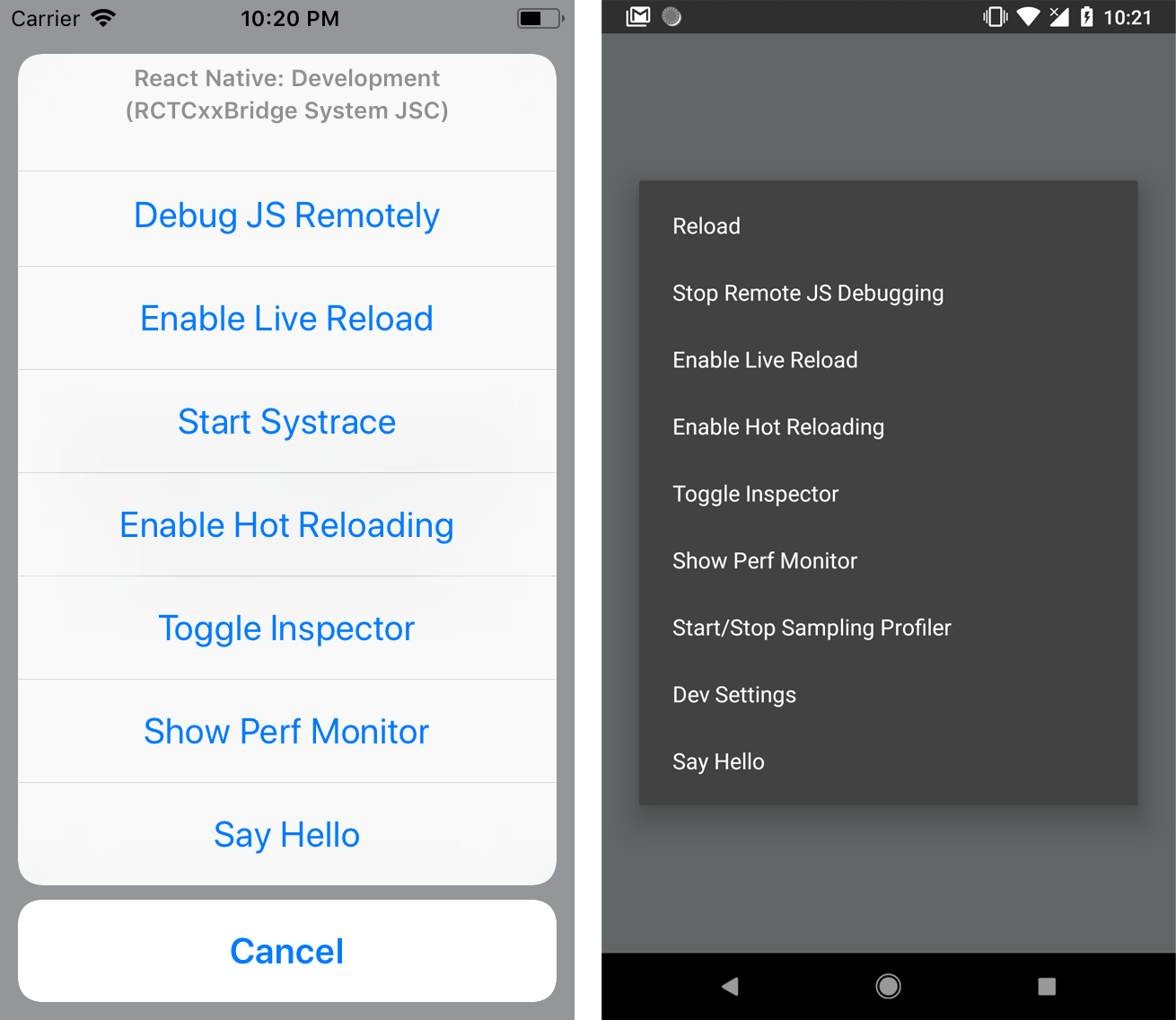
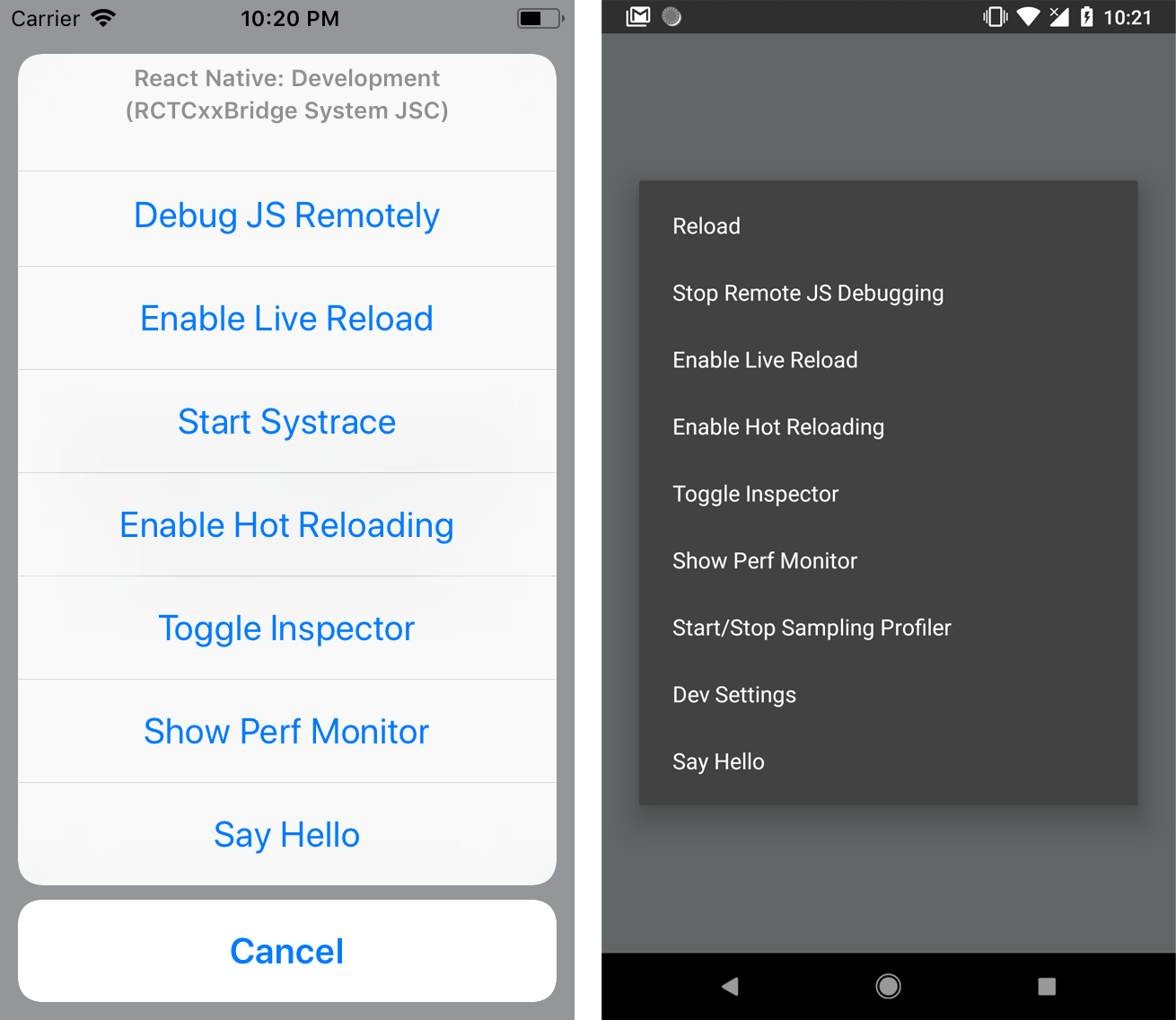
Add custom items to the React Native dev menu.
It currently supports React Native 0.48+.

Usage
if (__DEV__) {
const DevMenu = require('react-native-dev-menu');
DevMenu.addItem('Say Hello', () => alert('Hello!'));
}
Setup
npm install --save react-native-dev-menu
yarn add react-native-dev-menu
react-native link react-native-dev-menu
iOS specific setup
CocoaPods linking
After installing the npm package, add the following line to your Podfile :
pod 'RNDevMenu', :path => '../node_modules/react-native-dev-menu'
Manual linking
- In the XCode's "Project navigator", right click on your project's Libraries folder ➜
Add Files to <...> - Go to
node_modules ➜ react-native-dev-menu ➜ select RNDevMenu.xcodeproj - Add
libRNDevMenu.a to Build Phases -> Link Binary With Libraries
Android specific setup
Manual linking
After installing the package, add the following line to the ./android/settings.gradle file :
include ':app', ':react-native-dev-menu'
project(':react-native-dev-menu').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-dev-menu/android')
Include it as dependency in the ./android/app/build.gradle file :
dependencies {
compile project(':react-native-dev-menu')
// ...
}
Finally, you need to link the package to the ./android/app/src/main/java/…/MainApplication.java file :
import com.zoontek.rndevmenu.RNDevMenuPackage;
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new RNDevMenuPackage(),
);
}