
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
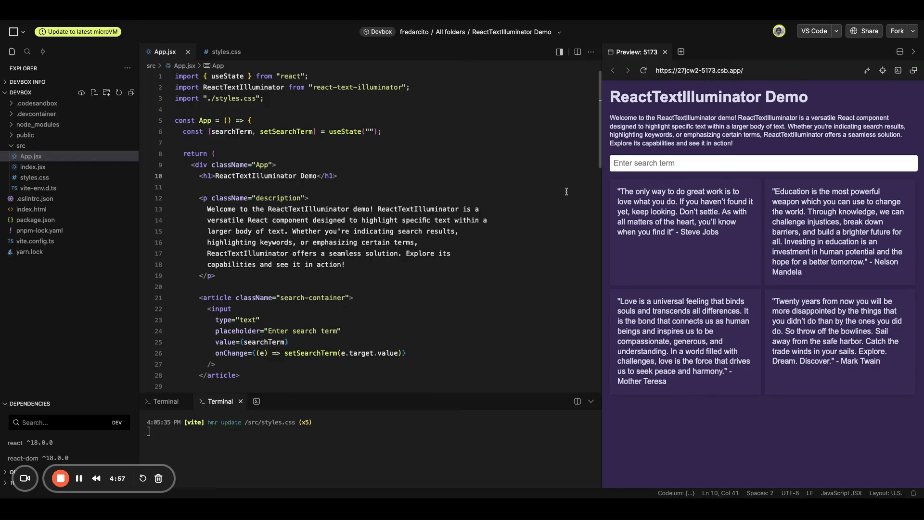
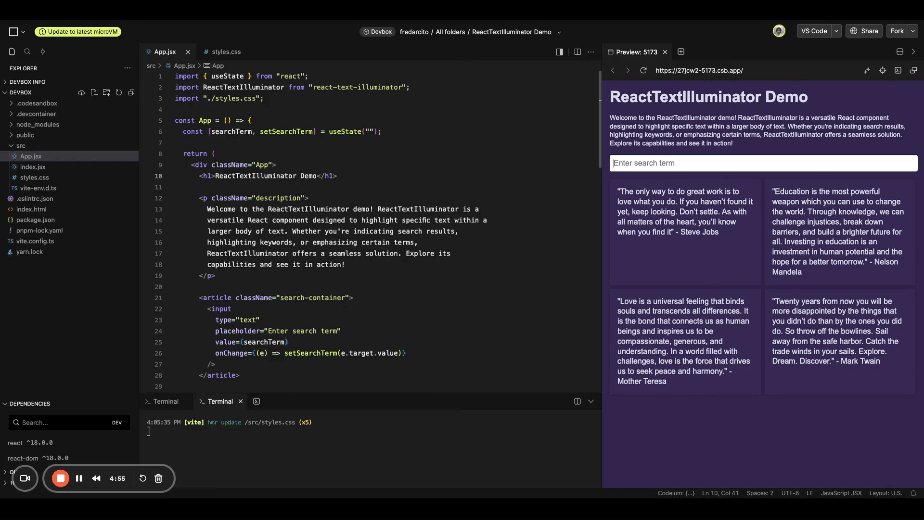
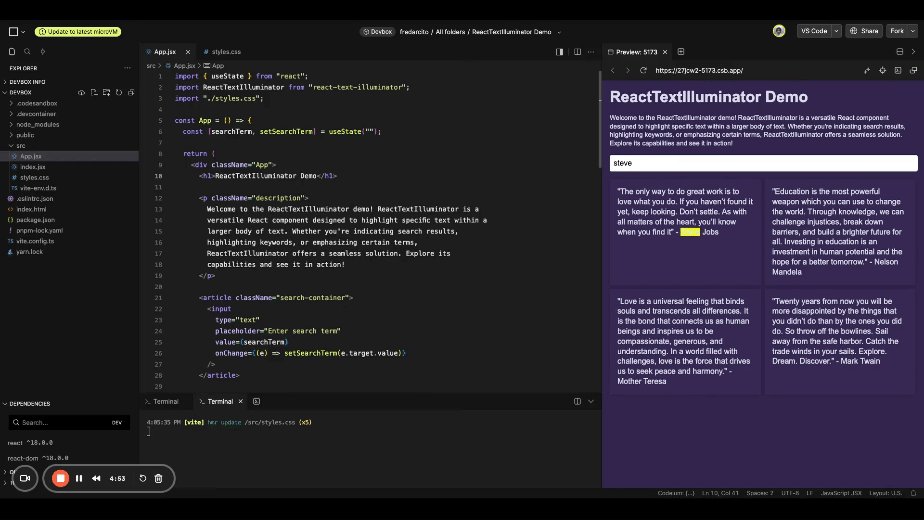
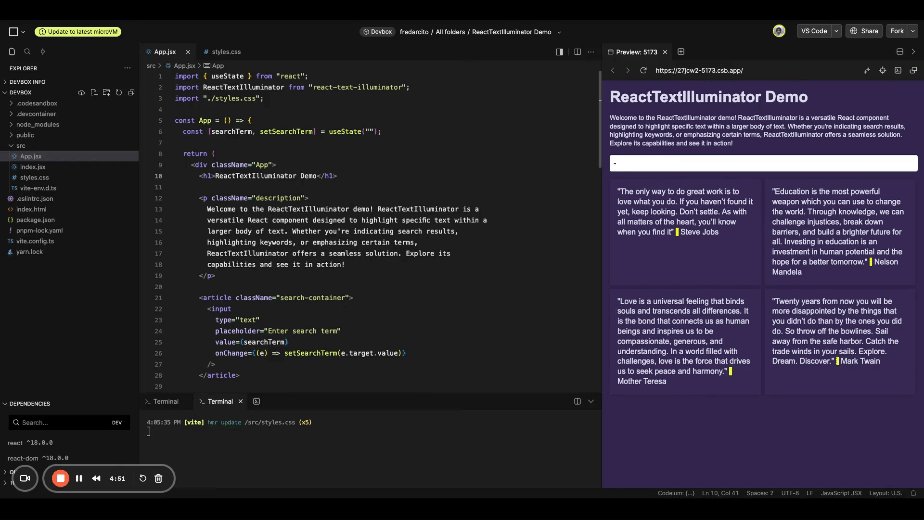
react-text-illuminator
Advanced tools
ReactTextIlluminator is a React component designed to highlight specific text within a larger body of text. It can be useful for indicating search results, highlighting keywords, or emphasizing certain terms.
ReactTextIlluminator is a React component designed to highlight specific text within a larger body of text. It can be useful for indicating search results, highlighting keywords, or emphasizing certain terms.
You can install the ReactTextIlluminator component
via npm:
npm i react-text-illuminator
or via yarn:
yarn add react-text-illuminator
Live:

The ReactTextIlluminator component accepts the following props:
| Prop | Type | Description | Default Value |
|---|---|---|---|
textContent | string | The text content to be displayed. | - |
highlightTerm | string | The text to be highlighted within the textContent. | - |
highlightColor | string | The background color used for highlighting. |
To use the ReactTextIlluminator component, simply import it into your React application and include it in your JSX markup.
import React from 'react';
import ReactTextIlluminator from 'react-text-illuminator';
const App = () => {
return (
<div>
<h1>Search Results</h1>
<ReactTextIlluminator
textContent="Lorem ipsum dolor sit amet, consectetur adipiscing elit."
highlightTerm="Lorem"
highlightColor="yellow"
/>
</div>
);
};
export default App;
Hello everyone, I'm fredarcito, a Frontend engineer in constant learning. I only know that I don't know anything, but Google knows.
If you have any feedback, please reach out to us at freddy@gogrow.dev
FAQs
ReactTextIlluminator is a React component designed to highlight specific text within a larger body of text. It can be useful for indicating search results, highlighting keywords, or emphasizing certain terms.
We found that react-text-illuminator demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.