What is react-calendly?
The react-calendly npm package allows you to easily integrate Calendly scheduling widgets into your React applications. It provides components to embed Calendly inline, as a popup widget, or as a popup text link, making it simple to add scheduling functionality to your app.
What are react-calendly's main functionalities?
Inline Widget
The InlineWidget component allows you to embed a Calendly scheduling widget directly into your React application. You just need to provide the URL of your Calendly scheduling page.
import { InlineWidget } from 'react-calendly';
function App() {
return (
<div>
<h1>Schedule a Meeting</h1>
<InlineWidget url="https://calendly.com/your-calendly-url" />
</div>
);
}
Popup Widget
The PopupWidget component allows you to add a button that, when clicked, opens a Calendly scheduling widget in a popup. This is useful if you want to keep your page clean and only show the scheduler when needed.
import { PopupWidget } from 'react-calendly';
function App() {
return (
<div>
<h1>Schedule a Meeting</h1>
<PopupWidget url="https://calendly.com/your-calendly-url" />
</div>
);
}
Popup Text
The PopupText component allows you to create a text link that, when clicked, opens a Calendly scheduling widget in a popup. This is useful for integrating scheduling links into your text content.
import { PopupText } from 'react-calendly';
function App() {
return (
<div>
<h1>Schedule a Meeting</h1>
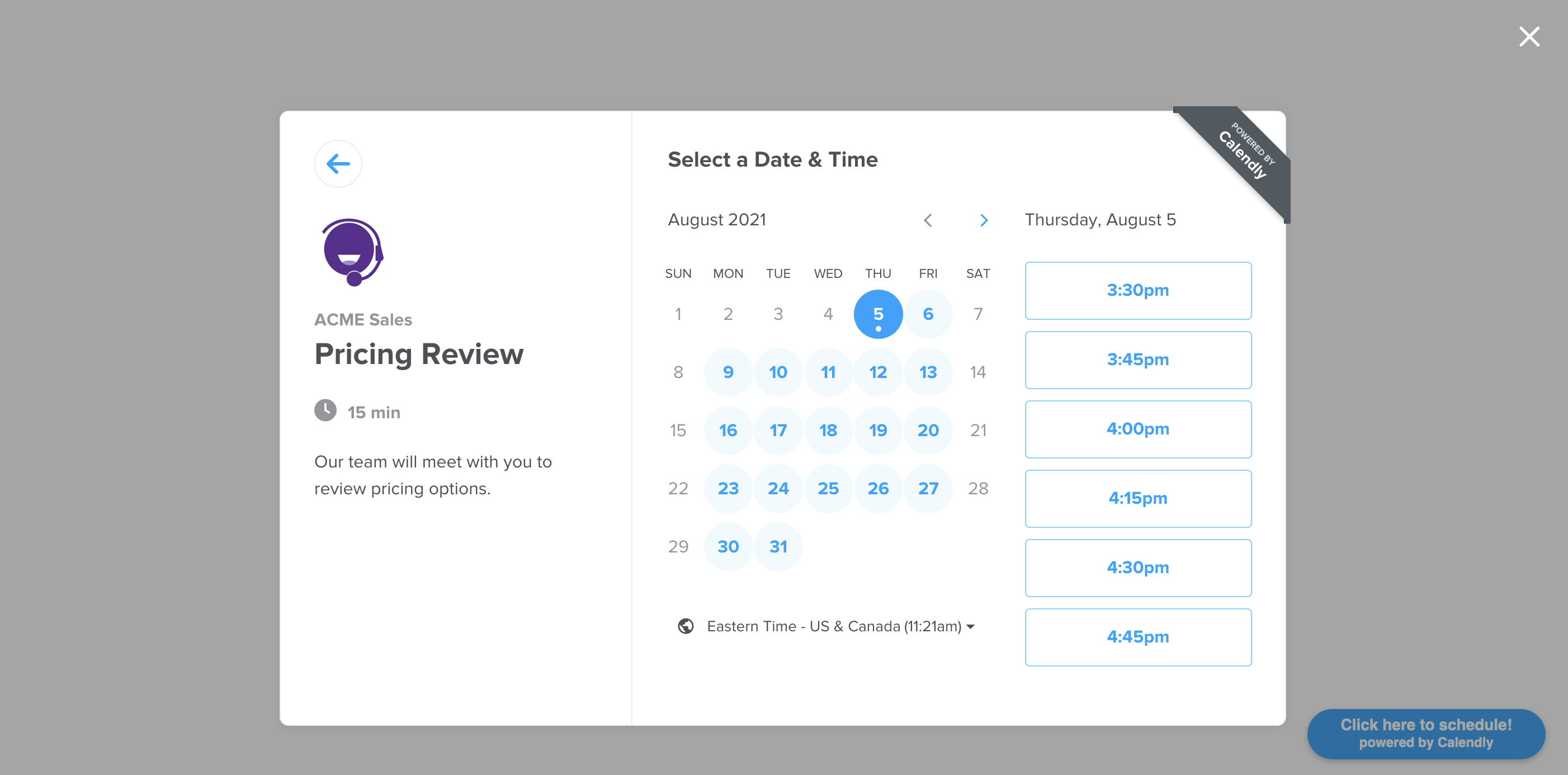
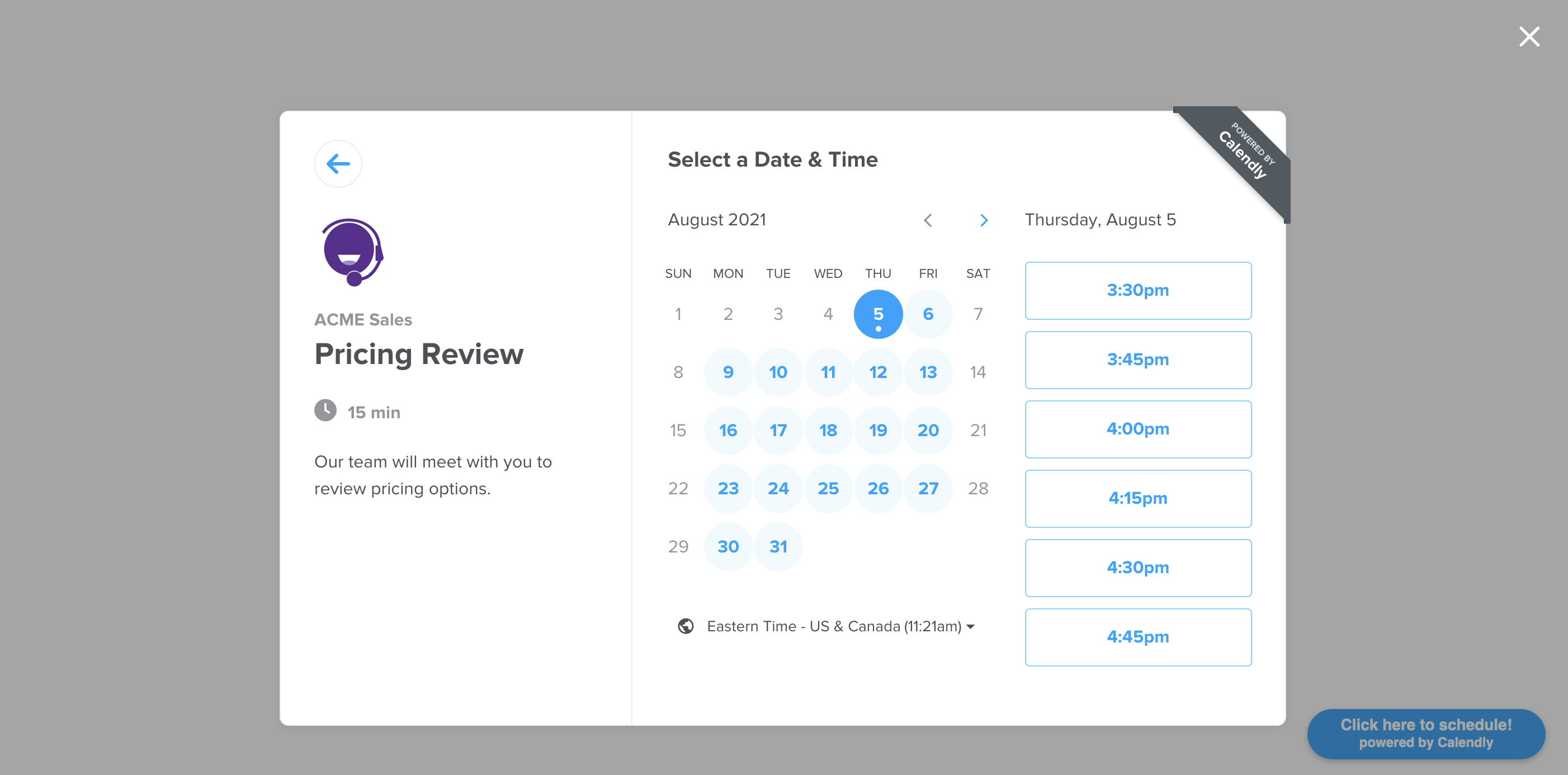
<PopupText url="https://calendly.com/your-calendly-url" text="Click here to schedule!" />
</div>
);
}
Other packages similar to react-calendly
react-schedule-meeting
The react-schedule-meeting package provides a customizable scheduling component for React applications. Unlike react-calendly, which integrates directly with Calendly, react-schedule-meeting is a more generic solution that allows you to create your own scheduling logic and UI.
react-big-calendar
The react-big-calendar package is a powerful and flexible calendar component for React. It allows you to create and manage events on a calendar, but it does not provide direct integration with scheduling services like Calendly. It is more suitable for applications that need a full-featured calendar view.
react-availability-calendar
The react-availability-calendar package is designed to display availability and manage bookings. It is similar to react-calendly in that it focuses on scheduling, but it does not integrate with Calendly. Instead, it provides a customizable calendar component for managing availability.
react-calendly
Calendly integration for React apps




Installation
Depending on the package manager you are using for your project, use npm install or yarn add to include react-calendly in your react app.
npm install --save react-calendly
yarn add react-calendly
Documentation
Basic Usage
Ensure that React has been included into your page or component. Then, you can import any of the following components from the "react-calendly" package:
InlineWidget
import React from "react";
import { InlineWidget } from "react-calendly";
const App = () => {
return (
<div className="App">
<InlineWidget url="https://calendly.com/your_scheduling_page" />
</div>
);
};
export default App;
import React from "react";
import { PopupWidget } from "react-calendly";
const App = () => {
return (
<div className="App">
<PopupWidget
url="https://calendly.com/your_scheduling_page"
/*
* react-calendly uses React's Portal feature (https://reactjs.org/docs/portals.html) to render the popup modal. As a result, you'll need to
* specify the rootElement property to ensure that the modal is inserted into the correct domNode.
*/
rootElement={document.getElementById("root")}
text="Click here to schedule!"
textColor="#ffffff"
color="#00a2ff"
/>
</div>
);
};
export default App;
import React from "react";
import { PopupButton } from "react-calendly";
const App = () => {
return (
<div className="App">
<PopupButton
url="https://calendly.com/your_scheduling_page"
/*
* react-calendly uses React's Portal feature (https://reactjs.org/docs/portals.html) to render the popup modal. As a result, you'll need to
* specify the rootElement property to ensure that the modal is inserted into the correct domNode.
*/
rootElement={document.getElementById("root")}
text="Click here to schedule!"
/>
</div>
);
};
export default App;
Advanced Usage
You can also take advantage of using optional props on the component(s) such as including a defined height, color customization options (available on Pro plan only), utm parameters, pre-filling custom questions, etc. Here are the optional props you can use with the inline embed:
Inline Embed Height
styles={{
height: '1000px'
}}
Page Settings
pageSettings={{
backgroundColor: 'ffffff',
hideEventTypeDetails: false,
hideLandingPageDetails: false,
primaryColor: '00a2ff',
textColor: '4d5055'
}}
Prefill Values
prefill={{
email: 'test@test.com',
firstName: 'Jon',
lastName: 'Snow',
name: 'Jon Snow',
guests: [
'janedoe@example.com',
'johndoe@example.com'
],
customAnswers: {
a1: 'a1',
a2: 'a2',
a3: 'a3',
a4: 'a4',
a5: 'a5',
a6: 'a6',
a7: 'a7',
a8: 'a8',
a9: 'a9',
a10: 'a10'
},
date: new Date(Date.now() + 86400000)
}}
UTM Parameters
utm={{
utmCampaign: 'Spring Sale 2019',
utmContent: 'Shoe and Shirts',
utmMedium: 'Ad',
utmSource: 'Facebook',
utmTerm: 'Spring'
}}
FAQ
Why are my page settings not working?
For the page settings to work, you'll need to pass in a url prop that is associated with a Calendly account on the Pro plan.
How do I create a custom button that triggers a pop-up scheduler?
import { PopupModal } from "react-calendly";
class CustomButtonExample extends React.Component {
constructor(props) {
super(props);
this.state = {
isOpen: false,
};
}
render() {
return (
<div>
<button
style={{ display: "block", margin: "0 auto" }}
onClick={() => this.setState({ isOpen: true })}
>
Custom Button
</button>
<PopupModal
url="https://calendly.com/acmesales"
pageSettings={this.props.pageSettings}
utm={this.props.utm}
prefill={this.props.prefill}
onModalClose={() => this.setState({ isOpen: false })}
open={this.state.isOpen}
/*
* react-calendly uses React's Portal feature (https://reactjs.org/docs/portals.html) to render the popup modal. As a result, you'll need to
* specify the rootElement property to ensure that the modal is inserted into the correct domNode.
*/
rootElement={document.getElementById("root")}
/>
</div>
);
}
}
How can I access the event details when an event is scheduled?
The useCalendlyEventListener onEventScheduled prop receives an event with the following data structure:
{
event: "calendly.event_scheduled",
payload: {
event: {
uri: "https://calendly.com/api/v2/scheduled_events/AAAAAAAAAAAAAA"
},
invitee: {
uri: "https://calendly.com/api/v2/scheduled_events/AAAAAAAAAAAAAA/invitees/AAAAAAAAAAAAAA"
}
}
}
If you are using Calendly's v2 api you can reference the event/invitee URIs included in the event payload to retrieve additional information about the event and/or invitee record.
Additional Resources
Embed options overview
Advanced embed options
Common embed questions
License
MIT © tcampb