
Security News
Research
Data Theft Repackaged: A Case Study in Malicious Wrapper Packages on npm
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.
react-native-dev-menu
Advanced tools
[](https://badge.fury.io/js/react-native-dev-menu) [](https://www.npmjs.org/package/react-native-dev-menu) 
npm install --save react-native-dev-menu
# --- or ---
yarn add react-native-dev-menu
react-native link react-native-dev-menu
NB: If you use a Cocoapods and have a Podfile, react-native link will only add this library as a dependency, and you'll need to run pod install.
After installing the npm package, add the following line to your Podfile :
pod 'RNDevMenu', :path => '../node_modules/react-native-dev-menu'
And run pod install
Add Files to <...>node_modules ➜ react-native-dev-menu ➜ select RNDevMenu.xcodeprojlibRNDevMenu.a to Build Phases -> Link Binary With LibrariesAfter installing the package, add the following line to the ./android/settings.gradle file :
include ':app', ':react-native-dev-menu'
project(':react-native-dev-menu').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-dev-menu/android')
Include it as dependency in the ./android/app/build.gradle file :
dependencies {
compile project(':react-native-dev-menu')
// ...
}
Finally, you need to link the package to the ./android/app/src/main/java/…/MainApplication.java file :
import com.zoontek.rndevmenu.RNDevMenuPackage;
// ...
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
// ...
new RNDevMenuPackage(), // <-- Add it to the packages list
);
}
// ...
FAQs
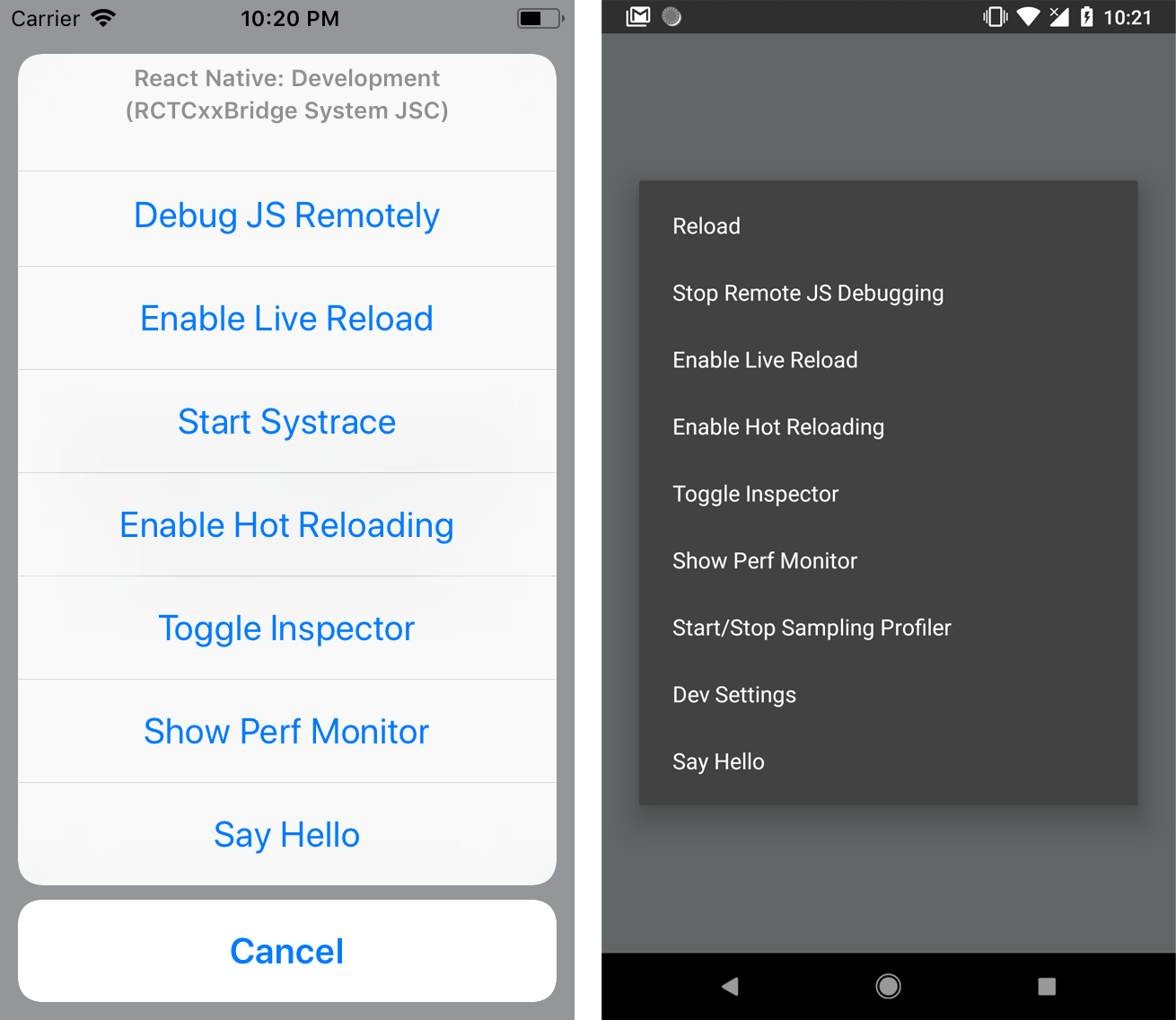
Add custom items to the React Native dev menu
The npm package react-native-dev-menu receives a total of 4,925 weekly downloads. As such, react-native-dev-menu popularity was classified as popular.
We found that react-native-dev-menu demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Research
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.

Research
Security News
Attackers used a malicious npm package typosquatting a popular ESLint plugin to steal sensitive data, execute commands, and exploit developer systems.

Security News
The Ultralytics' PyPI Package was compromised four times in one weekend through GitHub Actions cache poisoning and failure to rotate previously compromised API tokens.