
Security News
Research
Data Theft Repackaged: A Case Study in Malicious Wrapper Packages on npm
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.
react-calendly
Advanced tools
The react-calendly npm package allows you to easily integrate Calendly scheduling widgets into your React applications. It provides components to embed Calendly inline, as a popup widget, or as a popup text link, making it simple to add scheduling functionality to your app.
Inline Widget
The InlineWidget component allows you to embed a Calendly scheduling widget directly into your React application. You just need to provide the URL of your Calendly scheduling page.
import { InlineWidget } from 'react-calendly';
function App() {
return (
<div>
<h1>Schedule a Meeting</h1>
<InlineWidget url="https://calendly.com/your-calendly-url" />
</div>
);
}Popup Widget
The PopupWidget component allows you to add a button that, when clicked, opens a Calendly scheduling widget in a popup. This is useful if you want to keep your page clean and only show the scheduler when needed.
import { PopupWidget } from 'react-calendly';
function App() {
return (
<div>
<h1>Schedule a Meeting</h1>
<PopupWidget url="https://calendly.com/your-calendly-url" />
</div>
);
}Popup Text
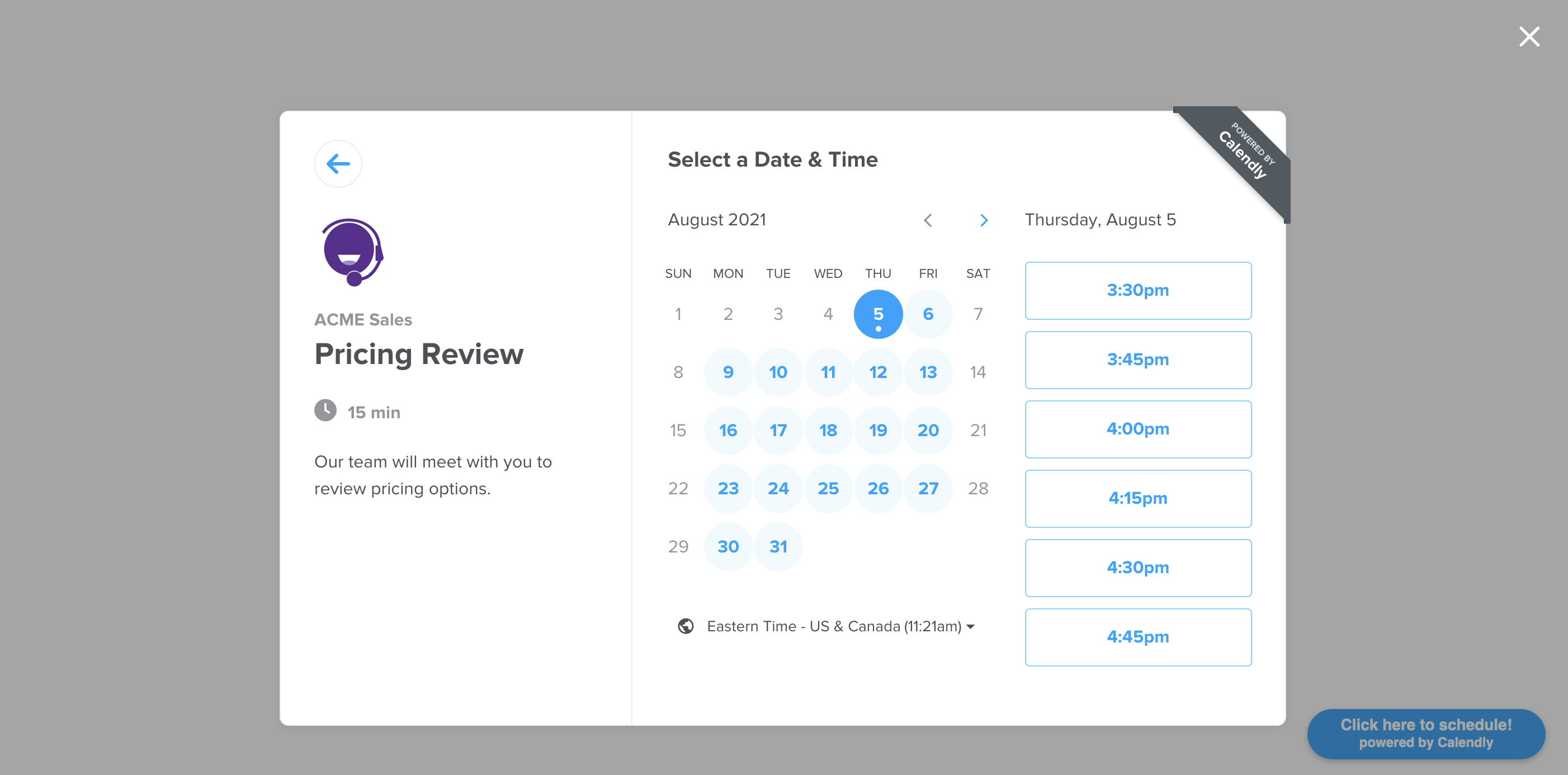
The PopupText component allows you to create a text link that, when clicked, opens a Calendly scheduling widget in a popup. This is useful for integrating scheduling links into your text content.
import { PopupText } from 'react-calendly';
function App() {
return (
<div>
<h1>Schedule a Meeting</h1>
<PopupText url="https://calendly.com/your-calendly-url" text="Click here to schedule!" />
</div>
);
}The react-schedule-meeting package provides a customizable scheduling component for React applications. Unlike react-calendly, which integrates directly with Calendly, react-schedule-meeting is a more generic solution that allows you to create your own scheduling logic and UI.
The react-big-calendar package is a powerful and flexible calendar component for React. It allows you to create and manage events on a calendar, but it does not provide direct integration with scheduling services like Calendly. It is more suitable for applications that need a full-featured calendar view.
The react-availability-calendar package is designed to display availability and manage bookings. It is similar to react-calendly in that it focuses on scheduling, but it does not integrate with Calendly. Instead, it provides a customizable calendar component for managing availability.
Calendly integration for React apps

Depending on the package manager you are using for your project, use npm install or yarn add to include react-calendly in your react app.
npm install --save react-calendly
yarn add react-calendly
Ensure that React has been included into your page or component. Then, you can import any of the following components from the "react-calendly" package:
import React from "react";
import { InlineWidget } from "react-calendly";
const App = () => {
return (
<div className="App">
<InlineWidget url="https://calendly.com/your_scheduling_page" />
</div>
);
};
export default App;
import React from "react";
import { PopupWidget } from "react-calendly";
const App = () => {
return (
<div className="App">
<PopupWidget
url="https://calendly.com/your_scheduling_page"
/*
* react-calendly uses React's Portal feature (https://reactjs.org/docs/portals.html) to render the popup modal. As a result, you'll need to
* specify the rootElement property to ensure that the modal is inserted into the correct domNode.
*/
rootElement={document.getElementById("root")}
text="Click here to schedule!"
textColor="#ffffff"
color="#00a2ff"
/>
</div>
);
};
export default App;
import React from "react";
import { PopupButton } from "react-calendly";
const App = () => {
return (
<div className="App">
<PopupButton
url="https://calendly.com/your_scheduling_page"
/*
* react-calendly uses React's Portal feature (https://reactjs.org/docs/portals.html) to render the popup modal. As a result, you'll need to
* specify the rootElement property to ensure that the modal is inserted into the correct domNode.
*/
rootElement={document.getElementById("root")}
text="Click here to schedule!"
/>
</div>
);
};
export default App;
import React from "react";
import { useCalendlyEventListener, InlineWidget } from "react-calendly";
const App = () => {
useCalendlyEventListener({
onProfilePageViewed: () => console.log("onProfilePageViewed"),
onDateAndTimeSelected: () => console.log("onDateAndTimeSelected"),
onEventTypeViewed: () => console.log("onEventTypeViewed"),
onEventScheduled: (e) => console.log(e.data.payload),
onPageHeightResize: (e) => console.log(e.data.payload.height),
});
return (
<div className="App">
<InlineWidget url="https://calendly.com/your_scheduling_page" />
</div>
);
};
export default App;
You can also take advantage of using optional props on the component(s) such as including a defined height, color customization options (available on Pro plan only), utm parameters, pre-filling custom questions, etc. Here are the optional props you can use with the inline embed:
styles={{
height: '1000px'
}}
pageSettings={{
backgroundColor: 'ffffff',
hideEventTypeDetails: false,
hideLandingPageDetails: false,
primaryColor: '00a2ff',
textColor: '4d5055'
}}
prefill={{
email: 'test@test.com',
firstName: 'Jon',
lastName: 'Snow',
name: 'Jon Snow',
smsReminderNumber: '+1234567890',
guests: [
'janedoe@example.com',
'johndoe@example.com'
],
customAnswers: {
a1: 'a1',
a2: 'a2',
a3: 'a3',
a4: 'a4',
a5: 'a5',
a6: 'a6',
a7: 'a7',
a8: 'a8',
a9: 'a9',
a10: 'a10'
},
date: new Date(Date.now() + 86400000)
}}
utm={{
utmCampaign: 'Spring Sale 2019',
utmContent: 'Shoe and Shirts',
utmMedium: 'Ad',
utmSource: 'Facebook',
utmTerm: 'Spring'
}}
For the page settings to work, you'll need to pass in a url prop that is associated with a Calendly account on the Pro plan.
import { PopupModal } from "react-calendly";
class CustomButtonExample extends React.Component {
constructor(props) {
super(props);
this.state = {
isOpen: false,
};
}
render() {
return (
<div>
<button
style={{ display: "block", margin: "0 auto" }}
onClick={() => this.setState({ isOpen: true })}
>
Custom Button
</button>
<PopupModal
url="https://calendly.com/acmesales"
pageSettings={this.props.pageSettings}
utm={this.props.utm}
prefill={this.props.prefill}
onModalClose={() => this.setState({ isOpen: false })}
open={this.state.isOpen}
/*
* react-calendly uses React's Portal feature (https://reactjs.org/docs/portals.html) to render the popup modal. As a result, you'll need to
* specify the rootElement property to ensure that the modal is inserted into the correct domNode.
*/
rootElement={document.getElementById("root")}
/>
</div>
);
}
}
The useCalendlyEventListener onEventScheduled prop receives an event with the following data structure:
{
event: "calendly.event_scheduled",
payload: {
event: {
uri: "https://calendly.com/api/v2/scheduled_events/AAAAAAAAAAAAAA"
},
invitee: {
uri: "https://calendly.com/api/v2/scheduled_events/AAAAAAAAAAAAAA/invitees/AAAAAAAAAAAAAA"
}
}
}
If you are using Calendly's v2 api you can reference the event/invitee URIs included in the event payload to retrieve additional information about the event and/or invitee record.
Yes, see https://github.com/tcampb/react-calendly/issues/105 for additional details.
MIT © tcampb
4.3.1
onPageHeightResize option to useCalendlyEventListener hook. This function is called when the Calendly scheduling page's height changes. The event payload includes the new height in pixels.https://github.com/tcampb/react-calendly/issues/174 https://github.com/tcampb/react-calendly/issues/137 https://github.com/tcampb/react-calendly/issues/133 https://github.com/tcampb/react-calendly/issues/15 https://github.com/tcampb/react-calendly/issues/145
FAQs
Calendly integration for React apps
The npm package react-calendly receives a total of 139,469 weekly downloads. As such, react-calendly popularity was classified as popular.
We found that react-calendly demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Research
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.

Research
Security News
Attackers used a malicious npm package typosquatting a popular ESLint plugin to steal sensitive data, execute commands, and exploit developer systems.

Security News
The Ultralytics' PyPI Package was compromised four times in one weekend through GitHub Actions cache poisoning and failure to rotate previously compromised API tokens.