Javascript: random-colors-palette








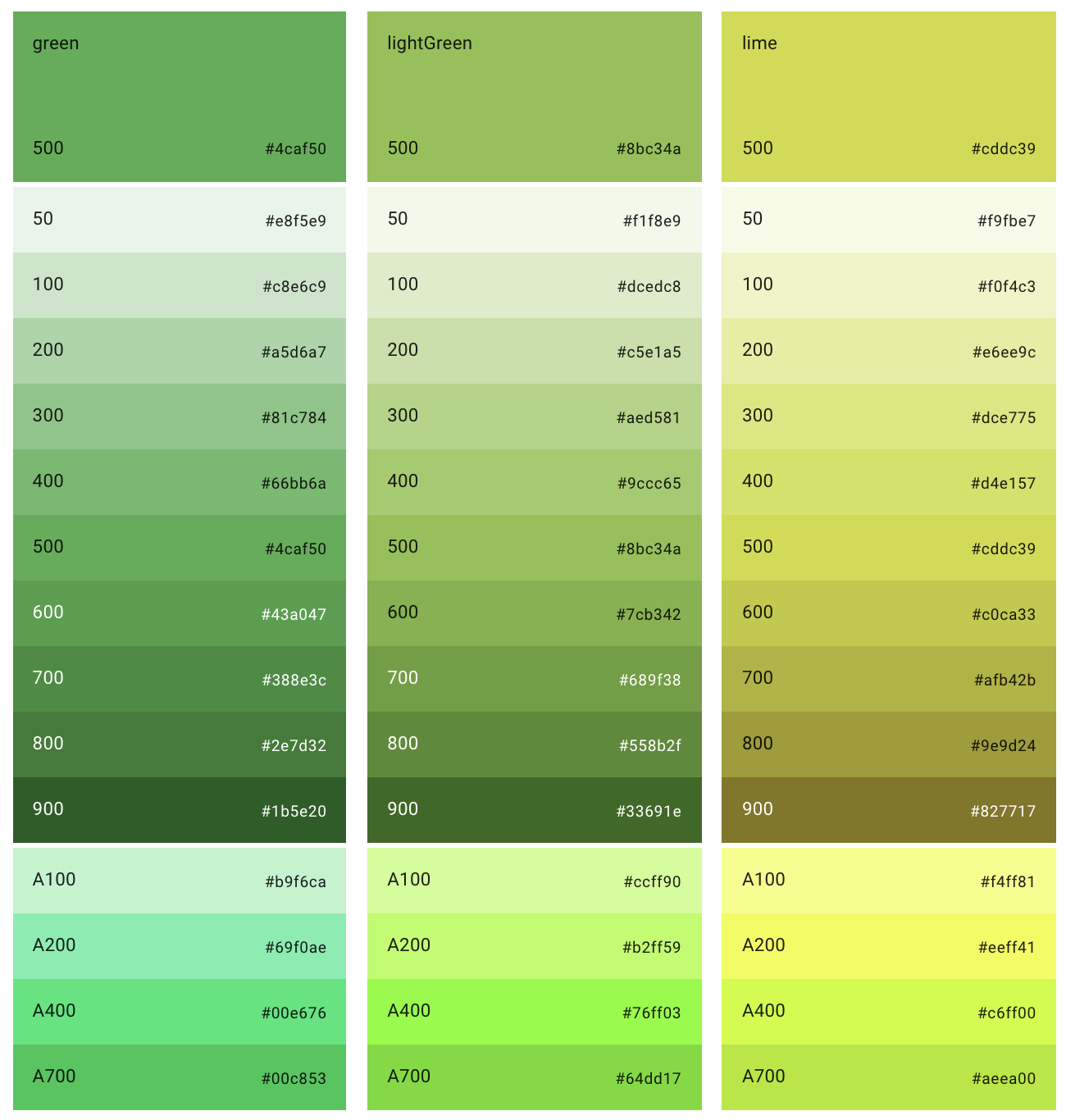
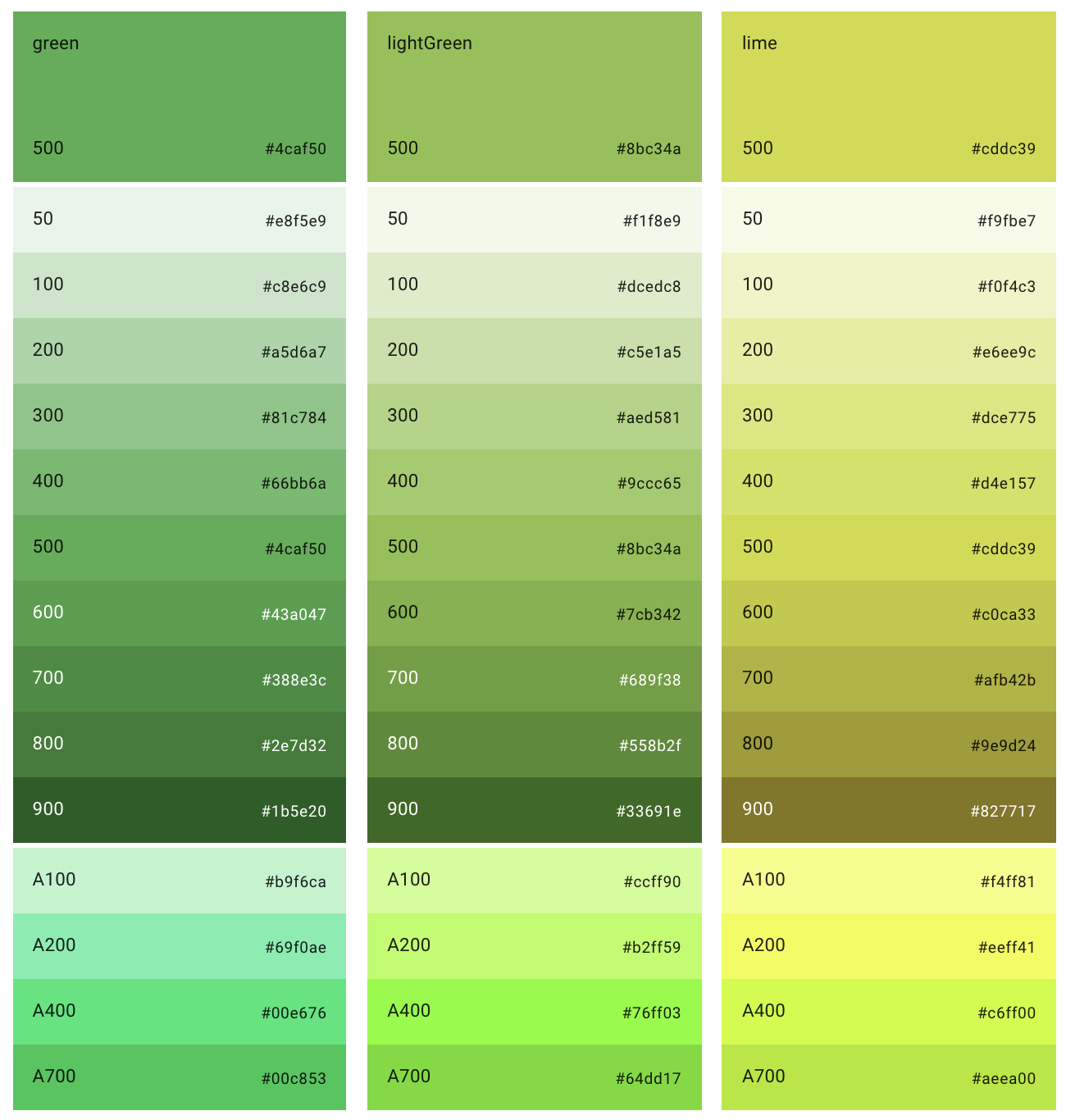
It allows you to generate random colors from a set of palettes defined by material io.
💻 Usage
import { uniqColor, randomColor, colorsList, huesList, shadesList, formatList } from 'random-colors-palette';
uniqColor()
uniqColor({ format: "hex" });
uniqColor({ text: "", format: "hsl" });
uniqColor({ text: "Hello world!", format: "rgb" });
uniqColor({ text: ["Hello", "wold", "!"], format: "hex" });
randomColor({
number: 3,
hues: ['red', 'blue', 'lightBlue', 'cyan'],
shades: ['100', '300', '400', '500', '700'],
excludeHues: ['red'],
excludeShades: ['400'],
repeat: false,
numberColorGroup: 1,
format: 'hex',
typeObj: true
});
randomColor({
number: 3,
hues: ['red', 'blue', 'lightBlue', 'cyan'],
shades: ['100', '300', '400', '500', '700'],
excludeHues: ['red'],
excludeShades: ['400'],
repeat: false,
numberColorGroup: 2,
format: 'hls',
typeObj: true
});
randomColor({
number: 3,
hues: ['red', 'blue', 'lightBlue', 'cyan'],
shades: ['100', '300', '400', '500', '700'],
excludeHues: ['red'],
excludeShades: ['400'],
repeat: false,
numberColorGroup: 1,
format: 'rgb',
typeObj: false
});
💡 Props
uniqColor
| Prop | Type | Default | Note |
|---|
text | string/array | new Date() | The text you want to pass to generate the color. |
format | string | hex | hex, rgb, hsl |
textContrast | bool | true | If true, it returns the contrast color to use for the texts. |
typeObj | bool | true | If you want the returned value is only an object or the color value. |
randomColor
| Prop | Type | Default | Note |
|---|
number | number | 1 | Numbers of colors to generate. |
hues | array | huesList | The hues you want to use to generate the colors. |
shades | array | shadesList | The shades that you want to use to generate the colors. |
excludeHues | array | [] | The hues you don't want to use to generate colors. |
excludeShades | array | [] | The shades that you don't want to use to generate the colors. |
repeat | bool | false | If you want the colors repeated. |
numberColorGroup | number | 1 | If you want the colors to be grouped by n. |
format | string | hex | hex, rgb, hsl |
textContrast | bool | true | If true, it returns the contrast color to use for the texts. |
typeObj | bool | true | If you want the returned value is only an object or the color value. |







📜 License
This library is provided under the Apache License.