
Security News
Research
Data Theft Repackaged: A Case Study in Malicious Wrapper Packages on npm
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.
react-devtools
Advanced tools
react-devtoolsIf you need to debug a React page somewhere other than Chrome on desktop (a mobile browser, an embedded webview, Safari, etc), the react-devtools package is for you! It is also useful if your app is inside an iframe.
It works both with React DOM and React Native.

Install the react-devtools package globally:
with yarn:
yarn global add react-devtools
or with npm:
npm install -g react-devtools
Now run react-devtools from the terminal to launch the standalone DevTools app:
react-devtools
If you're using React Native 0.43 or higher, it should connect to your simulator within a few seconds.
Note: if you prefer to avoid global installations, you can add
react-devtoolsas a project dependency. With Yarn, you can runyarn add --dev react-devtools, and then runyarn react-devtoolsfrom your project folder to open the DevTools. With npm, you can runnpm install --save-dev react-devtools, add"react-devtools": "react-devtools"to thescriptssection in yourpackage.json, and then runnpm run react-devtoolsfrom your project folder to open the DevTools.
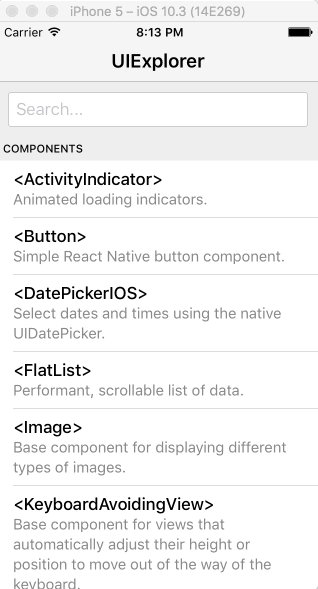
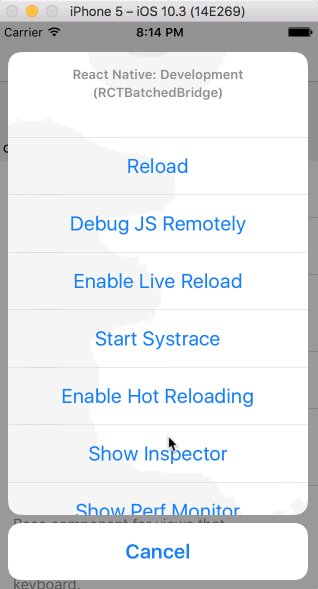
You can open the in-app developer menu and choose "Show Inspector". It will bring up an overlay that lets you tap on any UI element and see information about it:

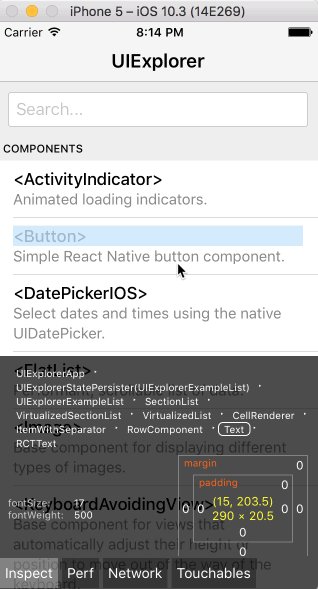
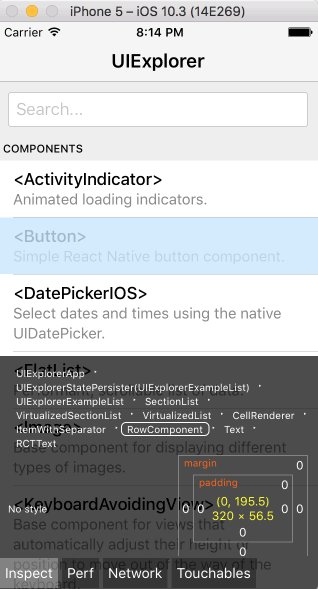
However, when react-devtools is running, Inspector will enter a special collapsed mode, and instead use the DevTools as primary UI. In this mode, clicking on something in the simulator will bring up the relevant components in the DevTools:

You can choose "Hide Inspector" in the same menu to exit this mode.
When debugging JavaScript in Chrome, you can inspect the props and state of the React components in the browser console.
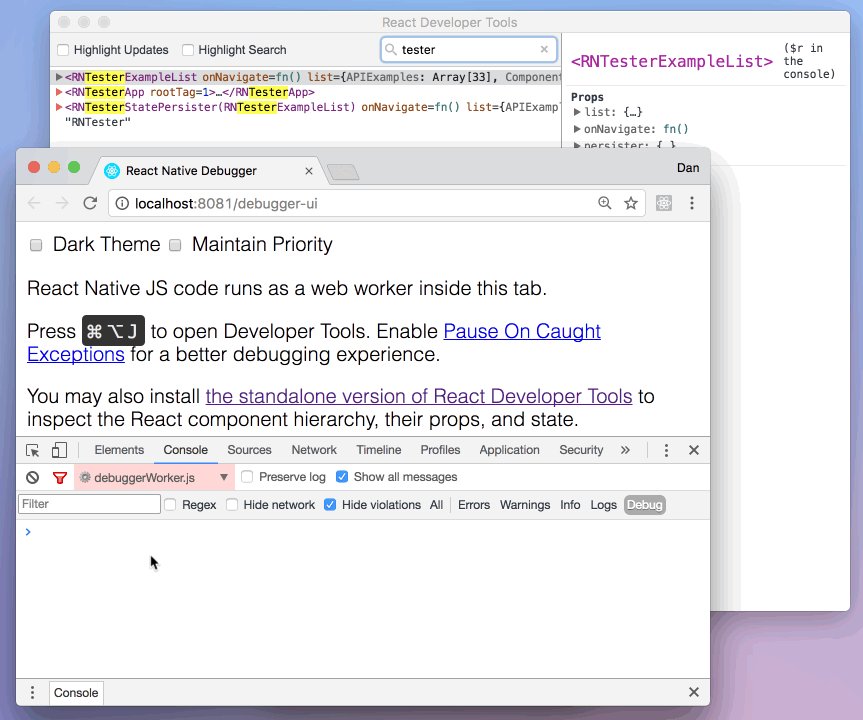
First, follow the instructions for debugging in Chrome to open the Chrome console.
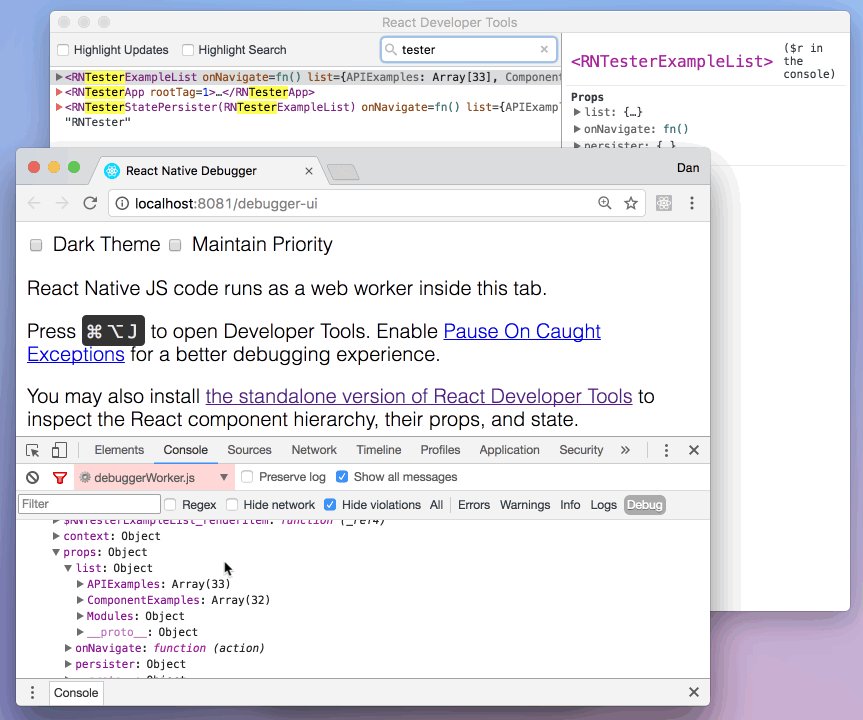
Make sure that the dropdown in the top left corner of the Chrome console says debuggerWorker.js. This step is essential.
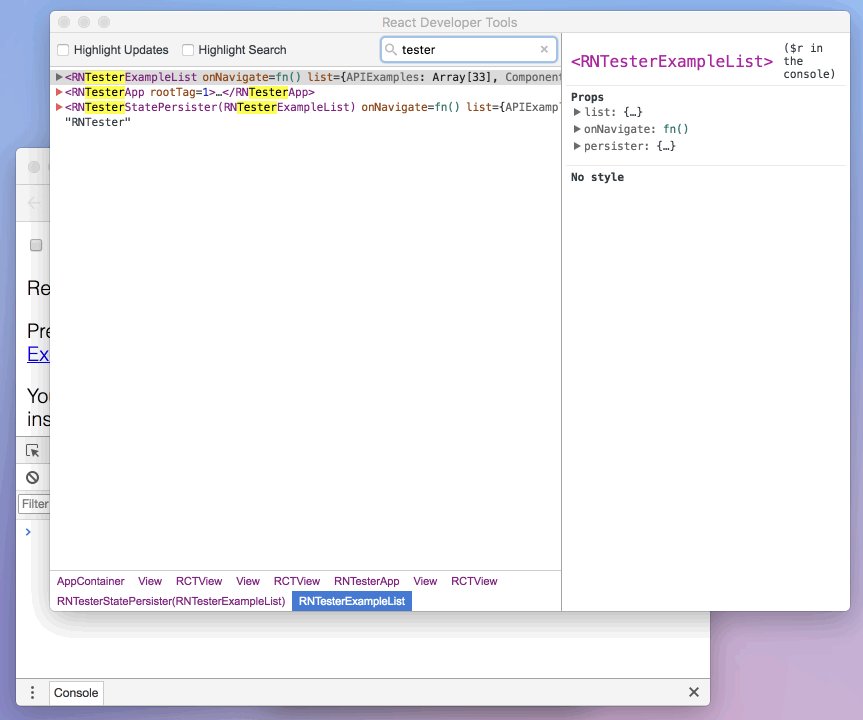
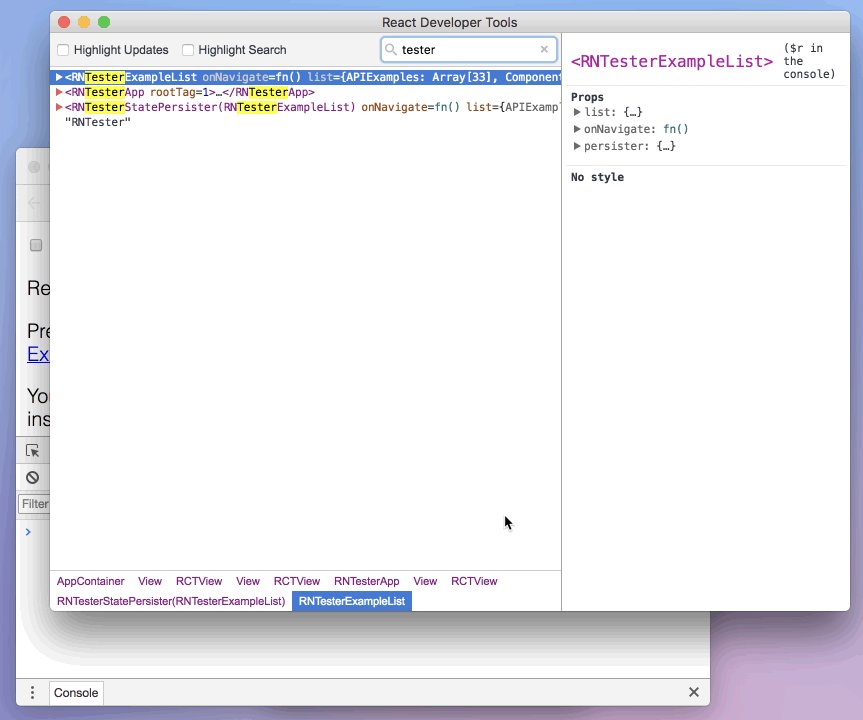
Then select a React component in React DevTools. There is a search box at the top that helps you find one by name. As soon as you select it, it will be available as $r in the Chrome console, letting you inspect its props, state, and instance properties.

The standalone shell can also be useful with React DOM (for example, to debug apps in Safari, or inside an iframe).
Install the react-devtools package globally:
with yarn:
yarn global add react-devtools
or with npm:
npm install -g react-devtools
Now run react-devtools from the terminal to launch the standalone DevTools app:
react-devtools
Finally, add <script src="http://localhost:8097"></script> as the very first <script> tag in the <head> of your page when developing:
<!doctype html>
<html lang="en">
<head>
<script src="http://localhost:8097"></script>
This will ensure the developer tools are connected.
Don’t forget to remove it before deploying to production!
Note: if you prefer to avoid global installations, you can add
react-devtoolsas a project dependency. With Yarn, you can runyarn add --dev react-devtools, and then runyarn react-devtoolsfrom your project folder to open the DevTools. With npm, you can runnpm install --save-dev react-devtools, add"react-devtools": "react-devtools"to thescriptssection in yourpackage.json, and then runnpm run react-devtoolsfrom your project folder to open the DevTools.
If you install
react-devtoolsas a project dependency, you may also replace the<script>suggested above with a JavaScript import (import 'react-devtools'). It is important that this import comes before any other imports in your app (especially beforereact-dom). Make sure to remove the import before deploying to production, as it carries a large DevTools client with it. If you use Webpack and have control over its configuration, you could alternatively add'react-devtools'as the first item in theentryarray of the development-only configuration, and then you wouldn’t need to deal either with<script>tags orimportstatements.
By default DevTools listen to port 8097 on localhost.
If you need to customize host, port, or other settings, see the react-devtools-core package instead.
yarn run backend:watch and yarn run standalone:watch in ../react-devtools-coreyarn start in this folderreact-devtools-core to its node_modules to test your changesFAQs
Use react-devtools outside of the browser
The npm package react-devtools receives a total of 74,681 weekly downloads. As such, react-devtools popularity was classified as popular.
We found that react-devtools demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 11 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Research
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.

Research
Security News
Attackers used a malicious npm package typosquatting a popular ESLint plugin to steal sensitive data, execute commands, and exploit developer systems.

Security News
The Ultralytics' PyPI Package was compromised four times in one weekend through GitHub Actions cache poisoning and failure to rotate previously compromised API tokens.