
Security News
vlt Launches "reproduce": A New Tool Challenging the Limits of Package Provenance
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.
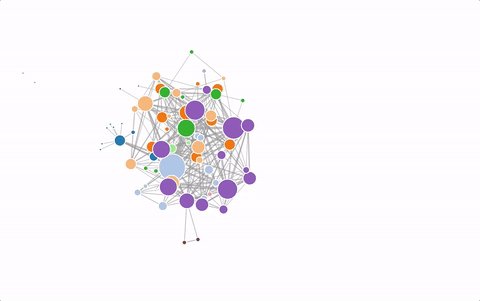
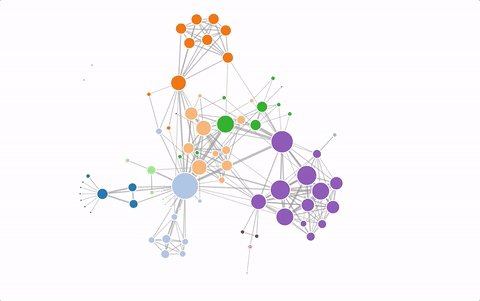
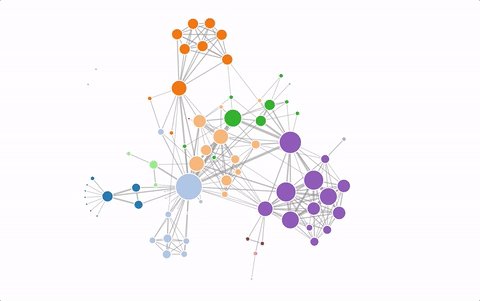
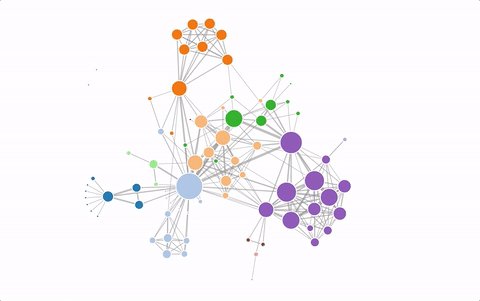
react-vis-force
Advanced tools


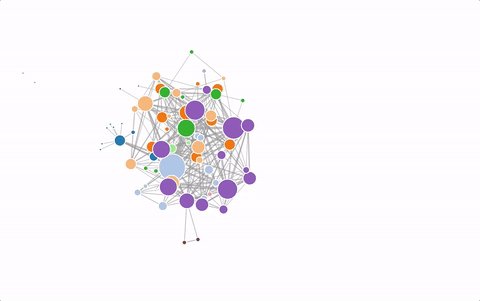
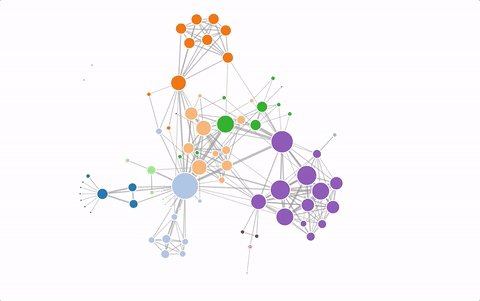
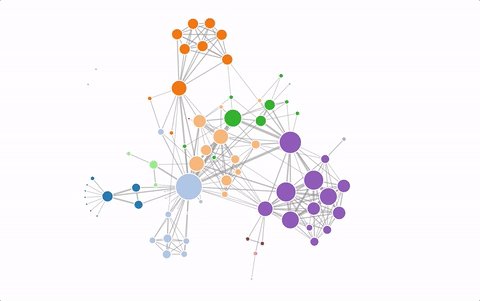
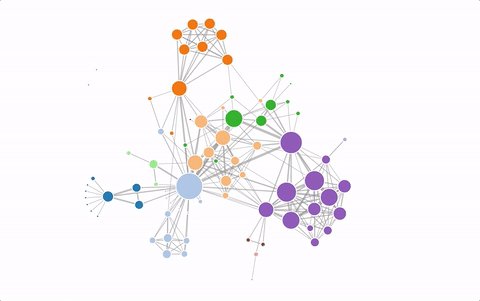
See the live demo at http://uber.github.io/react-vis-force
react-vis-force applies the react-vis and d4-style component approach to the d3-force library. This allows users to declaratively provide links and nodes as children of a ForceGraph component.
import React from 'react';
import {ForceGraph, ForceGraphNode, ForceGraphLink} from 'react-vis-force';
<ForceGraph simulationOptions={{ height: 300, width: 300 }}>
<ForceGraphNode node={{ id: 'first-node' }} fill="red" />
<ForceGraphNode node={{ id: 'second-node' }} fill="blue" />
<ForceGraphLink link={{ source: 'first-node', target: 'second-node' }} />
</ForceGraph>
FAQs

The npm package react-vis-force receives a total of 186 weekly downloads. As such, react-vis-force popularity was classified as not popular.
We found that react-vis-force demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.

Research
Security News
Socket researchers uncovered a malicious PyPI package exploiting Deezer’s API to enable coordinated music piracy through API abuse and C2 server control.

Research
The Socket Research Team discovered a malicious npm package, '@ton-wallet/create', stealing cryptocurrency wallet keys from developers and users in the TON ecosystem.