react-native-parallax-flatlist
A drop in replacement for FlatList that allows for a Parallax effect on images (by using the ParallaxImage component included).
Installation
npm install --save react-native-parallax-flatlist
Usage
import FlatList, { ParallaxImage } from './react-native-parallax-flatlist';
export default class ParallaxView extends Component {
const data = [
{
title: '(=^ ◡ ^=)',
image: 'http://loremflickr.com/640/480/cat',
},
{
title: 'o(U・ω・)⊃',
image: 'http://loremflickr.com/640/480/dog',
}];
render() {
return (
<FlatList
data={data}
keyExtractor={(item, index) => index}
renderItem={({ item }) => (
<View style={{height: 200}}>
<ParallaxImage
style={[StyleSheet.absoluteFill]}
source={{ uri: item.image }}
parallaxFactor={0.2}
/>
<Text style={{
fontSize: 20,
textAlign: 'center',
lineHeight: 25,
fontWeight: 'bold',
color: 'white',
}}>{item.title}</Text>
</View>
)}
/>
);
}
}
FlatList Properties
Any FlatList property.
ParallaxImage Properties
Any Image property and the following:
| Prop | Description | Default |
|---|
parallaxFactor | The speed of the parallax effect. Larger values require taller images or they will be zoomed in. | 0.2 |
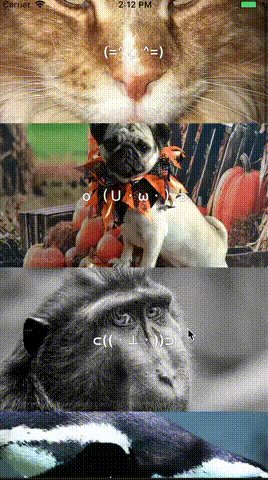
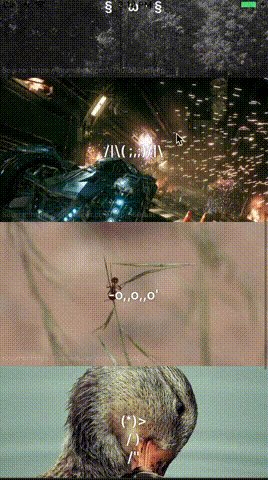
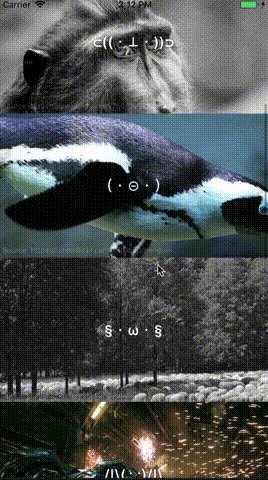
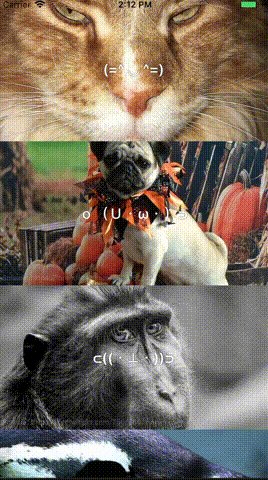
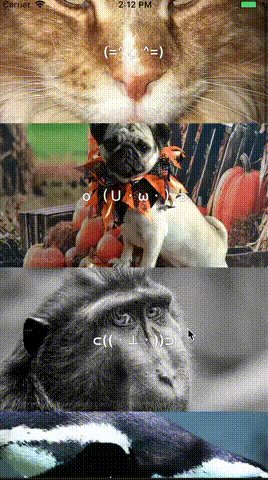
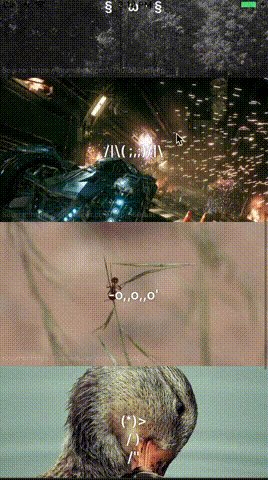
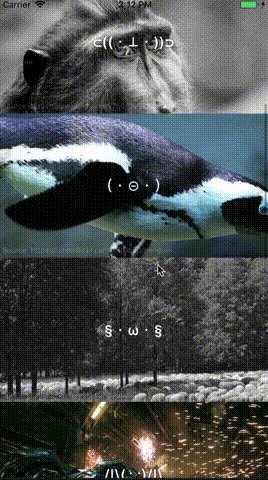
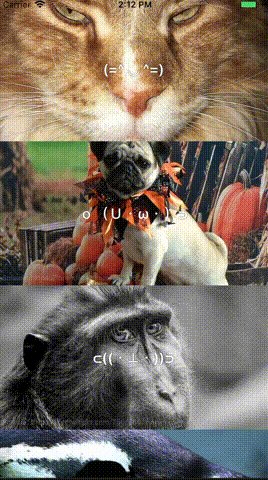
Demo

Example
Check full example in the Example folder.
Credits
Inspiration taken from react-native-parallax and react-native-snap-carousel
License
MIT License. © David Sullivan