RSI react-spreadsheet-import ⚡️
A component used for importing XLS / XLSX / CSV documents built with Chakra UI. Import flow combines:
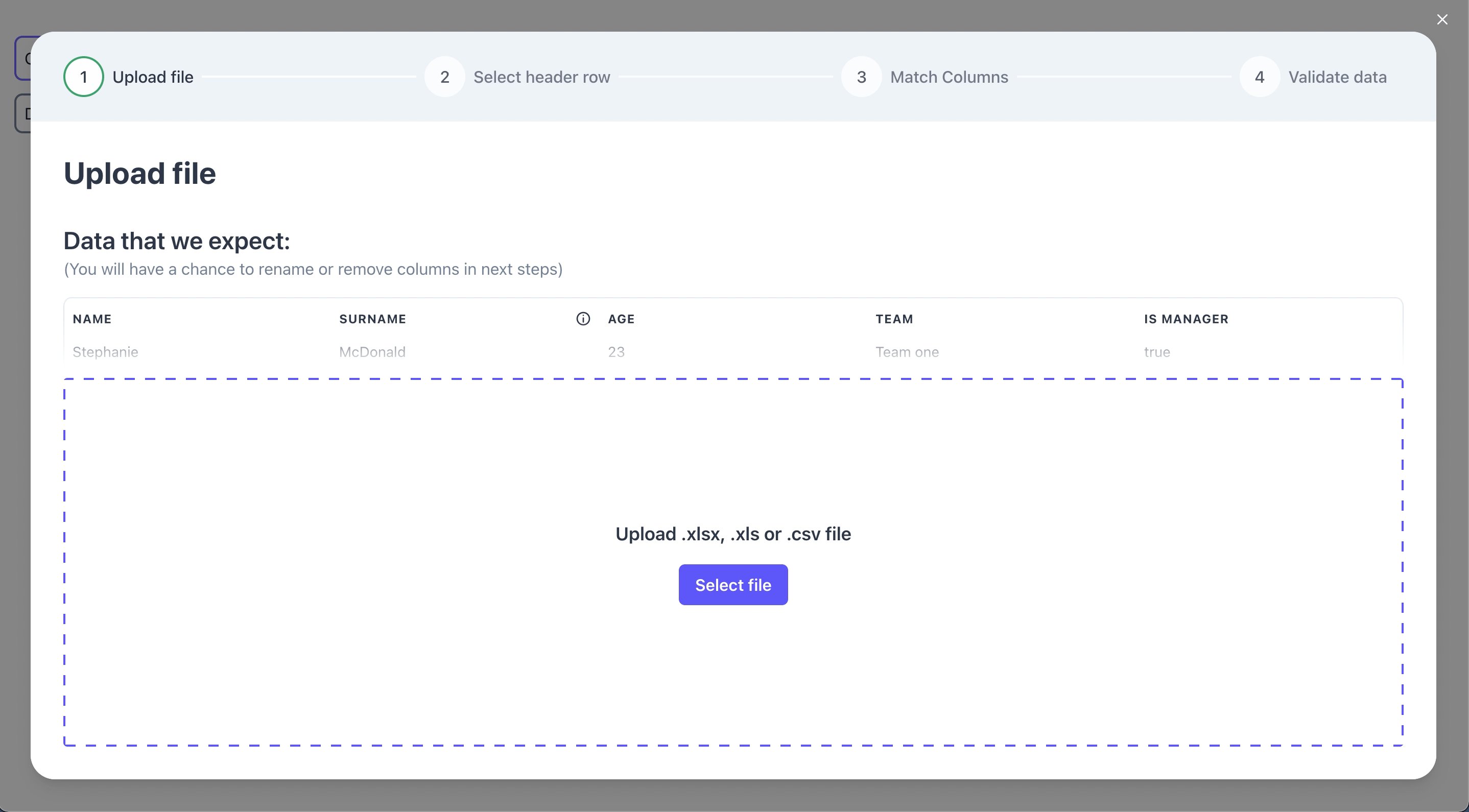
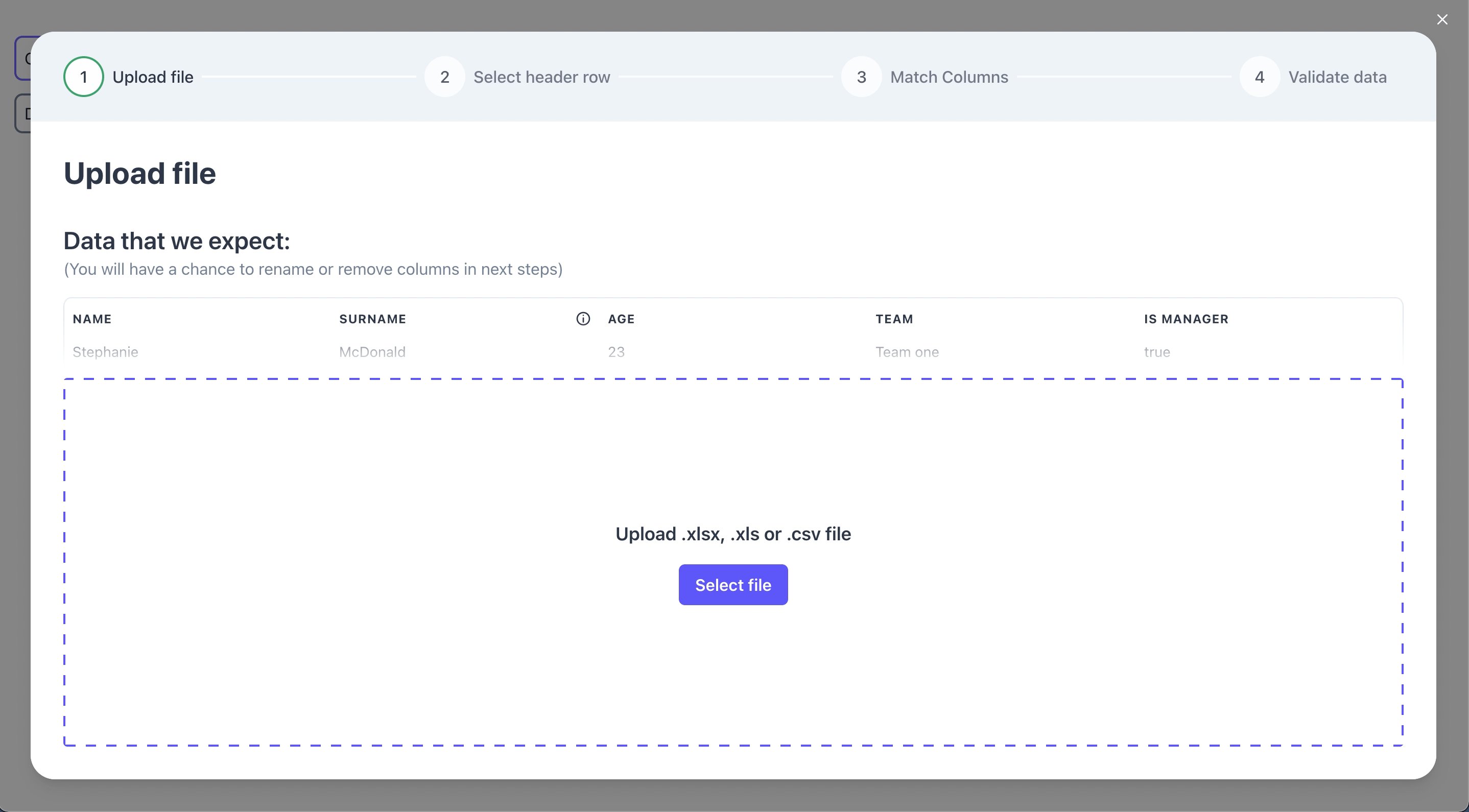
- 📥 Uploader
- ⚙️ Parser
- 📊 File preview
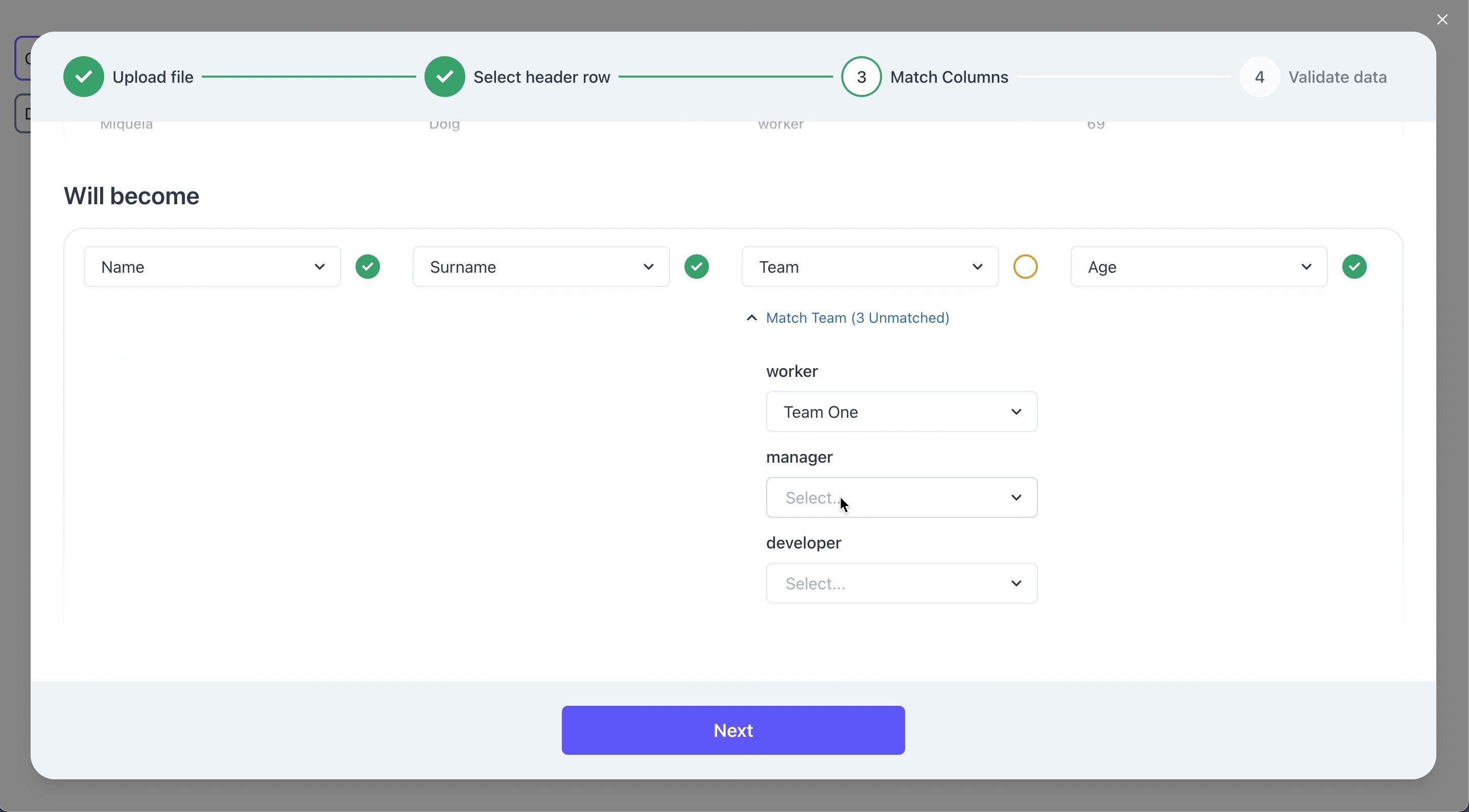
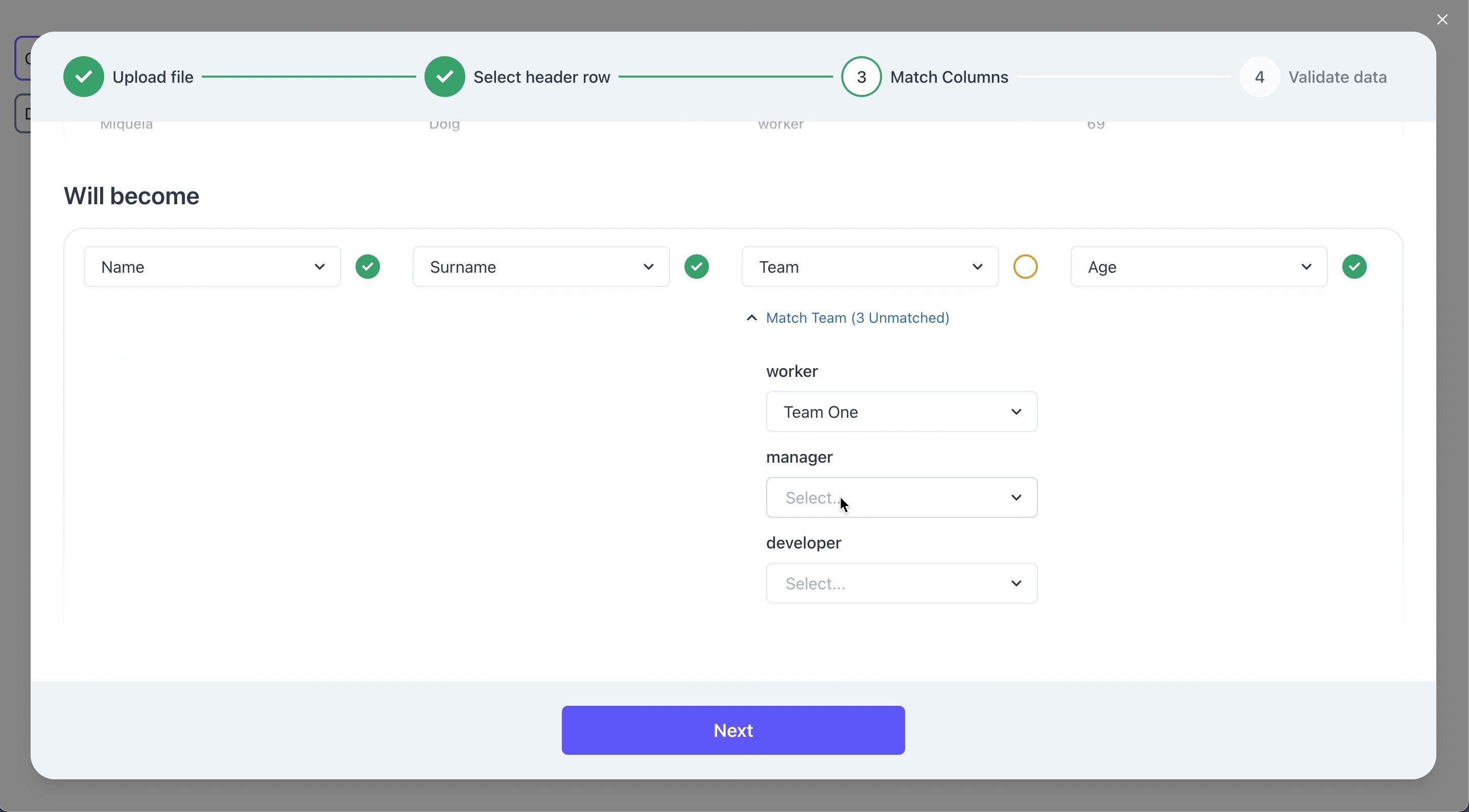
- 🧪 UI for column mapping
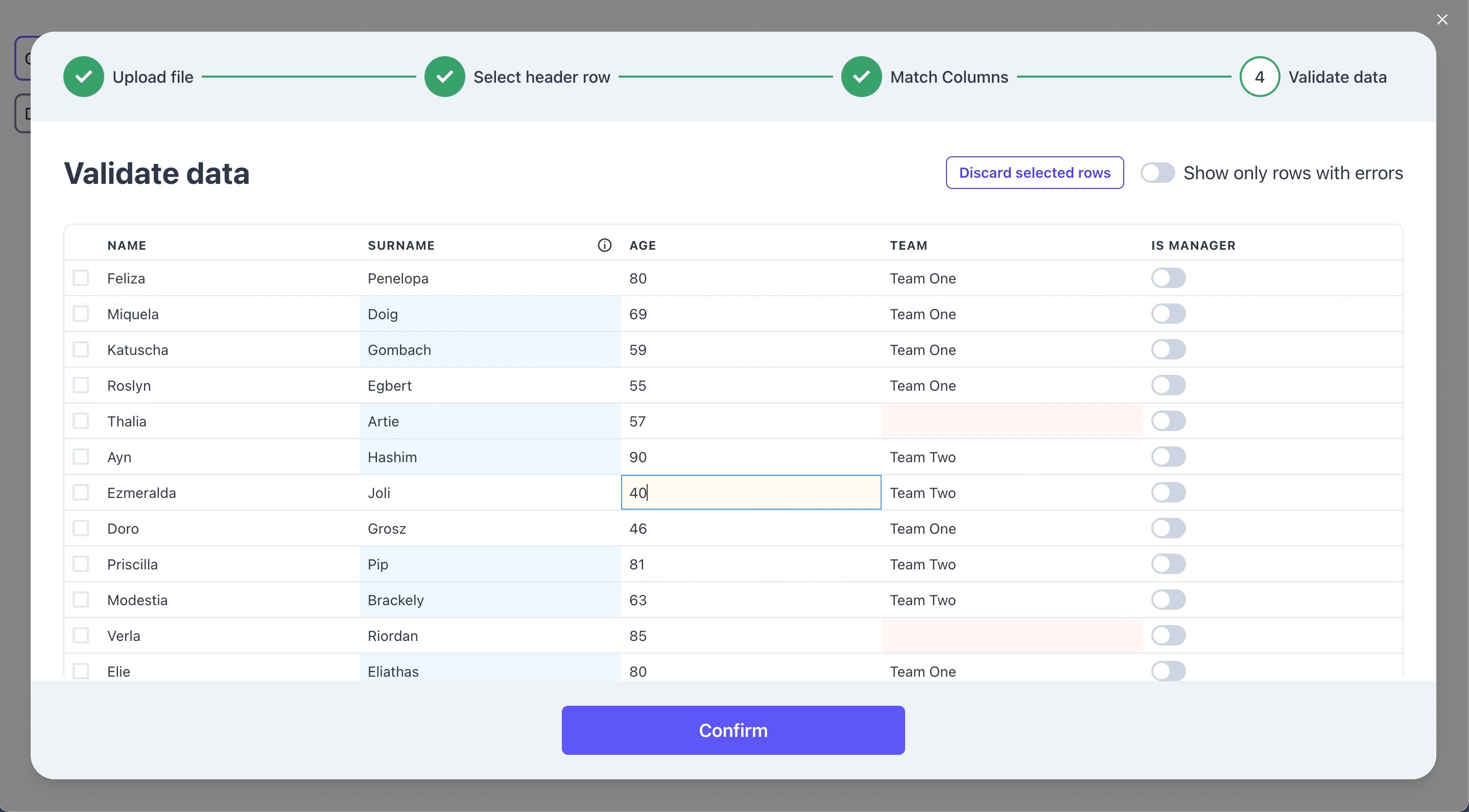
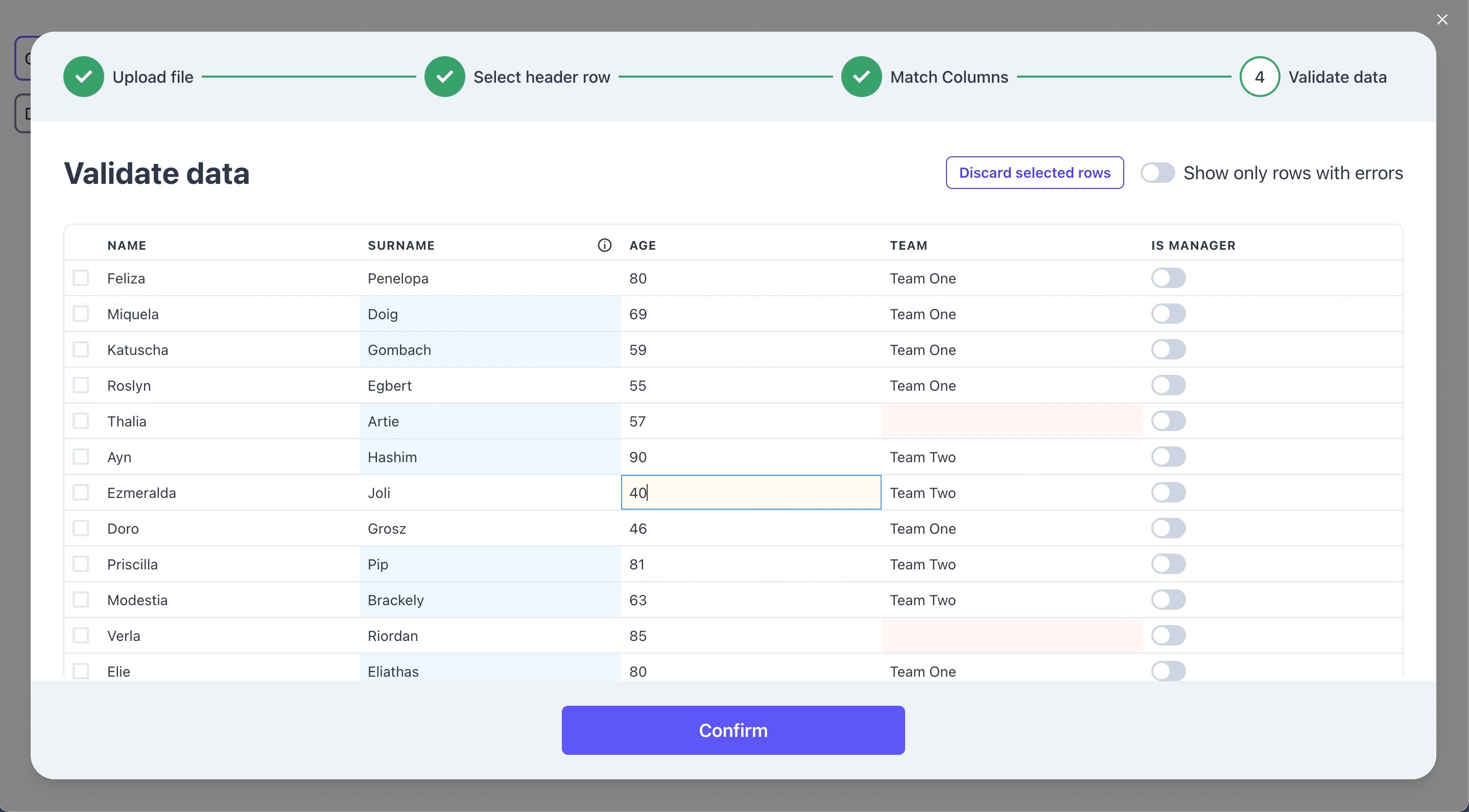
- ✏ UI for validating and editing data
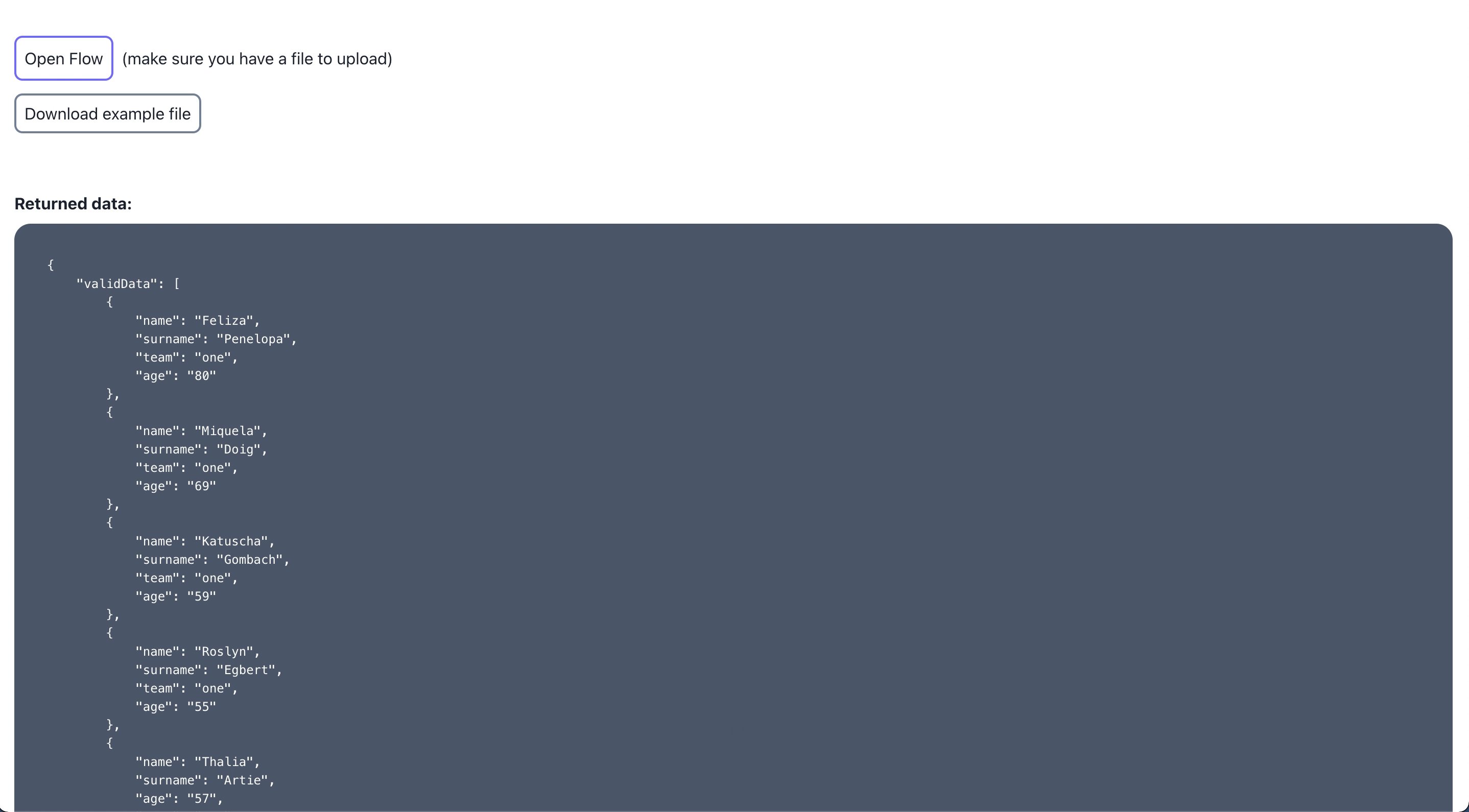
✨ Demo ✨
Features
- Custom styles - edit Chakra UI theme to match your project's styles 🎨
- Custom validation rules - make sure valid data is being imported, easily spot and correct errors
- Hooks - alter raw data after upload or make adjustments on data changes
- Auto-mapping columns - automatically map most likely value to your template values, e.g.
name -> firstName

Figma
We provide full figma designs. You can copy the designs
here
Getting started
npm i react-spreadsheet-import
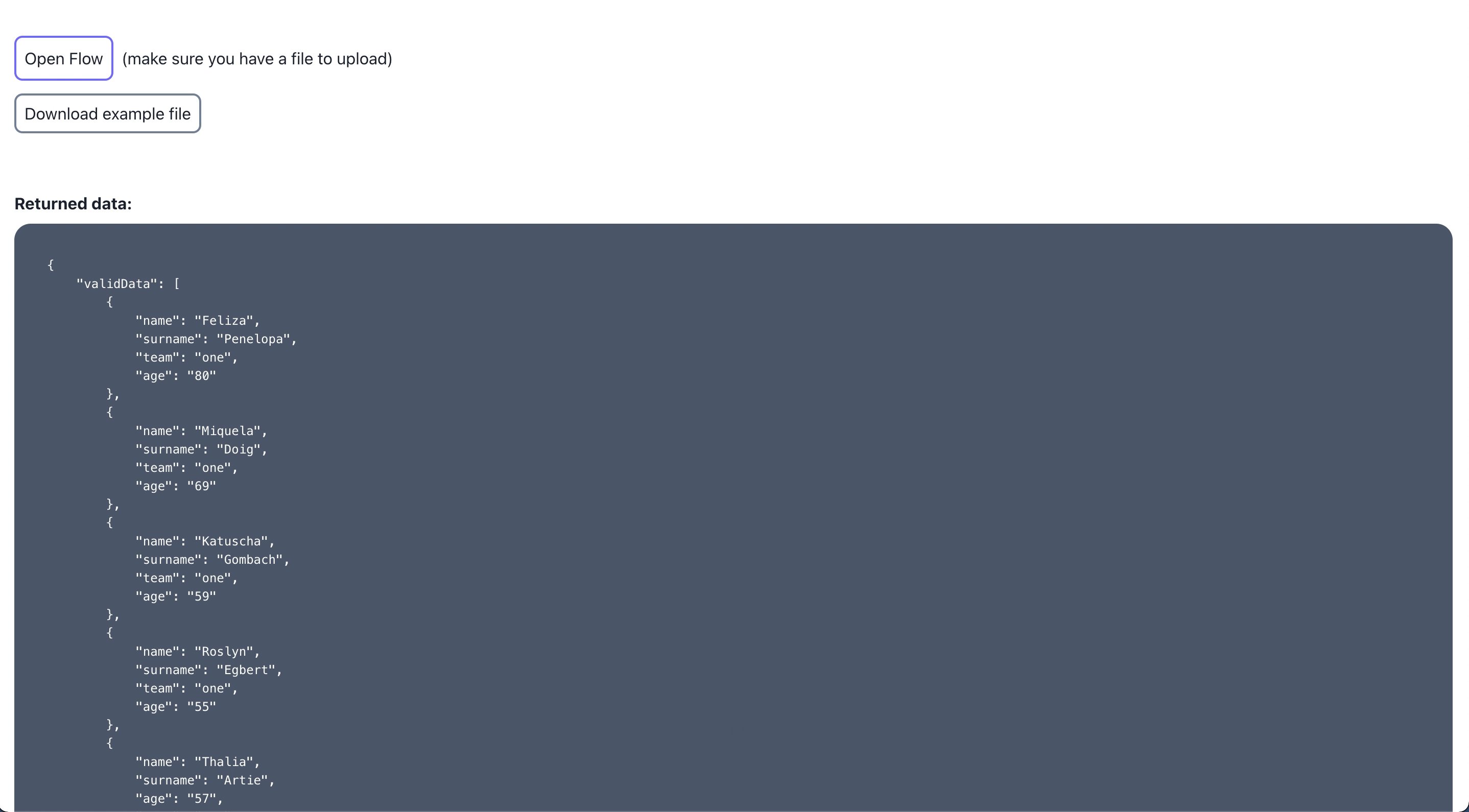
Using the component: (it's up to you when the flow is open and what you do on submit with the imported data)
import { ReactSpreadsheetImport } from "react-spreadsheet-import";
<ReactSpreadsheetImport
isOpen={isOpen}
onClose={onClose}
onSubmit={onSubmit}
fields={fields}
/>
Required Props
isOpen: Boolean
onClose: () => void
onSubmit: (data) => void
Fields
Fields describe what data you are trying to collect.
const fields = [
{
label: "Name",
key: "name",
alternateMatches: ["first name", "first"],
fieldType: {
type: "input",
},
example: "Stephanie",
validations: [
{
rule: "required",
errorMessage: "Name is required",
level: "error",
},
],
},
] as const
Optional Props
Hooks
You can transform and validate data with custom hooks. There are 3 hooks that have different performance tradeoffs:
- initialHook - runs only once after column matching. Operations that should run once should be done here.
- tableHook - runs at the start and on any change. Runs on all rows. Very expensive, but can change rows that depend on other rows.
- rowHook - runs at the start and on any row change. Runs only on the rows changed. Fastest, most validations and transformations should be done here.
Example:
<ReactSpreadsheetImport
rowHook={(data, addError) => {
if (data.name === "John") {
addError("name", { message: "No Johns allowed", level: "info" })
}
return { ...data, name: "Not John" }
}}
/>
Other optional props
allowInvalidSubmit?: boolean
translations?: object
customTheme?: object
maxRecords?: number
maxFileSize?: number
autoMapHeaders?: boolean
autoMapDistance?: number
Customisation
Customising styles (colors, fonts)
You can see default theme we use here. Your override should match this object's structure.
There are 3 ways you can style the component:
1.) Change theme colors globally
<ReactSpreadsheetImport
{...mockRsiValues}
isOpen={isOpen}
onClose={onClose}
onSubmit={setData}
customTheme={{
colors: {
background: 'white',
...
rsi: {
50: '...'
...
500: 'teal',
...
900: "...",
},
},
}}
/>

2.) Change all components of the same type, like all Buttons, at the same time
<ReactSpreadsheetImport
{...mockRsiValues}
isOpen={isOpen}
onClose={onClose}
onSubmit={setData}
customTheme={{
components: {
Button: {
baseStyle: {
borderRadius: "none",
},
defaultProps: {
colorScheme: "yellow",
},
},
},
}}
/>

3.) Change components specifically in each Step.
<ReactSpreadsheetImport
{...mockRsiValues}
isOpen={isOpen}
onClose={onClose}
onSubmit={setData}
customTheme={{
components: {
UploadStep: {
baseStyle: {
dropzoneButton: {
bg: "red",
},
},
},
},
}}
/>

Underneath we use Chakra-UI, you can send in a custom theme for us to apply. Read more about themes here
Changing text (translations)
You can change any text in the flow:
<ReactSpreadsheetImport
translations={{
uploadStep: {
title: "Upload Employees",
},
}}
/>
You can see all the translation keys here
VS other libraries
Flatfile vs react-spreadsheet-import and Dromo vs react-spreadsheet-import:
| RSI | Flatfile | Dromo |
|---|
| Licence | MIT | Proprietary | Proprietary |
| Price | Free | Paid | Paid |
| Support | Github Issues | Enterprise | Enterprise |
| Self-host | Yes | Paid | Paid |
| Hosted solution | In development | Yes | No |
| On-prem deployment | N/A | Yes | Yes |
| Hooks | Yes | Yes | Yes |
| Automatic header matching | Yes | Yes | Yes |
| Data validation | Yes | Yes | Yes |
| Custom styling | Yes | Yes | Yes |
| Translations | Yes | Yes | No |
Trademarked words Data Hooks | No | Yes | No |
React-spreadsheet-import can be used as a free and open-source alternative to Flatfile and Dromo.
Contributing
Feel free to open issues if you have any questions or notice bugs. If you want different component behaviour, consider forking the project.
Credits
Created by Ugnis. Julita Kriauciunaite and Karolis Masiulis. You can contact us at info@ugnis.com