
Security News
Research
Data Theft Repackaged: A Case Study in Malicious Wrapper Packages on npm
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.
react-auth-code-input
Advanced tools
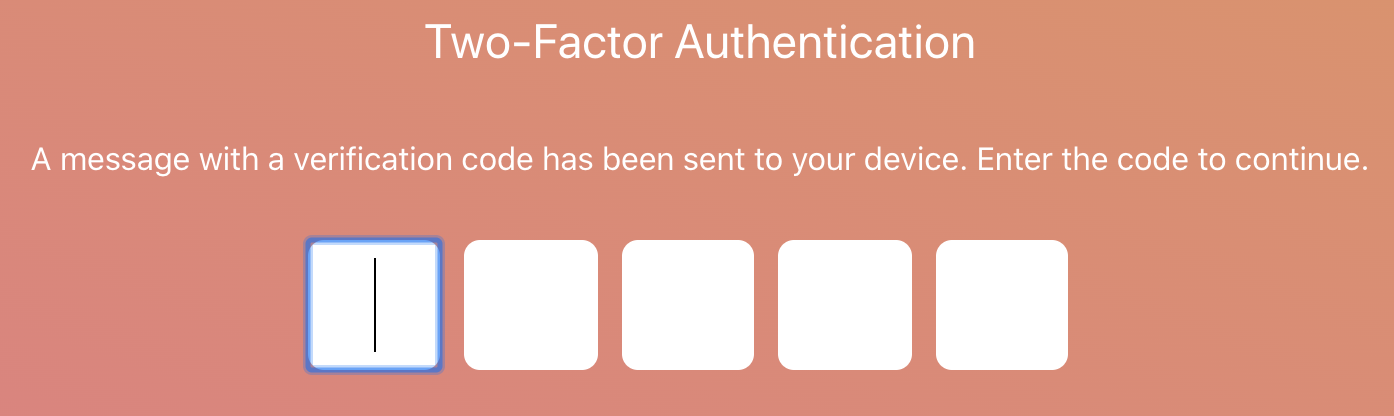
A React Component for inputting Auth Codes inspired in Apple Two-Factor Authentication UI. You can type, paste and move backwards using the backspace.

A React Component for inputting Auth Codes inspired in Apple Two-Factor Authentication UI. You can type, paste and move backwards using the backspace.
npm install --save react-auth-code-input
or
yarn add react-auth-code-input
import React, { useState } from 'react';
import AuthCode from 'react-auth-code-input';
const App = () => {
const [result, setResult] = useState('');
const handleOnChange = (res: string) => {
setResult(res);
};
return (
<AuthCode
characters={5}
onChange={handleOnChange}
containerClassName='container'
inputClassName='input'
/>
);
};
| Prop | Type | Description | Default Value | Observations |
|---|---|---|---|---|
allowedCharacters | String | Regex for allowed characters | ^[A-Za-z0-9] | |
characters | Number | The number of inputs to display | 6 | |
containerClassName | String | The styles to be applied to the container | ||
inputClassName | String | The styles to be applied to each input | ||
inputType | String | The type of the inputs | text | text, number or password |
onChange | Function(value: String) | Callback function called every time an input value changes | ||
password | Boolean | If present changes the type of the input to password, by default is set to text | false | deprecated since version 2.0.0 |
inputStyle | Object | The styles to be applied to each input | deprecated since version 1.2.0 | |
containerStyle | Object | The styles to be applied to the container | deprecated since version 1.2.0 |
inputStyle prop in favor of inputClassName.containerStyle prop in favor of containerClassName.password prop in favor of inputType which accepts text, password or number value.inputClassName and containerClassName props.inputStyle and containerStyle.onChange prop mandatory.Licensed under the MIT License, Copyright © 2020-present Luis Guerrero drac94.
See LICENSE for more information.
FAQs
One-time password (OTP) React input component, uncontrolled, zero dependencies, fully tested.
The npm package react-auth-code-input receives a total of 57,551 weekly downloads. As such, react-auth-code-input popularity was classified as popular.
We found that react-auth-code-input demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Research
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.

Research
Security News
Attackers used a malicious npm package typosquatting a popular ESLint plugin to steal sensitive data, execute commands, and exploit developer systems.

Security News
The Ultralytics' PyPI Package was compromised four times in one weekend through GitHub Actions cache poisoning and failure to rotate previously compromised API tokens.