Welcome to note-graph 👋


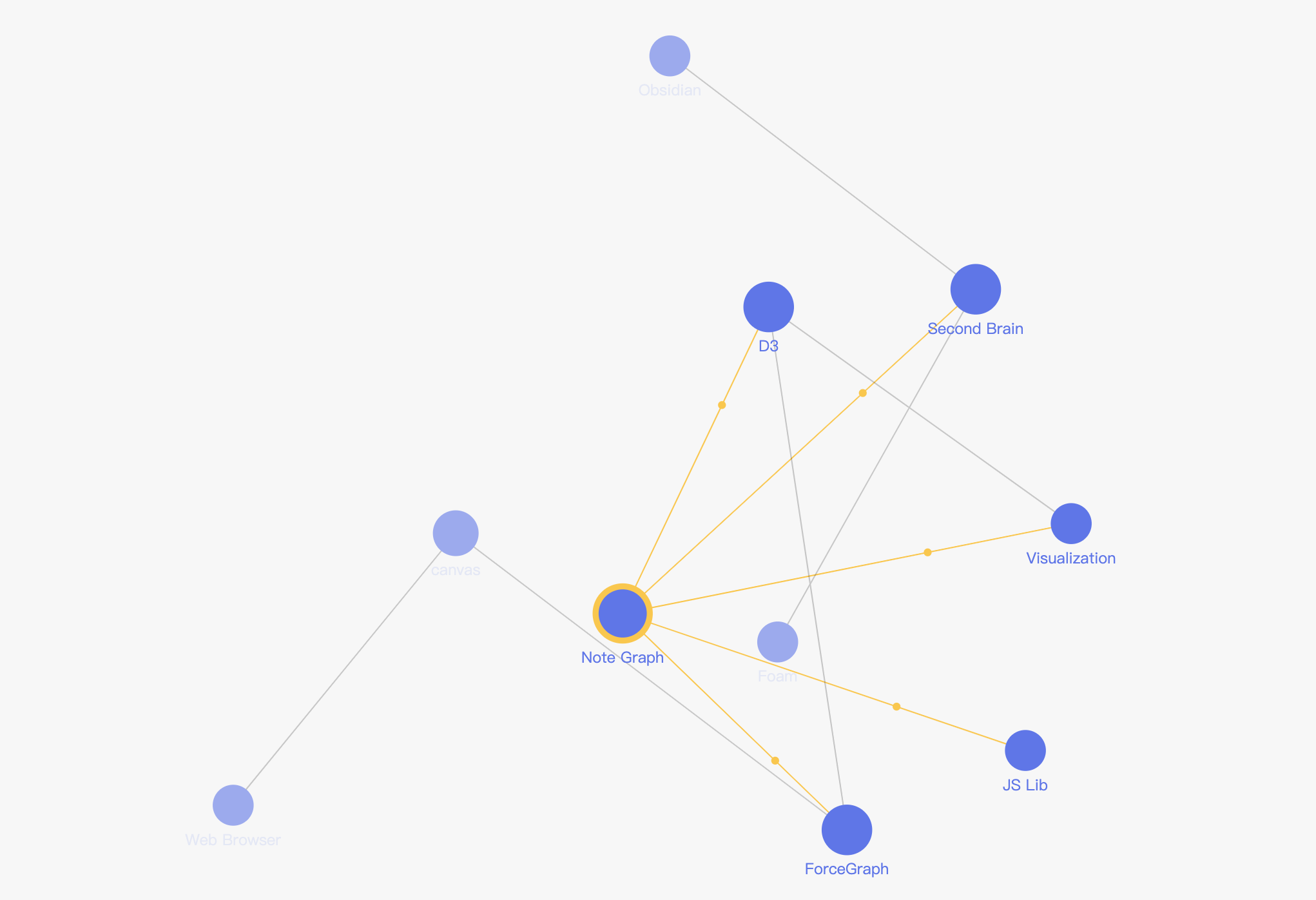
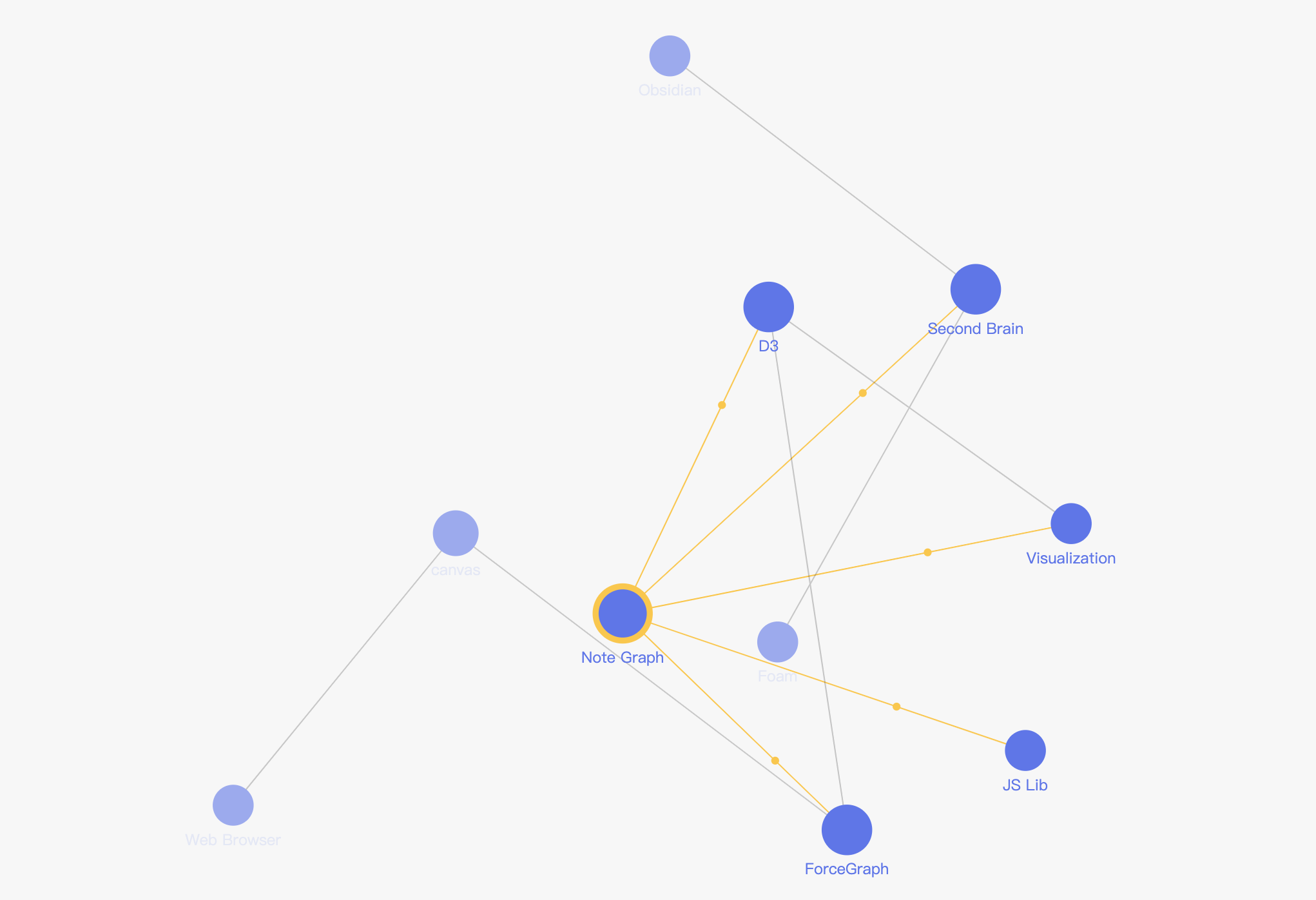
Note Graph is a generic visualization JS lib designed to show the structure of the document space and the relations between each doc.
A handy tool for anyone who is interested in building a graph view for document spaces.
It depends on D3.js and force-graph, written in Typescript and can be used in the browser.

🚀 Demo and docs
See the demo on vercel.
✨ Features
- Display bidirectional links with an elegant yet informative way.
- Rich interaction
- Hover on the node to see it's link flow.
- Right click on the background to make the graph auto-fits the canvas size.
- Smart zooming, prevent you from getting lost when panning and scrolling.
- 🎨 Highly customizable, pick your favorite colors for
all (not yet but closing to it) the visual elements.
📦 Usage
(1) Use in html
Make sure runtime dependencies d3 and force-graph are loaded before constructing NOTE_GRAPH.NoteGraphView.
Open this fiddle to see how it look like.
<html>
<head>
<title>Note Graph simple example</title>
<script src="https://cdn.jsdelivr.net/npm/d3@6.2.0/dist/d3.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/force-graph@1.40.3/dist/force-graph.js"></script>
<script src="https://cdn.jsdelivr.net/npm/note-graph@latest/dist/note-graph.umd.js"></script>
</head>
<body>
<div id="note-graph-container"></div>
<script>
async function initGraphView() {
const notes = await (
await fetch(
'https://note-graph.vercel.app/data/concept-data.json'
)
).json()
const graphModel = new NOTE_GRAPH.NoteGraphModel(notes)
const graphView = new NOTE_GRAPH.NoteGraphView({
container: document.getElementById('note-graph-container'),
graphModel,
enableNodeDrag: true,
})
}
window.onload = function () {
initGraphView()
}
</script>
</body>
</html>
(2) Use in your project that has a bundler
Install the dependency:
yarn add note-graph
import { NoteGraphModel, NoteGraphView } from 'note-graph'
Develop
Install dependendies:
yarn && yarn bootstrap
Start development:
yarn dev
Author
👤 hikerpig
Acknowledgement
Show your support
Give a ⭐️ if this project helped you!
This README was generated with ❤️ by readme-md-generator