React JSON Pretty




Introduction
This is a react component that help you to prettify your json strings on the browser based on JavaScript. Presently, it provides a monikai theme style for you, and of course you are free to add your own theme if you like for this is pretty easy.
Install
npm install --save react-json-pretty
Usage
The usage is quite simple, assuming that you already have a react application of JavaScript. If you don't, visit Facebook React to create one or just take a look at the example provided.
Firstly, you need to require the react-json-pretty:
var JSONPretty = require('react-json-pretty');
Or use the es2015 syntax with the help of babel:
import JSONPretty from 'react-json-pretty';
Next, in your 'jsx' file use it like the following:
<JSONPretty id="json-pretty" json={obj}></JSONPretty>
Where obj is the JSON string or just a valid JavaScript object.
And also you can import the style to the document, here is an example of using webpack loaders(style!css!stylus) to load style, You can visit webpack to get more details:
require('react-json-pretty/JSONPretty.monikai.styl');
Or use the es2015
import 'react-json-pretty/JSONPretty.monikai.styl';
If you still don't get it, visit the example.
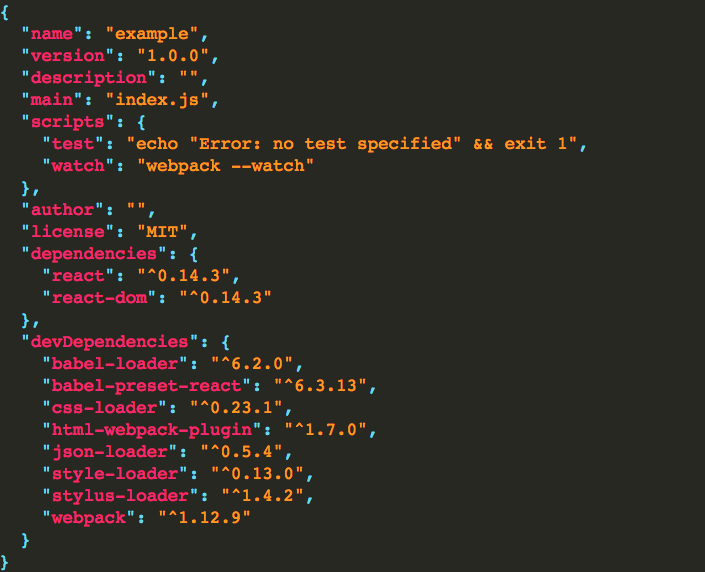
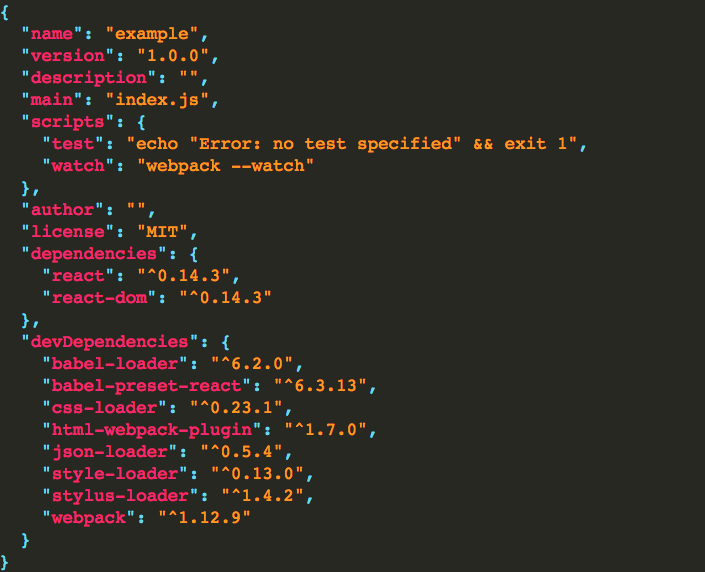
Lastly, if you succeed so far the preview will look like the below:

Upgrade
Themes
Since the version 1.3.0, we have added more color themes to this package, including "Adventure Time", acai and 1337, to provide users more ready-made options.



Formation
Actually, react-json-pretty is based on JSON.stringify(value[, replacer[, space]]). However, JSON.stringify(value[, replacer[, space]]) has some optional parameters additionally such as replacer and space. so since the version 1.7.0, we extend react-json-pretty to support these two parameters.
Here is the example:
<JSONPretty json={yourJSON} replacer={
function (key, value) {
if (key === 'cccc') {
value += '~~~abc';
}
if (key === 'gggg') {
value *=10;
}
return value;
}
} space="4"
>
</JSONPretty>
The default value for property replacer is null,and space is 2.
You can visit the example to see the details.
Class
Since the version 1.7.0, we add themeClassName property for adding custom theme className,the default className for theme is json-pretty. but in case you want to have your own name, you use themeClassName property to modify it;
<JSONPretty className="test-class" themeClassName="custom-json-pretty" json={yourjson}></JSONPretty>
Changelog
1.7.0
- Add JSON formation properties ——
replacer�, space - Add class propertieds ——
themeClassName - Add .npmignore
1.6.3
- Add jest coverage
- Add eslint
- Add husky for git hook
1.6.2
- Add testcases(using jest)
- Add .travis.yml for travis ci
1.6.1
- Upgrade examples to depress warnings
1.6.0
- Use npm creat-react-class instead of using React.createClass to avoid react deprecated warning
- Peer Dependencies of react update to ">=15.5.0"
- Build all stylus files to css files
- Upgrade examples(use
npm link command to add react-json-pretty as dependencies) - Fix circular json problems in examples
License
MIT (http://www.opensource.org/licenses/mit-license.php)