
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
spartan-multi-image-picker
Advanced tools
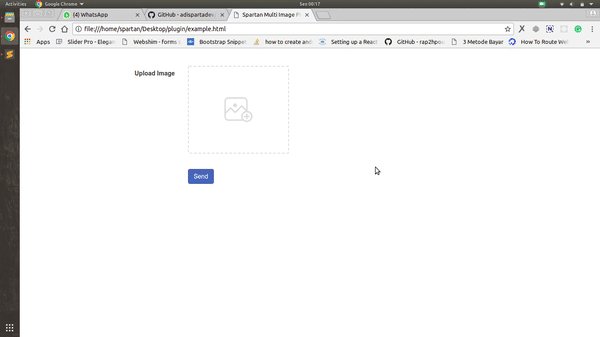
A Jquery multi image picker with preview (and madness)
A Jquery multi image picker with preview (and madness).
Hello, sorry for not doing maintenance for a long time. I upgraded a few things but nothing much has changed. I hope this plugin can still run properly.
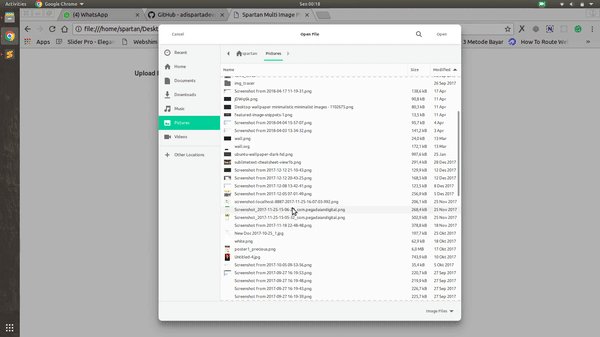
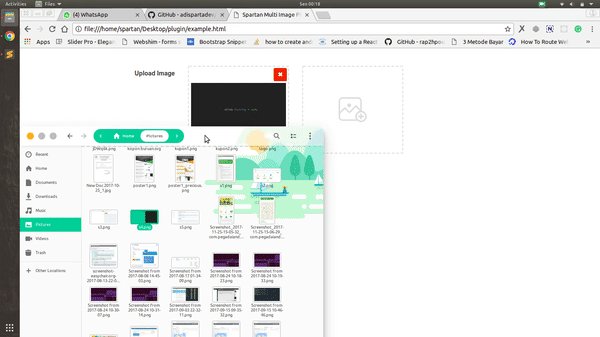
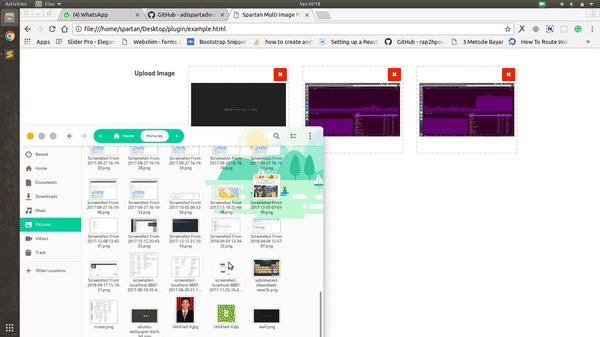
This plugin enable you to upload multiple files on a html form without hold Ctrl on your keyboard. You can use it for non-ajax or ajax uploading file.

Drag and drop image
Direct image uploading
Download this package or install via bower
bower install spartan-multi-image-picker
Include stylesheet, I recommended to use bootstrap.
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-0evHe/X+R7YkIZDRvuzKMRqM+OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-pprn3073KE6tl6bjs2QrFaJGz5/SUsLqktiwsUTF55Jfv3qYSDhgCecCxMW52nD2" crossorigin="anonymous"></script>
Include requirement script and this plugin after that like so.
<script type="text/javascript" src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script type="text/javascript" src="dist/js/spartan-multi-image-picker-min.js"></script>
Create an element where do you want to activate this input file.
<div id="image_picker" class="row"></div>
Activate this plugin.
$("#image_picker").spartanMultiImagePicker({
fieldName: 'fileUpload[]' // this configuration will send your images named "fileUpload" to the server
});
The fieldName is your field name that will appended as input type file to you html.
This is what you can custom when you call this plugin.
| Property | Type | Example |
|---|---|---|
fieldName | String | fileUpload[] or fileUpload for single image |
maxCount | Number | 1, 2 remove for unlimited count |
rowHeight | String | 200px |
groupClassName | String | col-md-4 col-sm-4 col-xs-6 |
allowedExt | String | "png |
placeholderImage | Object with image and width properties | { image: 'placeholder.png', width: '100%'} |
maxFileSize | Number (in kb) | 40000 |
dropFileLabel | String | Drop file here |
directUpload | Object | See in my example file |
| Callback | Description | Return Param |
|---|---|---|
onAddRow | Called on a new field appear | item count |
onRenderedPreview | Called on image rendered as a preview | item count |
onRemoveRow | Called on user click the remove button for each field | item count |
onExtensionErr | Called on extension didn't match as allowedExtension | item count, file |
onSizeErr | Called on image size is more than maxFileSize prop | item count, file |
$("#multi_image_picker").spartanMultiImagePicker({
fieldName : 'fileUpload[]', // this configuration will send your images named "fileUpload" to the server
maxCount : 5,
rowHeight : '200px',
groupClassName: 'col-4',
maxFileSize : '',
dropFileLabel : "Drop Here",
onAddRow : function(index){
console.log(index);
console.log('add new row');
},
onRenderedPreview : function(index){
console.log(index);
console.log('preview rendered');
},
onRemoveRow : function(index){
console.log(index);
},
onExtensionErr : function(index, file){
console.log(index, file, 'extension err');
alert('Please only input png or jpg type file')
},
onSizeErr : function(index, file){
console.log(index, file, 'file size too big');
alert('File size too big');
}
}
);
Is this option is true, your file is directly send to serve when file selected. This is a few example code
$("#multi_image_picker").spartanMultiImagePicker({
fieldName : 'fileUpload[]', // this configuration will send your images named "fileUpload" to the server
directUpload : {
status: true,
loaderIcon: `<div class="spinner-border text-primary"></div>`, // spinner class from bootstrap
url: 'action.php',
additionalParam : {
name : 'My Name'
},
success : function(data, textStatus, jqXHR){
},
error : function(jqXHR, textStatus, errorThrown){
}
}
});
FAQs
A Jquery multi image picker with preview (and madness)
The npm package spartan-multi-image-picker receives a total of 9 weekly downloads. As such, spartan-multi-image-picker popularity was classified as not popular.
We found that spartan-multi-image-picker demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.