
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
stylelint-custom-processor-loader
Advanced tools
A Webpack loader for stylelint used with custom processors
A Webpack loader for stylelint used with custom processors

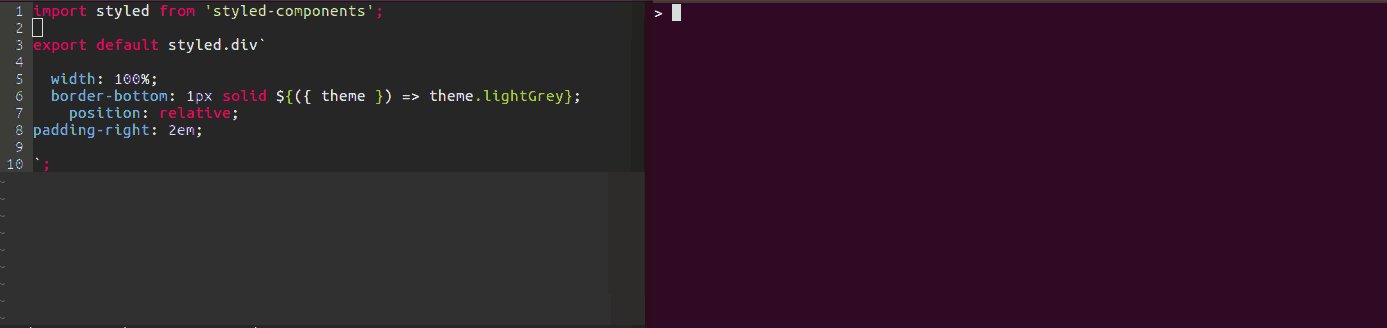
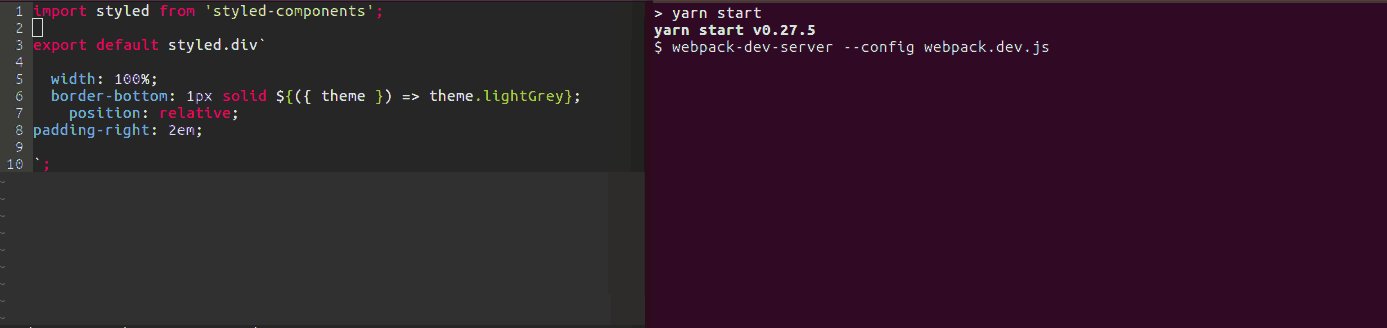
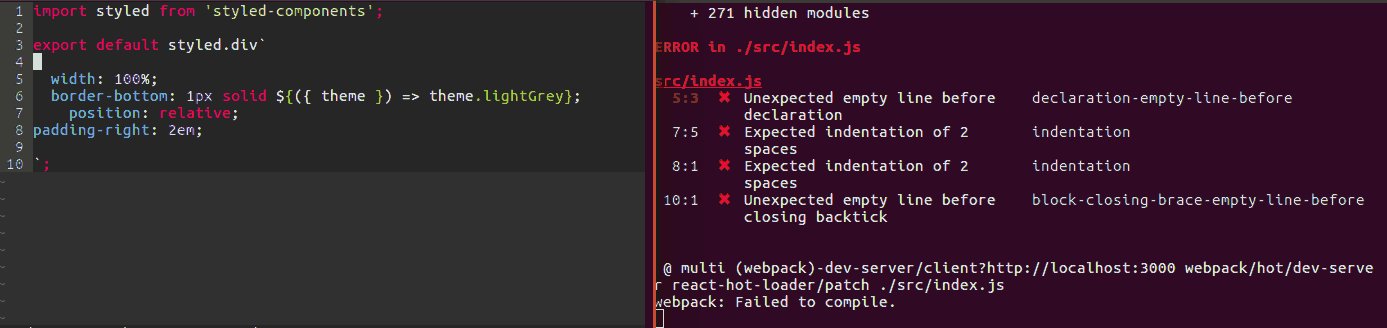
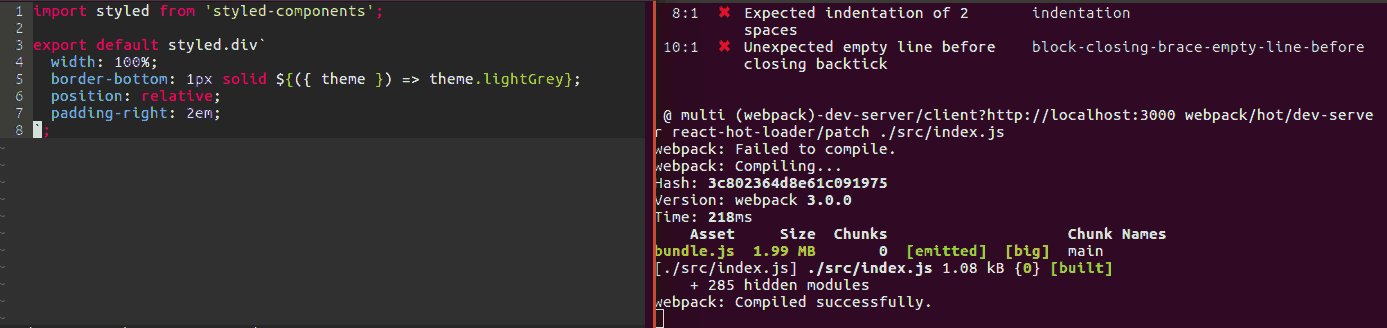
I wrote this Webpack loader when I first encountered Styled Components and wanted to integrate my Styled Components Stylelint linting (using the stylelint-processor-styled-components processor) into my Webpack setup so I could have it show up in my Hot Reloading (as shown in the gif above) etc. The loader I found was stylelint-loader though, and it had been deprecated and was referring to postcss-loader and another loader that both didn't work for javascript, but only css files, and therefore not Styled Components. Actually the deprecated loader itself supports custom processors for Stylelint, but due to it no longer being under development, and also the fact that when I looked at the code I disagreed with quite a few of the choices, I decided to write my own webpack loader for this use case.
If you just want to use normal Stylelint I would definitely suggest using the postcss-loader instead of this package. This package was mainly written for Styled Components but also aims to support any other custom processor of Stylelint such as stylelint-processor-markdown and stylelint-processor-html.
First install the loader and stylelint with your favourite package manager
yarn add -D stylelint-custom-processor-loader
Or with npm
npm i -D stylelint-custom-processor-loader
This package will not work without stylelint as it is a peer dependency in the package.json and it is just a development tool to connect webpack and stylelint together.
Stylelint config can be added as a file in the default way as seen in Stylelint's documentation. The recommended way is creating a .stylelintrc file in the root of your project, but if you want to use a custom file path you can also use the configPath option.
This package currently only aims at supporting Webpack 2+.
If you are for example using Styled Components you could simply add the following to your webpack config:
module: {
rules: [
{
test: /\.jsx?/,
loader: 'stylelint-custom-processor-loader',
exclude: /node_modules/,
},
],
}
And you should now have linting your Styled Components css integrated with Webpack!
NOTE: You would of course have to install and use
stylelint-processor-styled-componentsas your custom processor in this example.
module: {
rules: [
{
test: /\.jsx?/,
use: [
'babel-loader',
'stylelint-custom-processor-loader',
],
exclude: /node_modules/,
},
],
}
NOTE: As always with Webpack loaders order can be very important, in general this loader should always be the first one loaded (which means the last one in the list) as seen above in the babel-loader example.
Give the path to a non-default named Stylelint config. The recommended way to specify it is in your Webpack config as follows:
module: {
rules: [
{
test: /\.jsx?/,
use: [
'babel-loader',
{
loader: 'stylelint-custom-processor-loader',
options: {
configPath: './path/to/stylelint/config',
},
},
],
exclude: /node_modules/,
},
],
}
false)Always return warnings if this option is set to true. If you're using hot module replacement, you may wish to enable this in development, or else updates will be skipped when there's a stylelint error.
Licensed under the MIT License, Copyright © 2017 Emil Goldsmith Olesen. See LICENSE for more information.
Thank you to MoOx for his eslint-loader which was often referenced and used for inspiration during development of this project.
[0.6.0] - 2018-12-04
FAQs
A Webpack loader for stylelint used with custom processors
The npm package stylelint-custom-processor-loader receives a total of 3,316 weekly downloads. As such, stylelint-custom-processor-loader popularity was classified as popular.
We found that stylelint-custom-processor-loader demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.