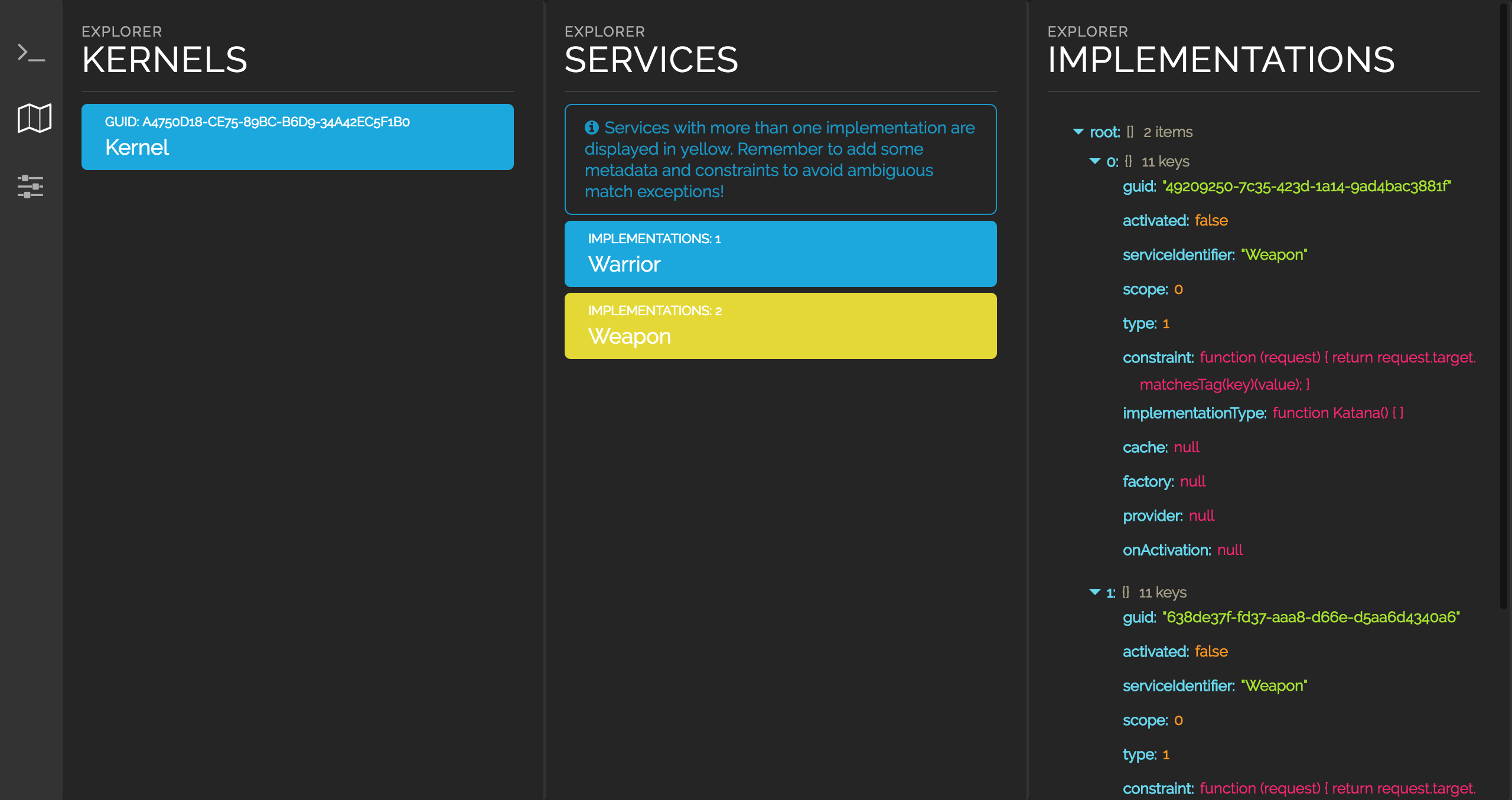
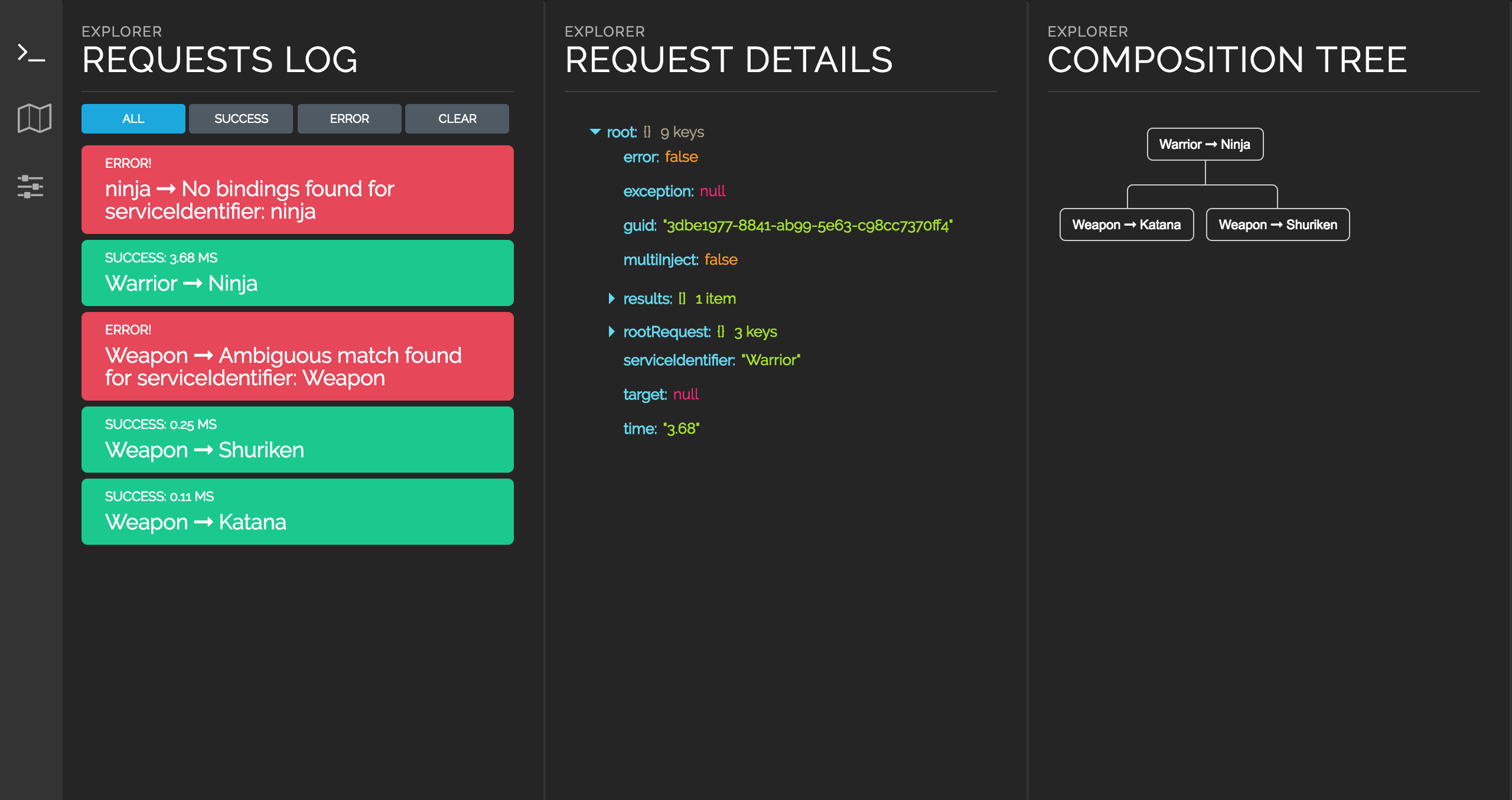
inversify-devtools









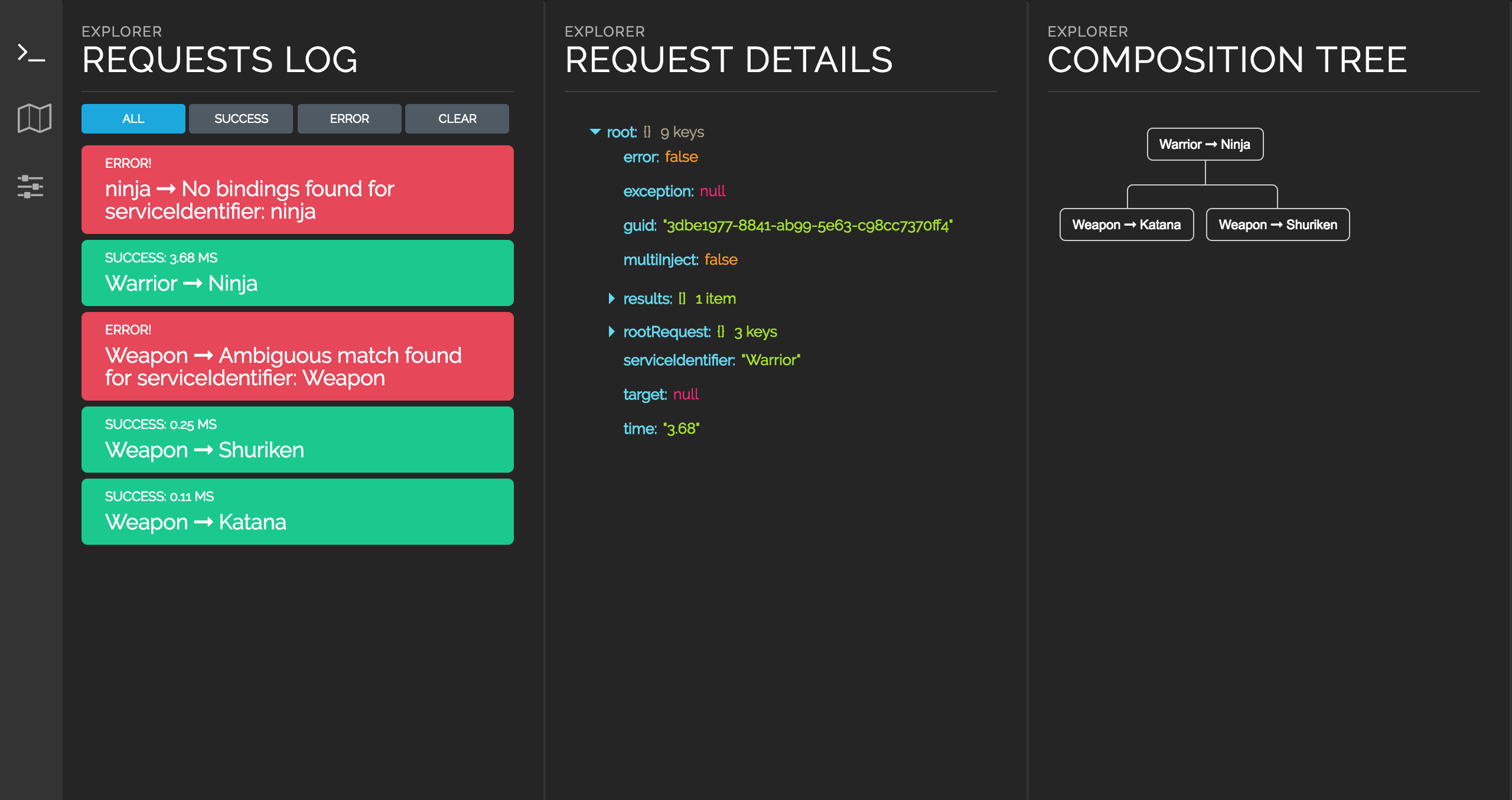
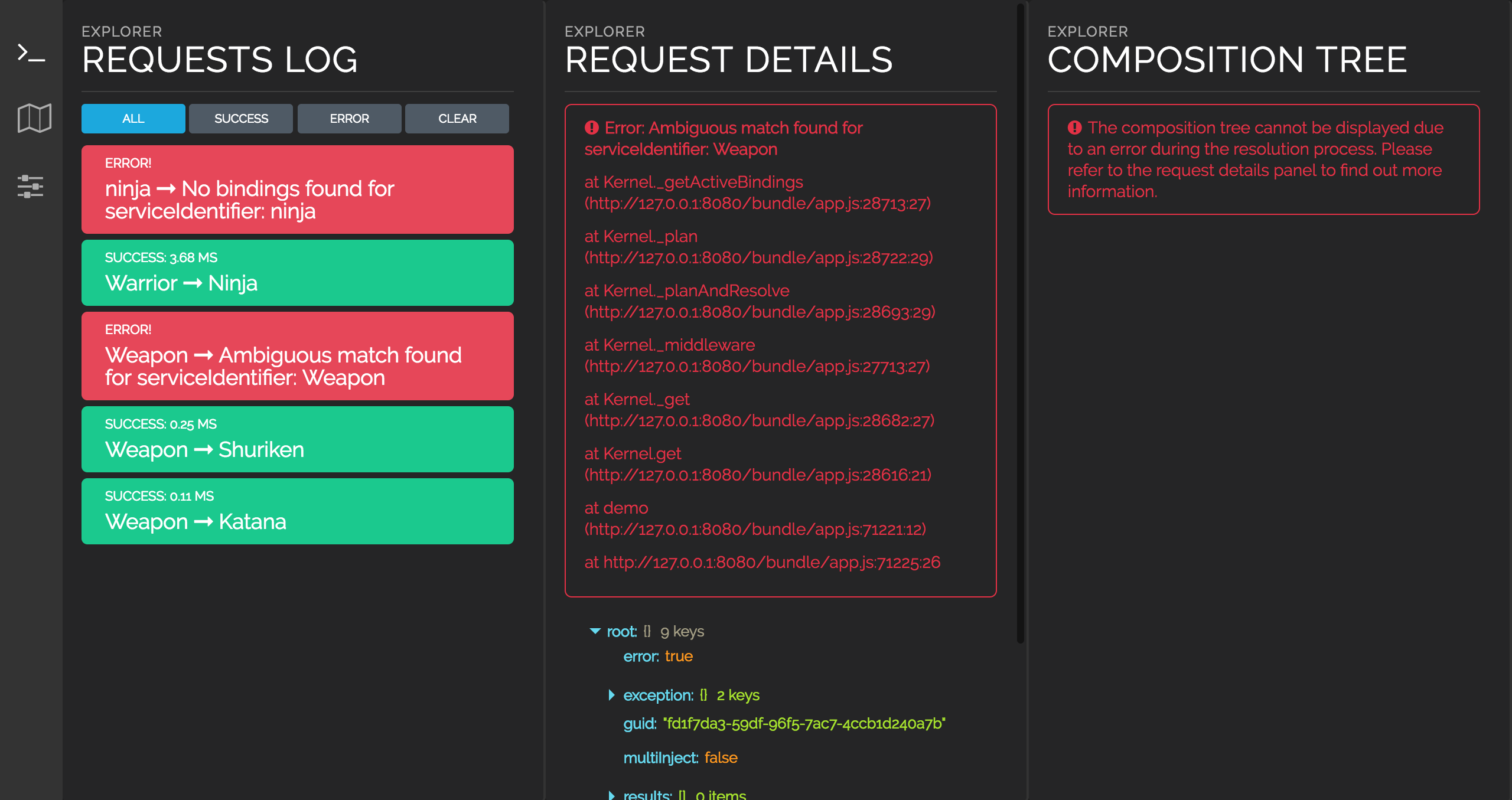
A React/Redux application that powers the InversifyJS browser development tools.



You can use this project to add features to the suported browsers extensions.
How to use this project?
NOTE: this project contains a web applicaiton used to power the browser extansions. If you are an InverisfyJS user looking for a browser extension you should visit the extension projects:
To use this project you must install it using npm:
$ npm install --save inversify-devtools
$ npm install --save-dev inversify-dts
You can use the connectKernel function to connect an instance of the Kernel class to the devtools:
import render from "inversify-devtools";
import { Kernel } from "inversify";
let containerId = "root";
let connectKernel = render(containerId);
let kernel = new Kernel();
connectKernel(kernel);
License
License under the MIT License (MIT)
Copyright © 2015 Remo H. Jansen
Permission is hereby granted, free of charge, to any person obtaining a copy of this software
and associated documentation files (the "Software"), to deal in the Software without restriction,
including without limitation the rights to use, copy, modify, merge, publish, distribute,
sublicense, and/or sell copies of the Software, and to permit persons to whom the Software
is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or
substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED,
INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR
PURPOSE AND NONINFRINGEMENT.
IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR
OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.