react-router-navigation-prompt
Advanced tools
react-router-navigation-prompt - npm Package Compare versions
Comparing version 1.8.11 to 1.8.12
@@ -7,2 +7,6 @@ # Changelog | ||
| ## [1.8.12] - 2020-06-19 | ||
| ### Changed | ||
| - Enhanced README.md | ||
| ## [1.8.11] - 2020-04-16 | ||
@@ -9,0 +13,0 @@ ### Fixed |
| { | ||
| "name": "react-router-navigation-prompt", | ||
| "version": "1.8.11", | ||
| "version": "1.8.12", | ||
| "description": "A replacement component for the react-router `<Prompt/>`. Allows for more flexible dialogs.", | ||
@@ -5,0 +5,0 @@ "scripts": { |
@@ -21,5 +21,5 @@ # React Router <NavigationPrompt/> | ||
| Note: Currently tested using only react-router's `BrowserHistory`. `HashHistory` has issues: https://github.com/ZacharyRSmith/react-router-navigation-prompt/issues/36 | ||
| **Note: Currently tested using only react-router's `BrowserHistory`. `HashHistory` has issues: https://github.com/ZacharyRSmith/react-router-navigation-prompt/issues/36** | ||
| Note: Navigation away from your site, reload, or closing tab/window will also prompt navigation confirmation when `<NavigationPrompt/>`'s `props.when` is truthy. However, for security concerns browsers usually handle this navigation UX themselves, leading to vanilla alert boxes. Also, many browsers require users to interact with your site before confirming navigation away. | ||
| **Note: Navigation away from your site, reload, or closing tab/window will also prompt navigation confirmation when `<NavigationPrompt/>`'s `props.when` is truthy. However, for security concerns browsers usually handle this navigation UX themselves, leading to vanilla alert boxes. Also, many browsers require users to interact with your site before confirming navigation away.** | ||
@@ -32,8 +32,12 @@ Motivation: https://github.com/ReactTraining/react-router/issues/4635 | ||
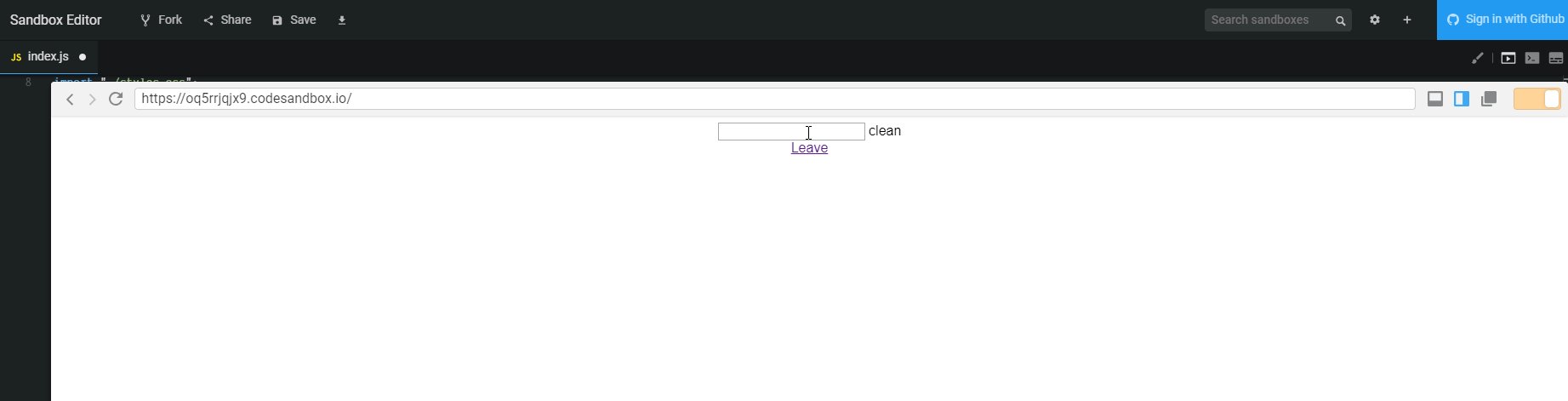
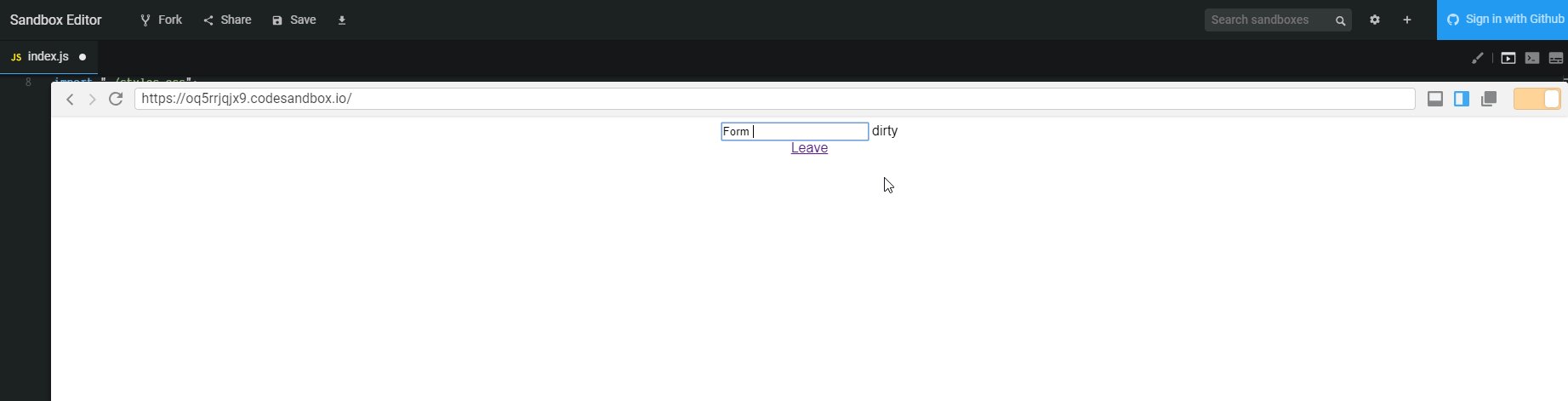
| A visual example of `<Prompt />` vs the package in action: | ||
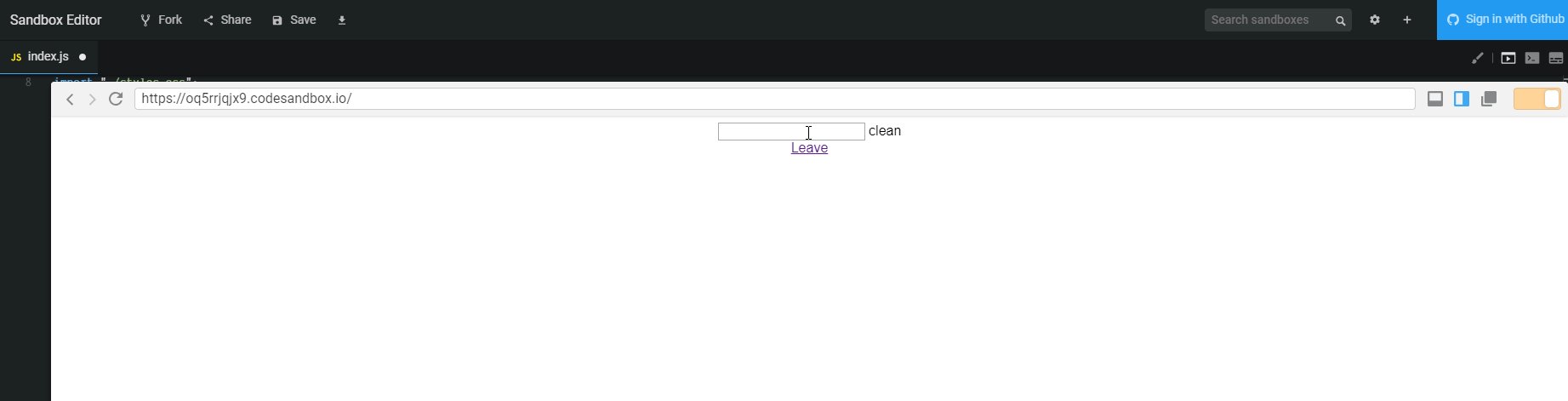
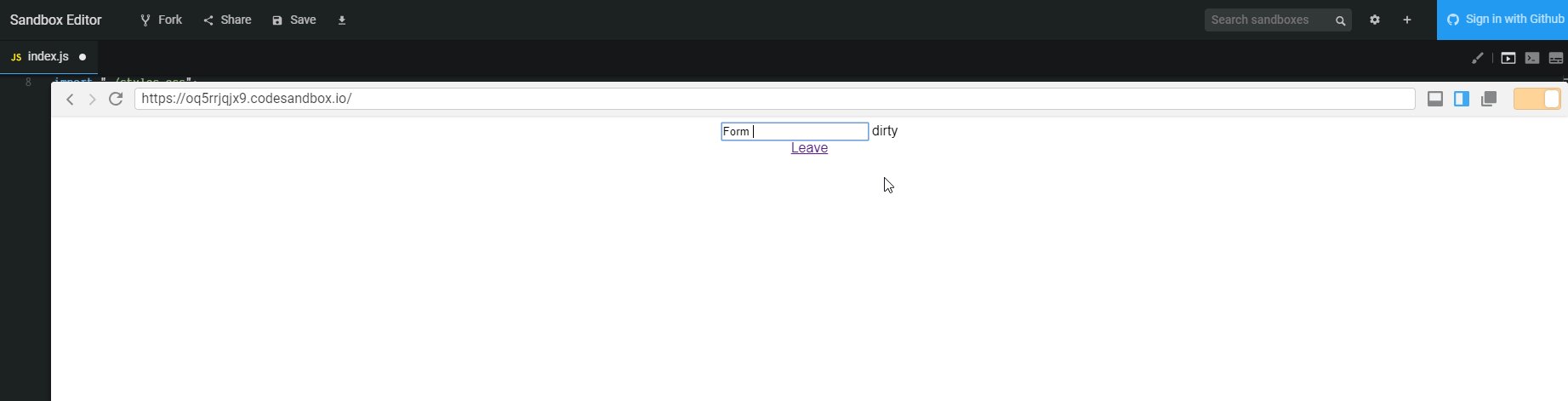
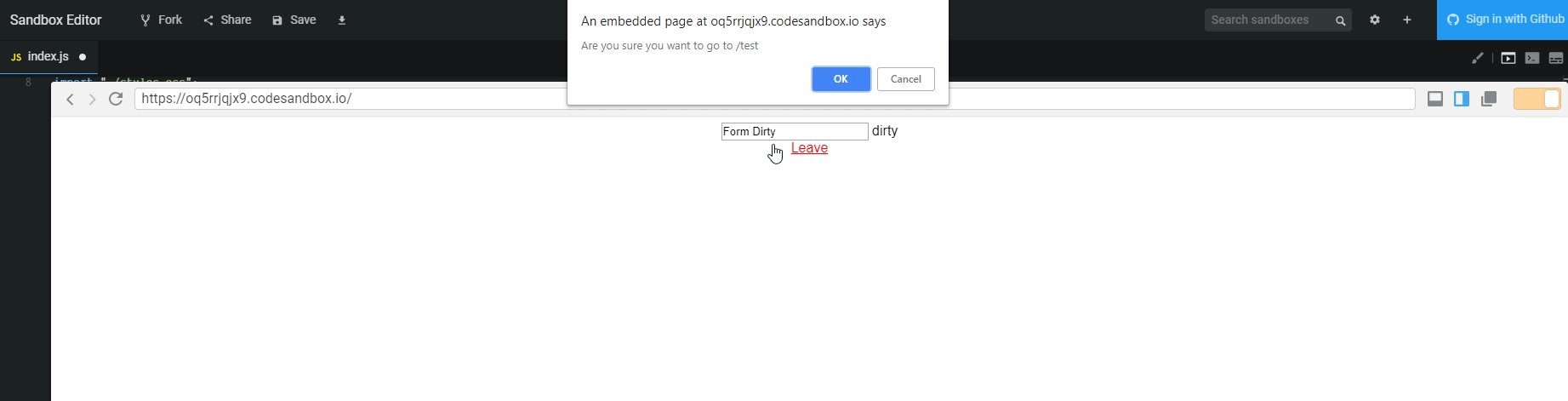
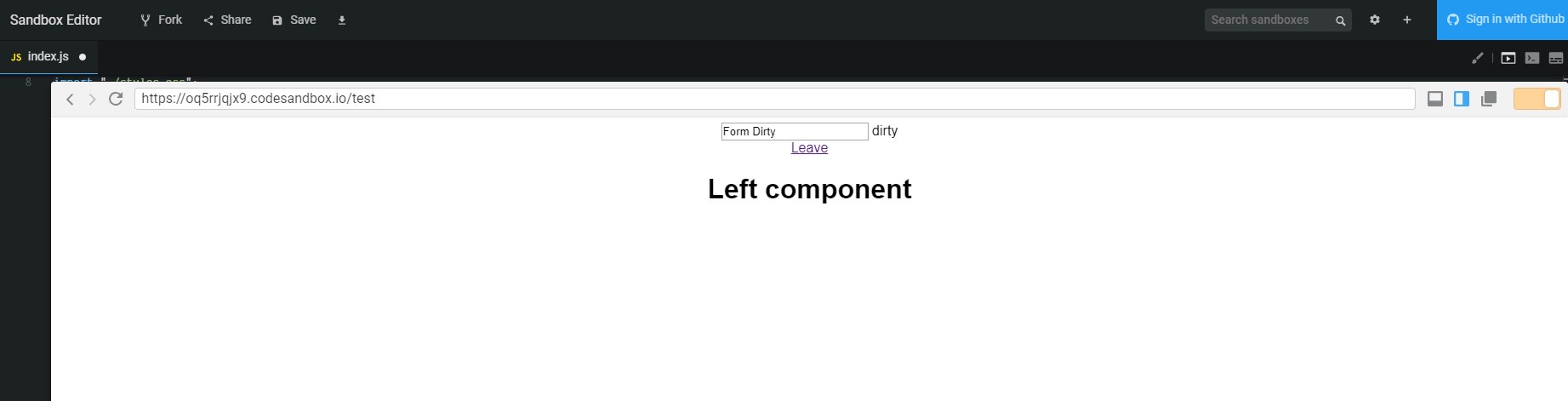
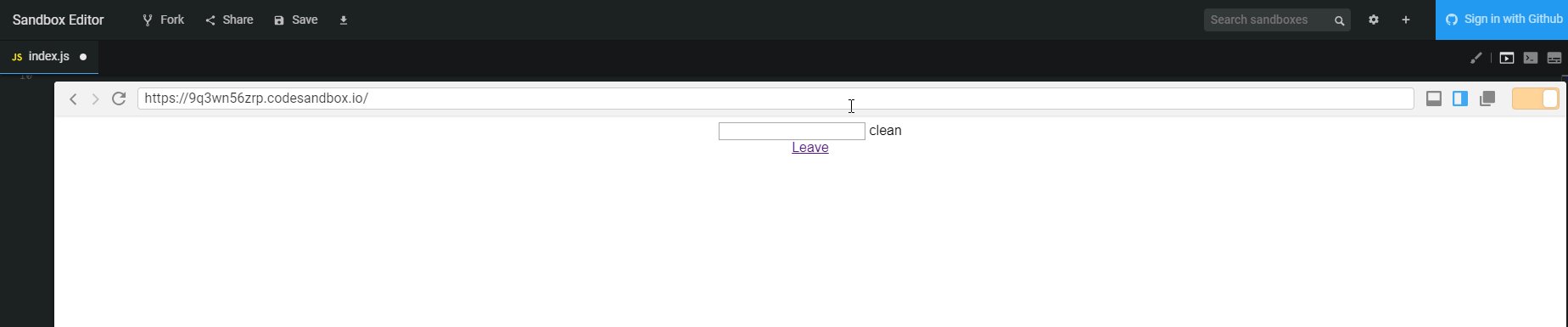
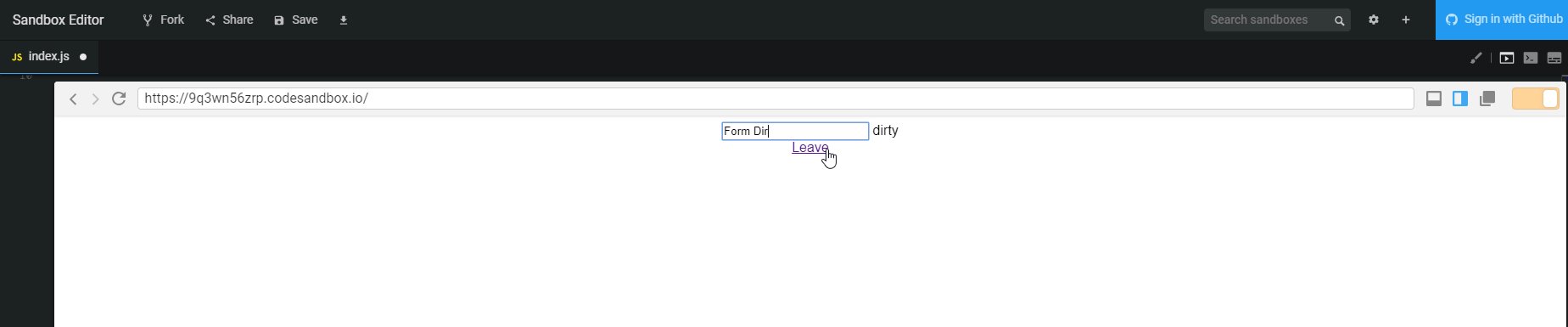
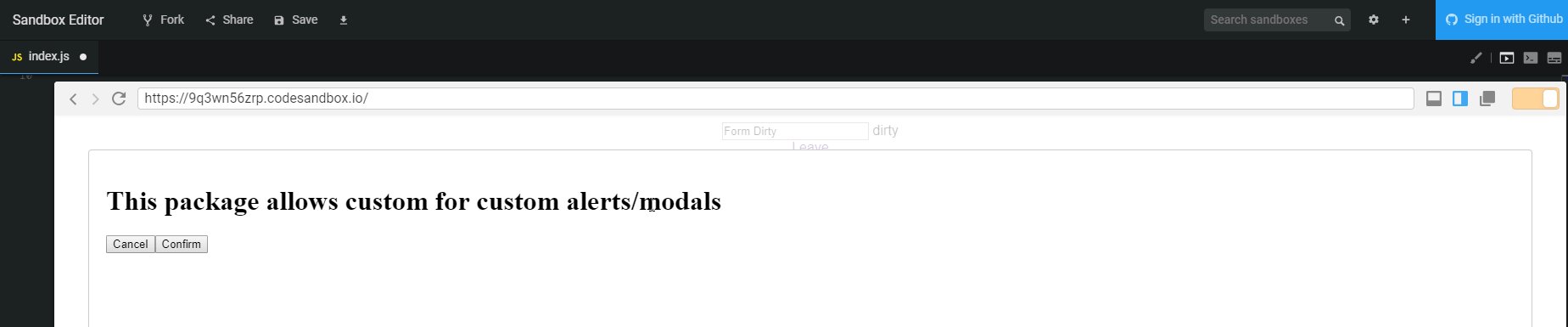
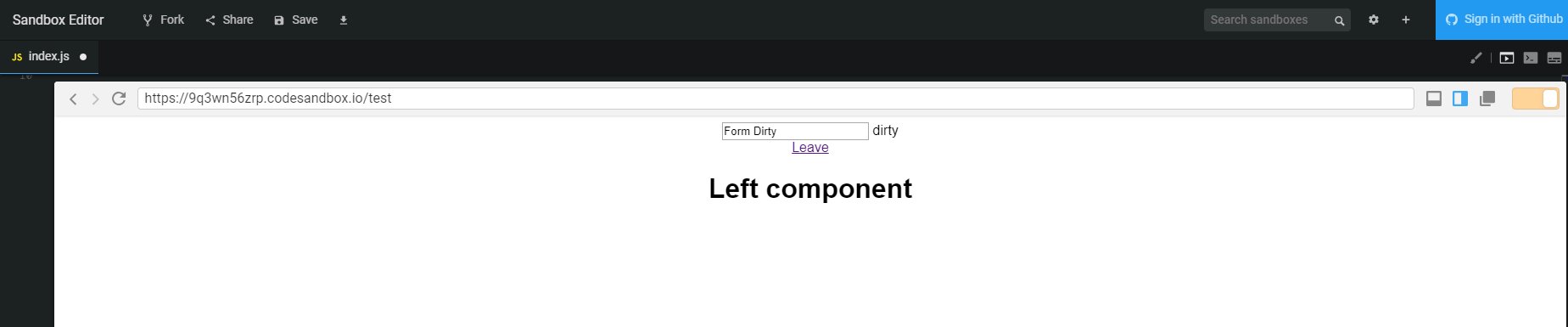
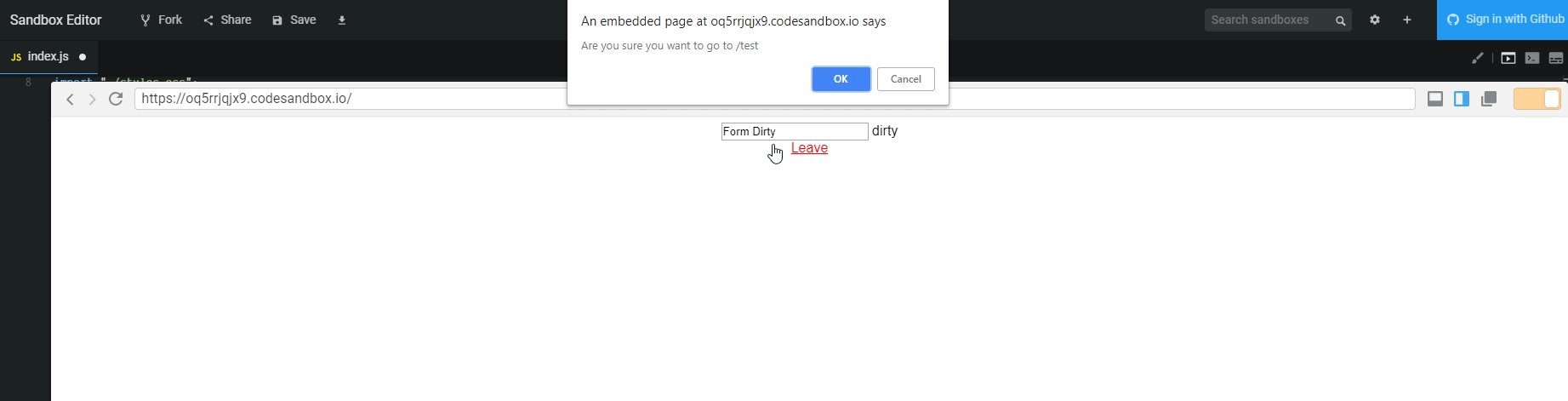
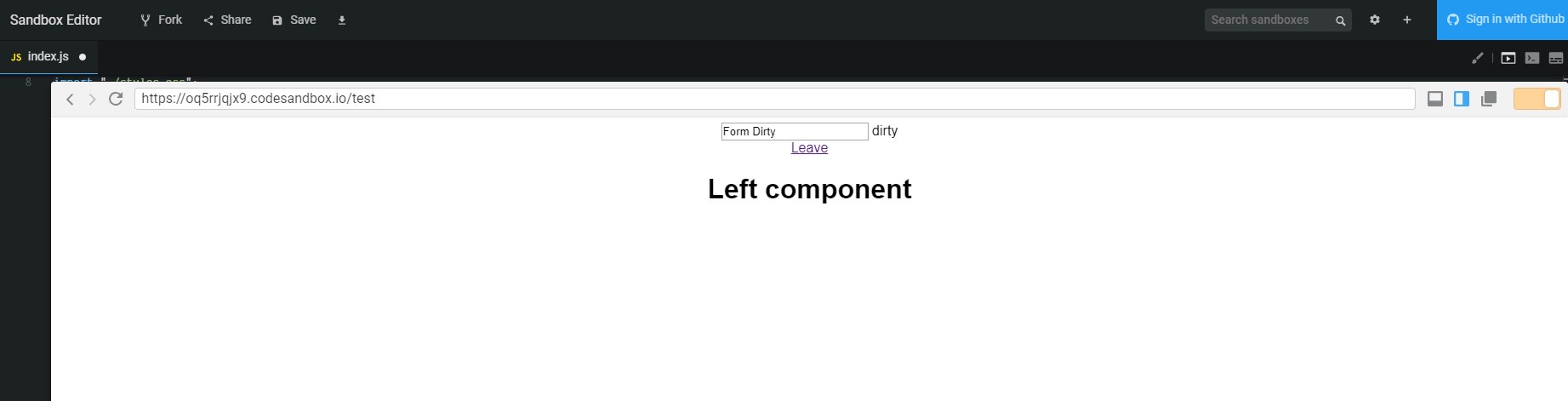
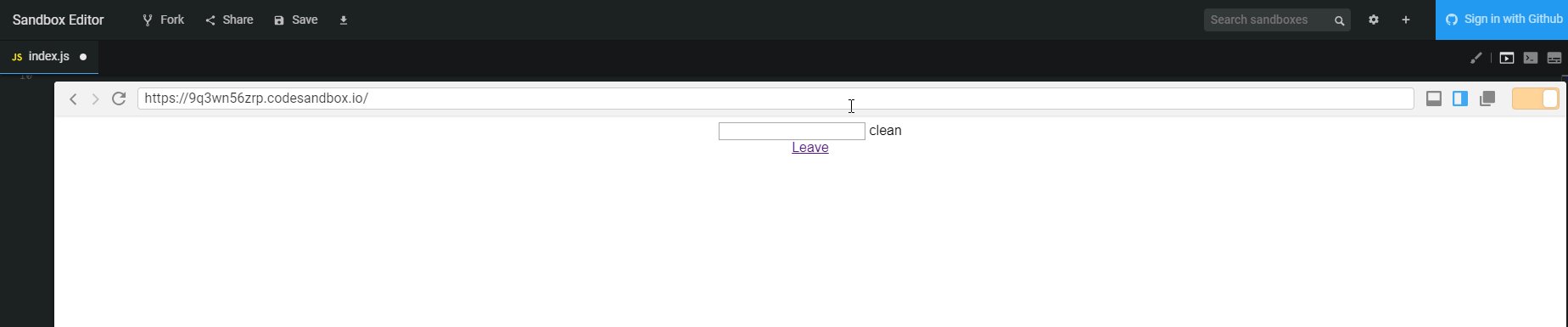
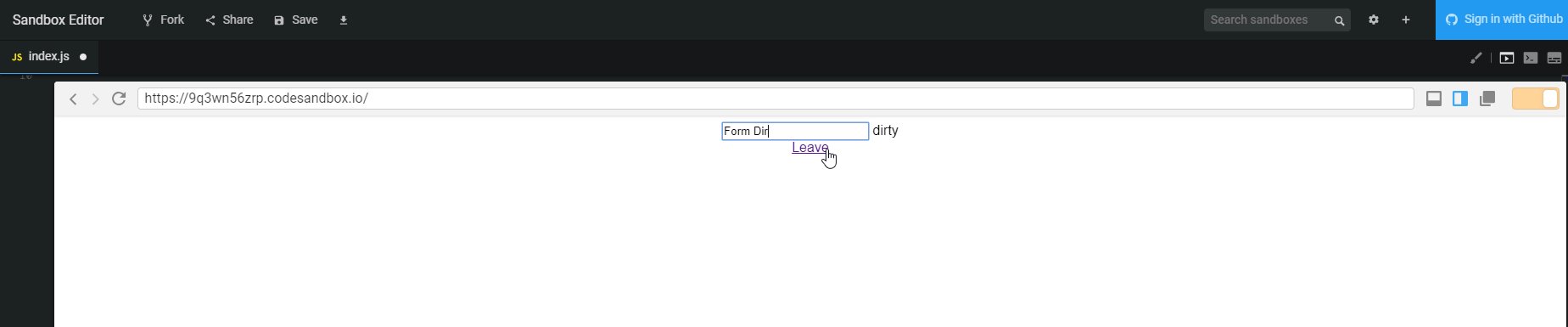
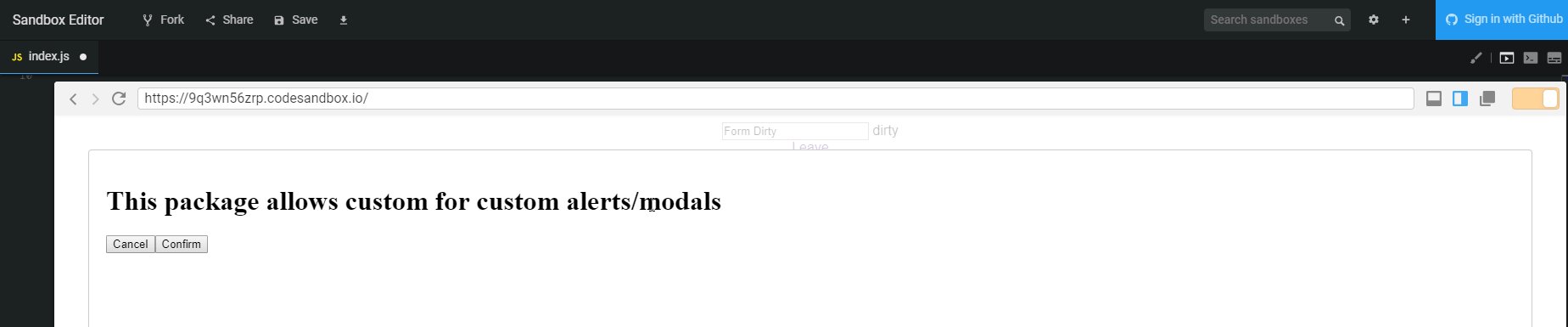
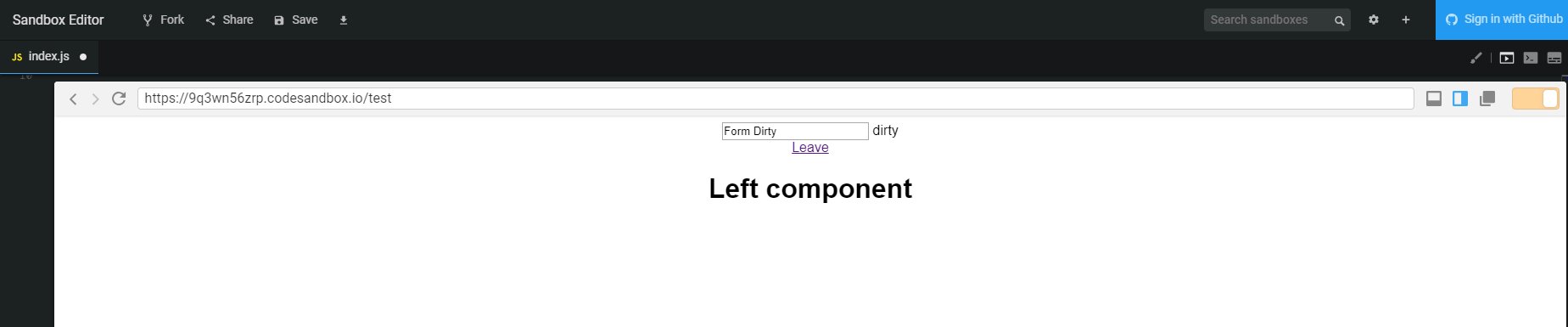
| Below is a gif of `<Prompt />` and a gif of `<NavigationPrompt />`, with links to sandboxes to try them yourself: | ||
|  | ||
| This gif shows react-router's `<Prompt />`, which relies on the browser's alert boxes. You can try it [here](https://codesandbox.io/s/sleepy-dubinsky-3yc4k?file=/src/index.js) | ||
|  | ||
|  | ||
| This gif shows `<NavigationPrompt />`, which enables custom dialogs _except when the browser requires a vanilla alert box for security reasons_. You can try it [here](https://9q3wn56zrp.codesandbox.io) | ||
|  | ||
| ## Example Usage | ||
@@ -40,0 +44,0 @@ |
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by0.06%
836907
- Number of lines in readme file
- increased by3.77%
110
No dependency changes