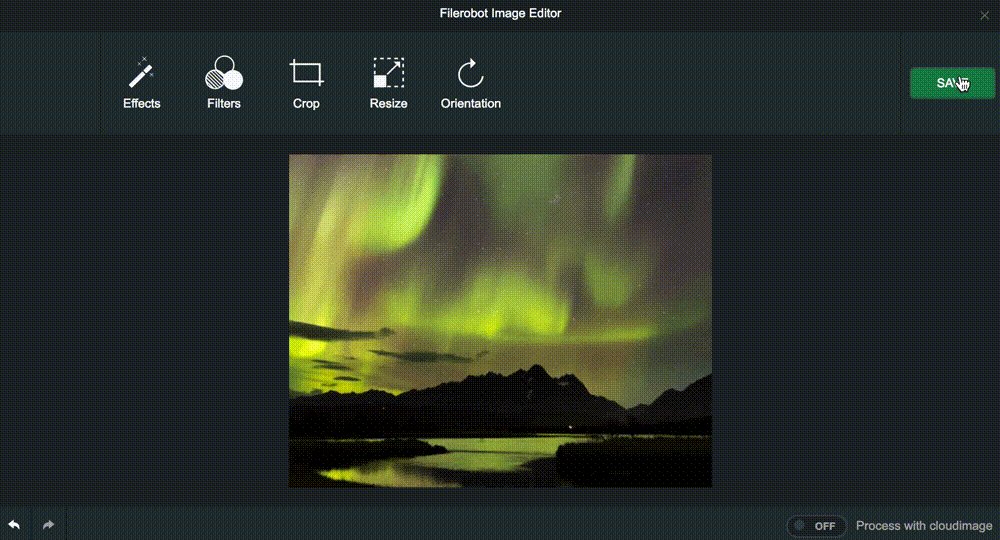
Demo
Table of contents
Standalone usage
Installation
Use latest CDNized plugin version
<script src="https://cdn.scaleflex.it/plugins/filerobot-image-editor/2.0.1/filerobot-image-editor.min.js"></script>
You may also use major version number instead of fixed version to have the latest version available.
<script src="https://cdn.scaleflex.it/plugins/filerobot-image-editor/2/filerobot-image-editor.min.js"></script>
Quick start
We provide easy way to integrate image editor in your applications
<script>
const ImageEditor = new FilerobotImageEditor();
ImageEditor.open('https://scaleflex.airstore.io/demo/stephen-walker-unsplash.jpg');
</script>

Methods
FilerobotImageEditor.init(config: {}, uploadHandler: callback): function
Initialization of Filerobot Image Editor plugin.
ImageEditor.open(url): function
Open editor modal.
- url: string (required) - image url to edit
ImageEditor.close(): function
Close editor modal.
ImageEditor.unmount(): function
Destroy editor
React component usage
Installation
$ npm install --save filerobot-image-editor
Quick start
We provide easy way to integrate image editor in your applications
import React, { Component } from 'react';
import { render } from 'react-dom';
import FilerobotImageEditor from 'filerobot-image-editor';
class App extends Component {
constructor() {
super();
this.state = {
isShow: false,
imgSrc: 'https://scaleflex.airstore.io/demo/stephen-walker-unsplash.jpg'
}
}
showImageEditor = () => {
this.setState({ isShow: true });
}
onClose = () => {
this.setState({ isShow: false });
}
render() {
const { imgSrc, isShow } = this.state;
return (
<div>
<h1>Filerobot Image Editor</h1>
<img src={imgSrc} onClick={this.showImageEditor} alt="example image"/>
<FilerobotImageEditor
show={isShow}
src={imgSrc}
config={{}}
onComplete={() => {}}
onClose={this.onClose}
/>
</div>
)
}
}
render(<App/>, document.getElementById('app'));

Methods/Properties
show: bool (required)
default: false
Trigger, to display the image editor widget.
config: object (required)
Image editor config.
onClose(): function (required)
Callback, triggers on close image editor widget.
onComplete(): function (required)
Callback, triggers on complete processing image.
Filerobot Integration
The example of Image Editor configuration using Filerobot service can be found
here.
Cloudimage Integration
The example of Image Editor configuration using cloudimage service can be found
here.
Filerobot UI Familiy
Contributing!
All contributions are super welcome!
License
Filerobot Image Editor is provided under the MIT License