react-daypicker
Advanced tools
react-daypicker - npm Package Compare versions
Comparing version 2.0.0-beta to 2.0.0
@@ -200,7 +200,2 @@ "use strict"; | ||
| exports.default = DayPicker; | ||
| _defineProperty(DayPicker, "propTypes", { | ||
| active: _reactMomentProptypes.default.momentObj, | ||
| onDayClick: _propTypes.default.func.isRequired | ||
| }); | ||
| exports.default = DayPicker; |
| { | ||
| "name": "react-daypicker", | ||
| "version": "2.0.0-beta", | ||
| "version": "2.0.0", | ||
| "description": "A simple datepicker inspired by Pikaday.", | ||
@@ -18,4 +18,3 @@ "main": "lib/DayPicker.js", | ||
| "moment": "2.10 - 2.14 || ^2.15.1", | ||
| "react": ">=0.15", | ||
| "prop-types": ">=15.6" | ||
| "react": ">=0.15" | ||
| }, | ||
@@ -28,2 +27,4 @@ "devDependencies": { | ||
| "@babel/preset-env": "^7.0.0", | ||
| "@babel/preset-react": "7.0.0", | ||
| "babel-plugin-transform-react-remove-prop-types": "0.4.21", | ||
| "node-sass": "^4.11.0" | ||
@@ -39,2 +40,7 @@ }, | ||
| }, | ||
| "browserslist": [ | ||
| "last 1 version", | ||
| "> 1%", | ||
| "not dead" | ||
| ], | ||
| "scripts": { | ||
@@ -41,0 +47,0 @@ "build": "babel src -d lib && ./node_modules/node-sass/bin/node-sass src/DayPicker.scss > lib/DayPicker.css", |
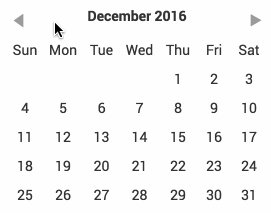
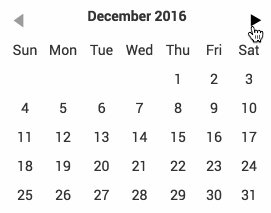
@@ -12,3 +12,3 @@ # react-daypicker | ||
|  | ||
|  | ||
@@ -27,2 +27,10 @@ ## Installation | ||
| ## Usage agnostic | ||
| Note that this component does not draw any border around itself or handle popping | ||
| up. That is up to you and your framework. I am using it with react-bootstrap v3 | ||
| and it my usage looks like this: | ||
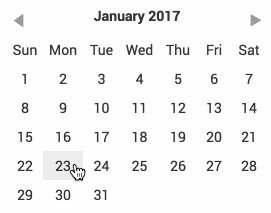
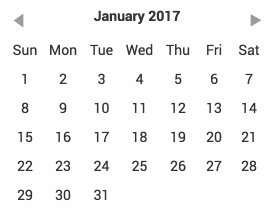
|  | ||
| ## Usage | ||
@@ -73,5 +81,4 @@ | ||
| * React | ||
| * Moment.js | ||
| * moment | ||
| * classnames | ||
| * prop-types | ||
@@ -78,0 +85,0 @@ ## Developing |
Sorry, the diff of this file is not supported yet
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
No v1
QualityPackage is not semver >=1. This means it is not stable and does not support ^ ranges.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by60.22%
63096
- Dependency count
- decreased by-20%
4
- Number of package files
- increased by11.11%
10
- Number of low quality alerts
- decreased by-50%
1
- Number of lines in readme file
- increased by7.87%
96
Worsened metrics
- Dev dependency count
- increased by33.33%
8
- Lines of code
- decreased by-1.15%
344