React Native: react-native-gradient-letter-icon










📖 Getting started
$ npm install react-native-gradient-letter-icon --save
$ react-native link react-native-linear-gradient
💻 Usage
import * as React from 'react';
import { StyleSheet, View, Text } from 'react-native';
import MaterialLetter from 'react-native-gradient-letter-icon';
export default class App extends React.Component {
render() {
return (
<View style={styles.container}>
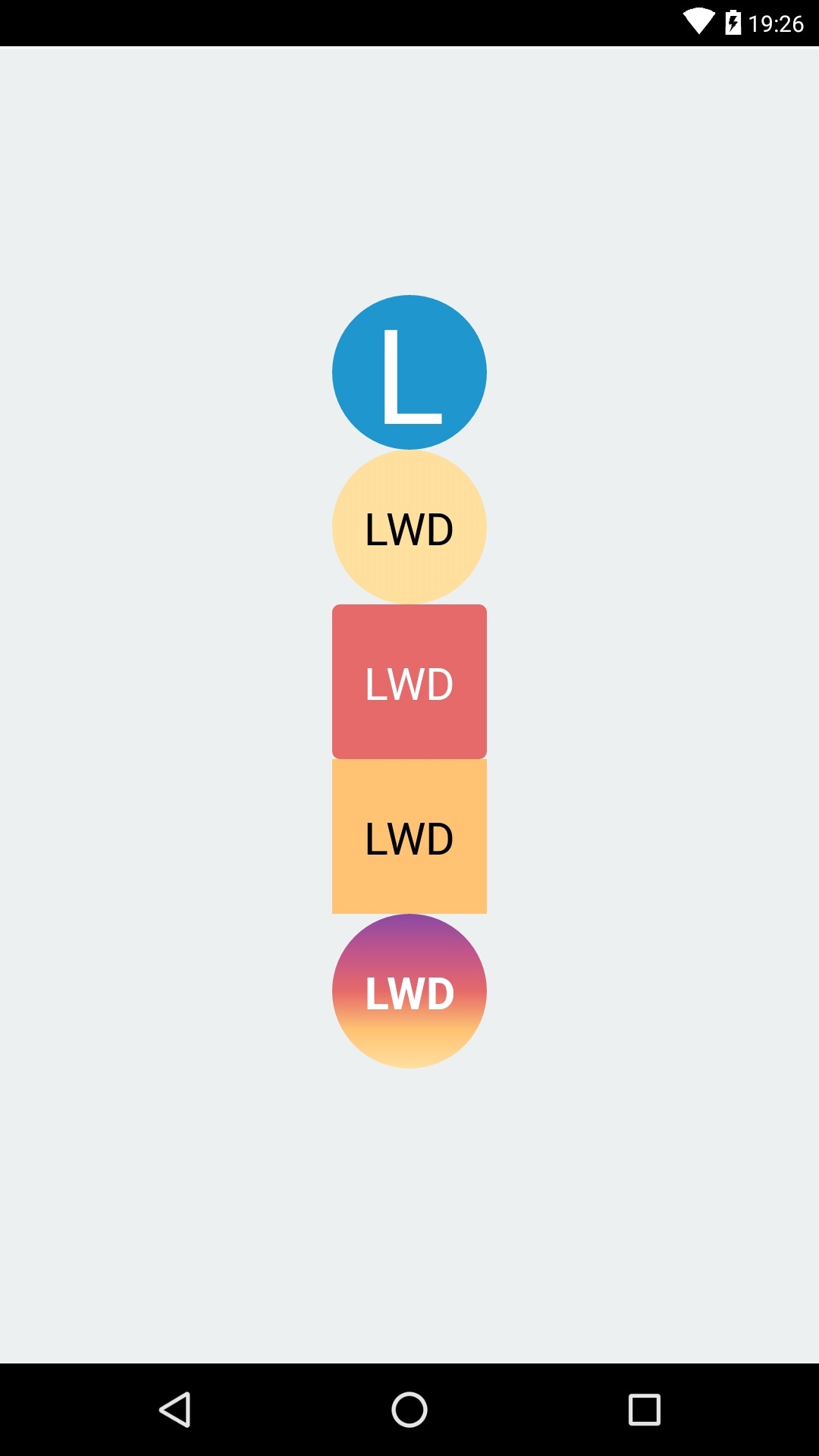
<MaterialLetter style={{ alignSelf: 'center' }} size={80} single />
<MaterialLetter
style={{ alignSelf: 'center' }}
shapeColor={'#ffdf9e'}
letterColor={'#000'}
size={80}
/>
<MaterialLetter
style={{ alignSelf: 'center' }}
shapeColor={'#e56969'}
size={80}
shapeType={'round'}
/>
<MaterialLetter
style={{ alignSelf: 'center' }}
shapeColor={'#ffc273'}
letterColor={'#000'}
size={80}
shapeType={'rect'}
/>
<MaterialLetter
style={{ alignSelf: 'center' }}
shapeColor={['#8a49a1', '#c1558b', '#e56969', '#ffc273', '#ffdf9e']}
size={80}
bold
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
backgroundColor: '#ecf0f1',
},
});
💡 Props
| Prop | Type | Default | Note |
|---|
shapeColor | string | #1e95cc | Shape color resource |
shapeType | string | circle | Shape type (circle,round,rect) |
letter | string | Leonardo Wilhelm DiCaprio | Letter, string or initials to get letters from |
letterColor | string | #ffffff | Letter color |
size | number | 30 | Size MaterialLetter |
single | bool | false | If you take only one letter |
bold | bool | false | If the text must have the bold feature |
📜 License
This library is provided under the Apache License.




