
react-signature-canvas










A React wrapper component around signature_pad.
Originally, this was just an unopinionated fork of react-signature-pad that did not impose any styling or wrap any other unwanted elements around your canvas -- it's just a wrapper around a single canvas element!
Hence the naming difference.
Nowadays, this repo / library has significantly evolved, introducing new features, fixing various bugs, and now wrapping the upstream signature_pad to have its updates and bugfixes baked in.
This fork also allows you to directly pass props to the underlying canvas element, has new, documented API methods you can use, has new, documented props you can pass to it, has a live demo, has a CodeSandbox playground, and has 100% test coverage.
Installation
npm i -S react-signature-canvas
Usage
import React from 'react'
import ReactDOM from 'react-dom'
import SignatureCanvas from 'react-signature-canvas'
ReactDOM.render(
<SignatureCanvas penColor='green'
canvasProps={{width: 500, height: 200, className: 'sigCanvas'}} />,
document.getElementById('react-container')
)
Props
The props of SignatureCanvas mainly control the properties of the pen stroke used in drawing.
All props are optional.
velocityFilterWeight : number, default: 0.7minWidth : number, default: 0.5maxWidth : number, default: 2.5minDistance: number, default: 5dotSize : number or function,
default: () => (this.minWidth + this.maxWidth) / 2penColor : string, default: 'black'throttle: number, default: 16
There are also two callbacks that will be called when a stroke ends and one begins, respectively.
onEnd : functiononBegin : function
Additional props are used to control the canvas element.
canvasProps: object
- directly passed to the underlying
<canvas /> element
backgroundColor : string, default: 'rgba(0,0,0,0)'
- used in the API's
clear convenience method (which itself is called internally during resizes)
clearOnResize: bool, default: true
- whether or not the canvas should be cleared when the window resizes
Of these props, all, except for canvasProps and clearOnResize, are passed through to signature_pad as its options.
signature_pad's internal state is automatically kept in sync with prop updates for you (via a componentDidUpdate hook).
API
All API methods require a ref to the SignatureCanvas in order to use and are instance methods of the ref.
<SignatureCanvas ref={(ref) => { this.sigCanvas = ref }} />
isEmpty() : boolean, self-explanatoryclear() : void, clears the canvas using the backgroundColor propfromDataURL(base64String, options) : void, writes a base64 image to canvastoDataURL(mimetype, encoderOptions): base64string, returns the signature image as a data URLfromData(pointGroupArray): void, draws signature image from an array of point groupstoData(): pointGroupArray, returns signature image as an array of point groupsoff(): void, unbinds all event handlerson(): void, rebinds all event handlersgetCanvas(): canvas, returns the underlying canvas ref.
Allows you to modify the canvas however you want or call methods such as toDataURL()getTrimmedCanvas(): canvas, creates a copy of the canvas and returns a trimmed version of it, with all whitespace removed.getSignaturePad(): SignaturePad, returns the underlying SignaturePad reference.
The API methods are mostly just wrappers around signature_pad's API.
on() and off() will, in addition, bind/unbind the window resize event handler.
getCanvas(), getTrimmedCanvas(), and getSignaturePad() are new.
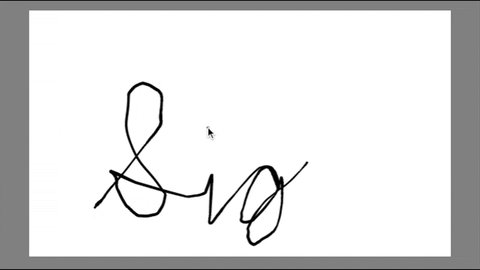
Example
You can interact with the example in a few different ways:
- Run
npm start and navigate to http://localhost:8080/.
Hosted locally via the example/ directory - View the live demo here.
Hosted via the gh-pages branch, a standalone version of the code in example/ - Play with the CodeSandbox here.
Hosted via the cra-example branch, a standalone version using Create React App.