
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
react-native-carousel-component
Advanced tools
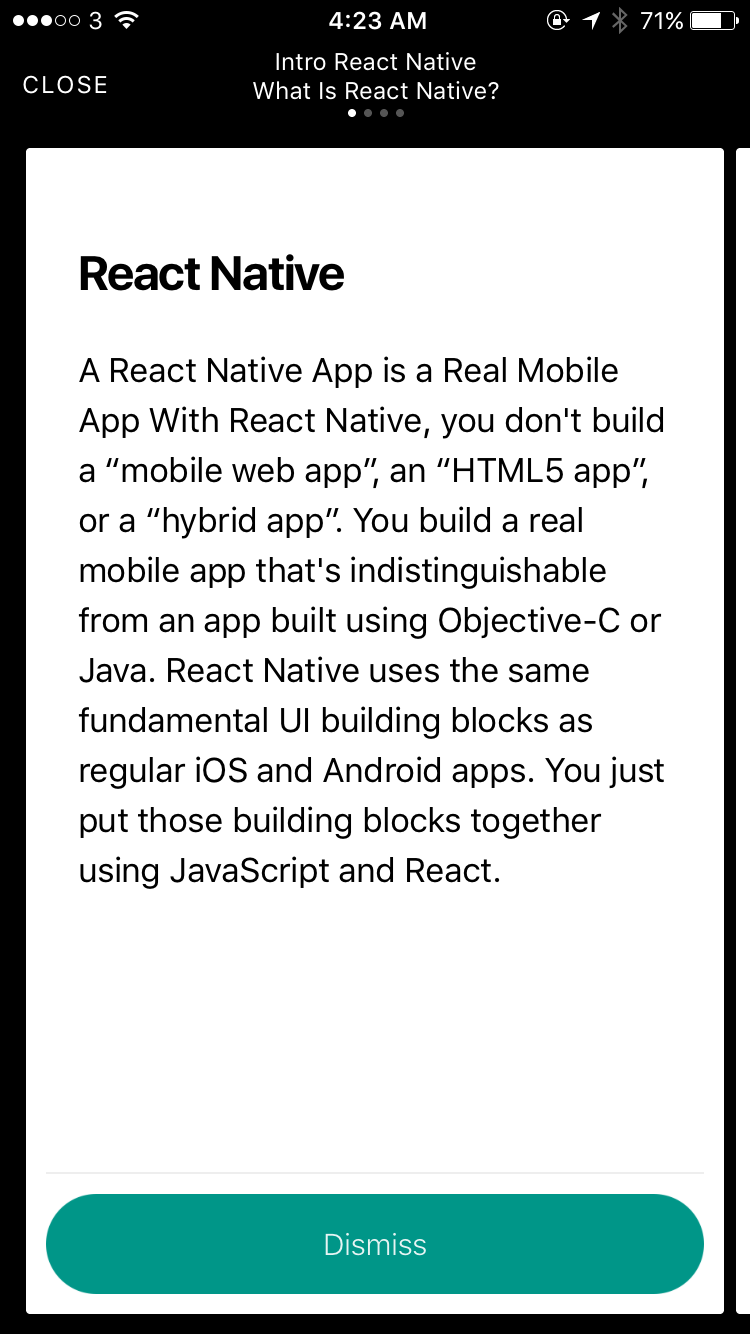
React Native Carousel Component for iOS & Android.

yarn add react-native-carousel-component
# OR
npm install --save react-native-carousel-component
Example App
Demo App for Demonstrate How To Use CarouselComponent +
Navigator with Navigator.NavigationBar
import CarouselComponent, { CarouselCard } from 'react-native-carousel-component';
const cards = [
<CarouselCard
key={0}
title="Title"
description="Description"
>
// You can put your view here
</CarouselCard>
];
<CarouselComponent
ref={(carousel) => { this.carousel = carousel; }}
cards={cards}
title="Carousel Title"
subTitle="Carousel Sub Title"
showPageControl
leftItem={{
title: 'CLOSE',
layout: 'title',
onPress: this.dismiss,
}}
>
// You can put your view here
</CarouselComponent>
Navigator with Navigator.NavigationBar in your app please put Navigator into CarouselComponent<CarouselComponent
ref={(carousel) => { this.carousel = carousel; }}
cards={cards}
title="Carousel Title"
subTitle="Carousel Sub Title"
showPageControl
leftItem={{
title: 'CLOSE',
layout: 'title',
onPress: this.dismiss,
}}
>
<Navigator
ref={(navigator) => { this.navigator = navigator; }}
navigationBar={<Navigator.NavigationBar />}
style={styles.navigator}
/>
</CarouselComponent>
show method open the carousel and call the dismiss to close the carouselthis.carousel.show(() => {
console.log('callback for show method')
});
this.carousel.dismiss(() => {
console.log('callback for dismiss method')
});
FAQs
React Native Carousel Component for IOS and Android
The npm package react-native-carousel-component receives a total of 11 weekly downloads. As such, react-native-carousel-component popularity was classified as not popular.
We found that react-native-carousel-component demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.