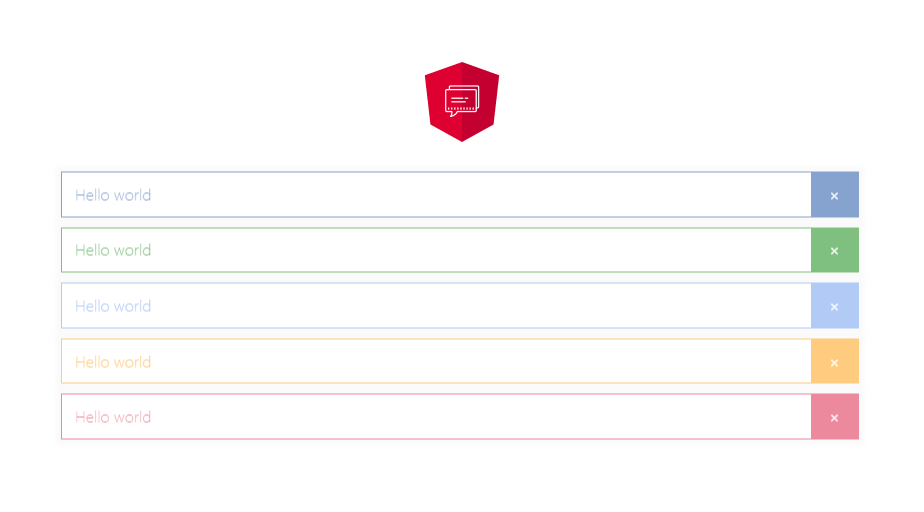
Alert message notifier




Alert component for angular projects. Creative alert message with mutiple color variance.

Import
Import the module on your app.module.ts file as follow.
import { NgxAlertMessageModule } from "ngx-alert-message";
Then import the module as follow on imports array
NgxAlertMessageModule
Using
After importing this library with npm install ngx-alert-message, go to the component which is declared under app.module.ts and integrate as below.
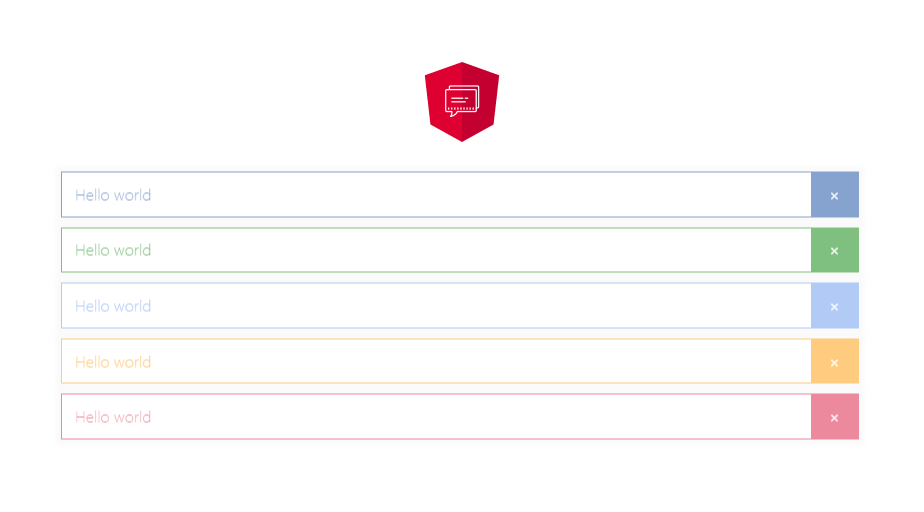
just alert module
<ngx-just-alert [close]="close" [mode]="mode" [bold]="bold" [disabled]="'true'" [text]="text"></ngx-just-alert>
close : (required) value shoule be `true | false`
mode : (required) value shoule be `primary | success | danger | info | warning`
bold : (optional) value shoule be `true | false`
text : (required) value shoule be `anything...`
disabled : (optional) value shoule be `true | false`

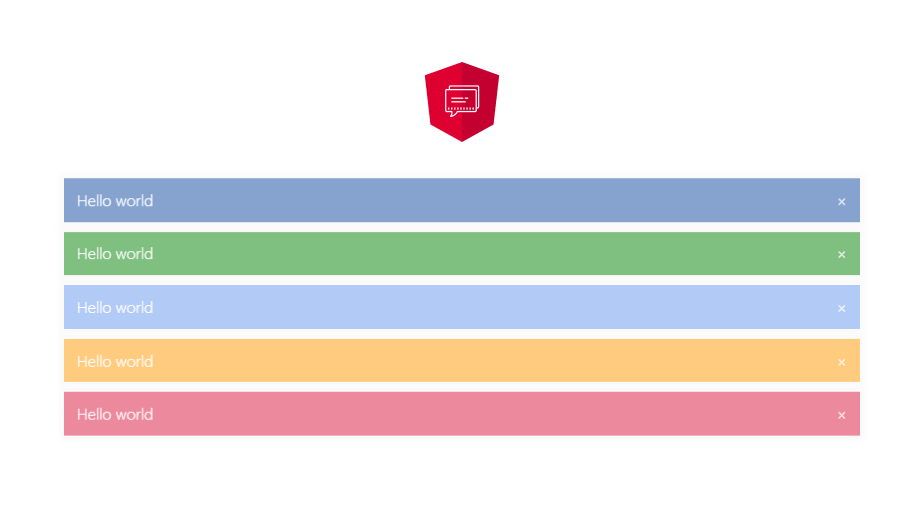
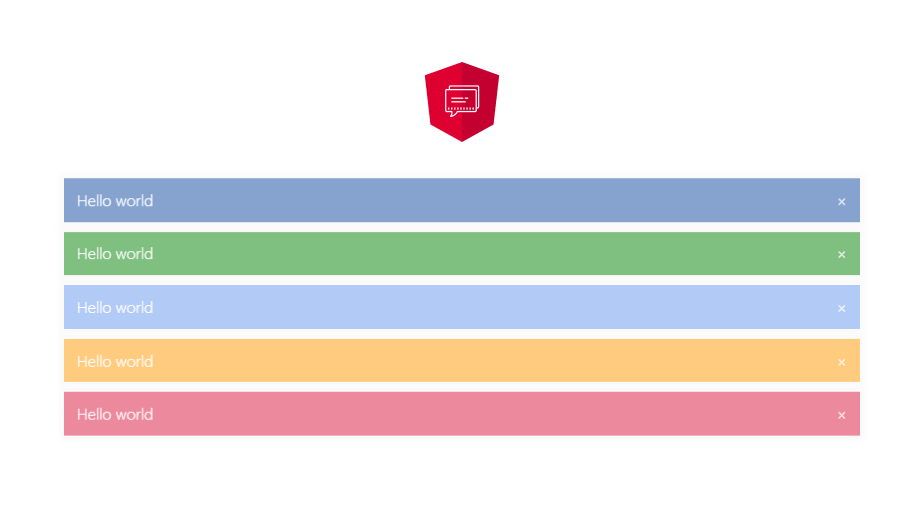
Alert module
<ngx-alert [close]="close" [mode]="mode" [bold]="bold" [disabled]="'true'" [text]="text"></ngx-alert>
close : (required) value shoule be `true | false`
mode : (required) value shoule be `primary | success | danger | info | warning`
bold : (optional) value shoule be `true | false`
text : (required) value shoule be `anything...`
disabled : (optional) value shoule be `true | false`