🚀 react-native-find-local-devices





It can be helpful when you try to get a list of your local devices over WiFi when the devices includes at least one websocket connection.

This package allows you detect all devices over your local network with websocket connection.
You've to add a timeout and an array of ports as parameters. The package will try to create a connection with those ports and return the ip addresses which have successful connection.
See the example: https://github.com/RichardRNStudio/react-native-find-local-devices/tree/main/example
NOTICE: It doesn't work with IOS yet. Related ticket: IOS support ticket
Installation
yarn add react-native-find-local-devices
or
npm install react-native-find-local-devices --save
Running the example project
Android
yarn example android
Usage
import PortScanner from 'react-native-find-local-devices';
const scanner = new PortScanner({
timeout: 40,
ports: [8000],
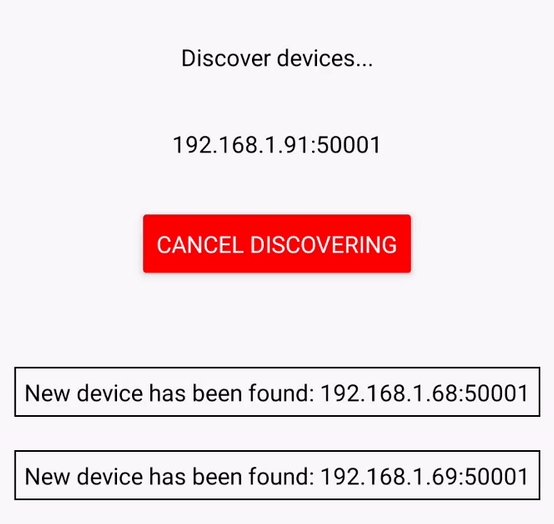
onDeviceFound: (device) => {
console.log('Found device!', device);
},
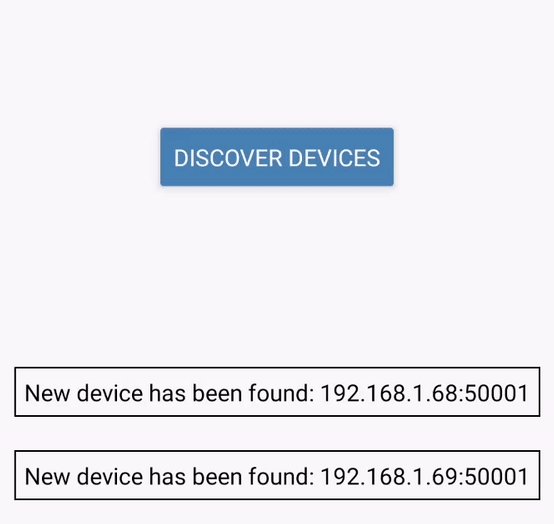
onFinish: (devices) => {
console.log('Finished , devices:', devices);
},
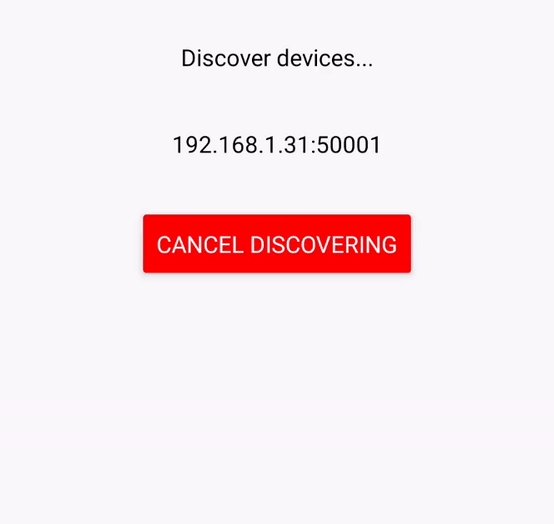
onCheck: (device) => {
console.log('Checking IP: ', device.ipAddress);
},
onNoDevices: () => {
console.log('Finished scanning, no results have been found!');
},
onError: (error) => {
console.log('Error', error);
},
});
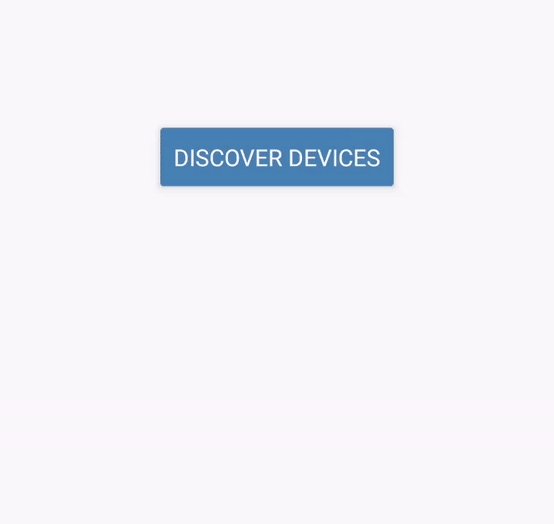
scanner.start();
scanner.stop();
Advanced example with state management: https://github.com/RichardRNStudio/react-native-find-local-devices/blob/main/example/src/App.tsx
ports | number[] | none, required | Array of port numbers. |
timeout | number | 40 | Timeout in millisecond to skip a specific device when it does not respond. |
onDeviceFound | function | none | Callback function to handle moment when a new device has been found. |
onFinish | function | none | Callback function to get all of devices which have been found during the progress. |
onCheck | function | none | Callback function to responds the currently checked device's parameters. |
onNoDevices | function | none | Callback function to notify, scanning has been finished, no results have been found. |
onError | function | none | Callback function to responds any errors during the scanning. |
Contributing
See the contributing guide to learn how to contribute to the repository and the development workflow.
License
MIT