
Security News
Research
Data Theft Repackaged: A Case Study in Malicious Wrapper Packages on npm
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.
react-use-global-hook
Advanced tools
A boosted useState implementation to store state globally.
An extremely lightweight library which is just 1KB minified that provides a React hook for having a piece of global state. It is similar to the React's useState hook but with the only addition that this hook persists the state globally.
This can be used as an alternative to the popular state management systems like Redux, MobX or even the built-in Context API. We can completely rely on hooks for handling the state for us.
npm install @vighnesh153/use-global-state
import useGlobalState from "@vighnesh153/use-global-state";
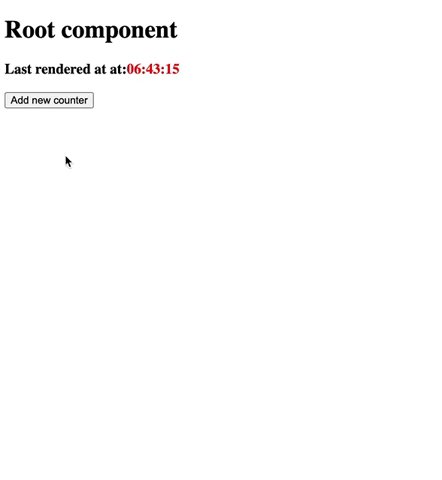
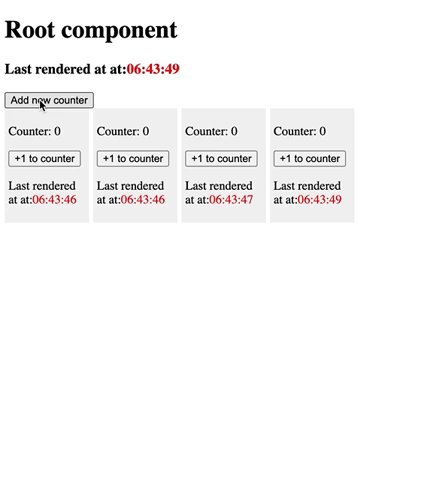
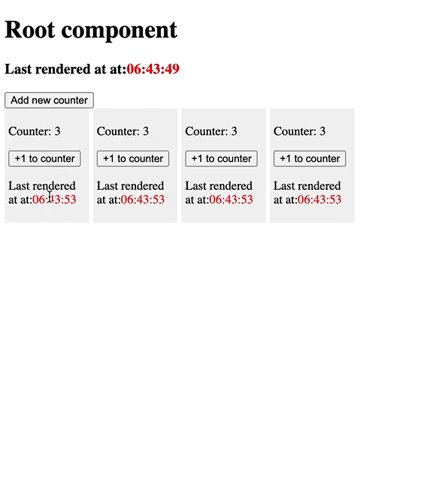
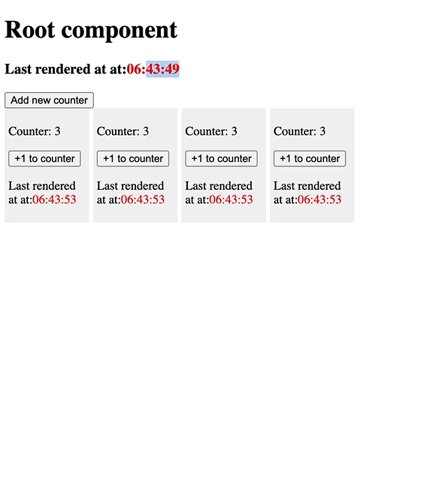
const Counter = () => {
const [count, setCount] = useGlobalState('count', 0);
const addOneToCount = () => {
setCount(c => c + 1);
};
return (
<div>
<p>Count: {count}</p>
<button onClick={addOneToCount}>
Add 1
</button>
</div>
);
};
const App = () => {
return (
<div>
{/** Count state will be same for all counters **/}
<Counter />
<Counter />
<Counter />
</div>
);
};

1KB minifiedconst useUser = (userId, initialValue) => {
const [user, setUser] = useGlobalState(`user_${userId}`, initialValue || {});
const changeName = (newName) => {
setUser(u => ({ ...u, name: newName }));
};
const changeAge = (newAge) => {
setUser(u => ({ ...u, age: newAge }));
};
return { user, changeName, changeAge };
};
identifier to tap into its global stream.identifier, the new data gets published in the stream and all the components which are making use of that stream, will get the latest data.Pull requests are welcome. For any change, please open an issue first to discuss what you would like to change.
FAQs
A boosted useState implementation to store state globally.
The npm package react-use-global-hook receives a total of 0 weekly downloads. As such, react-use-global-hook popularity was classified as not popular.
We found that react-use-global-hook demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Research
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.

Research
Security News
Attackers used a malicious npm package typosquatting a popular ESLint plugin to steal sensitive data, execute commands, and exploit developer systems.

Security News
The Ultralytics' PyPI Package was compromised four times in one weekend through GitHub Actions cache poisoning and failure to rotate previously compromised API tokens.