
Security News
Research
Data Theft Repackaged: A Case Study in Malicious Wrapper Packages on npm
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.
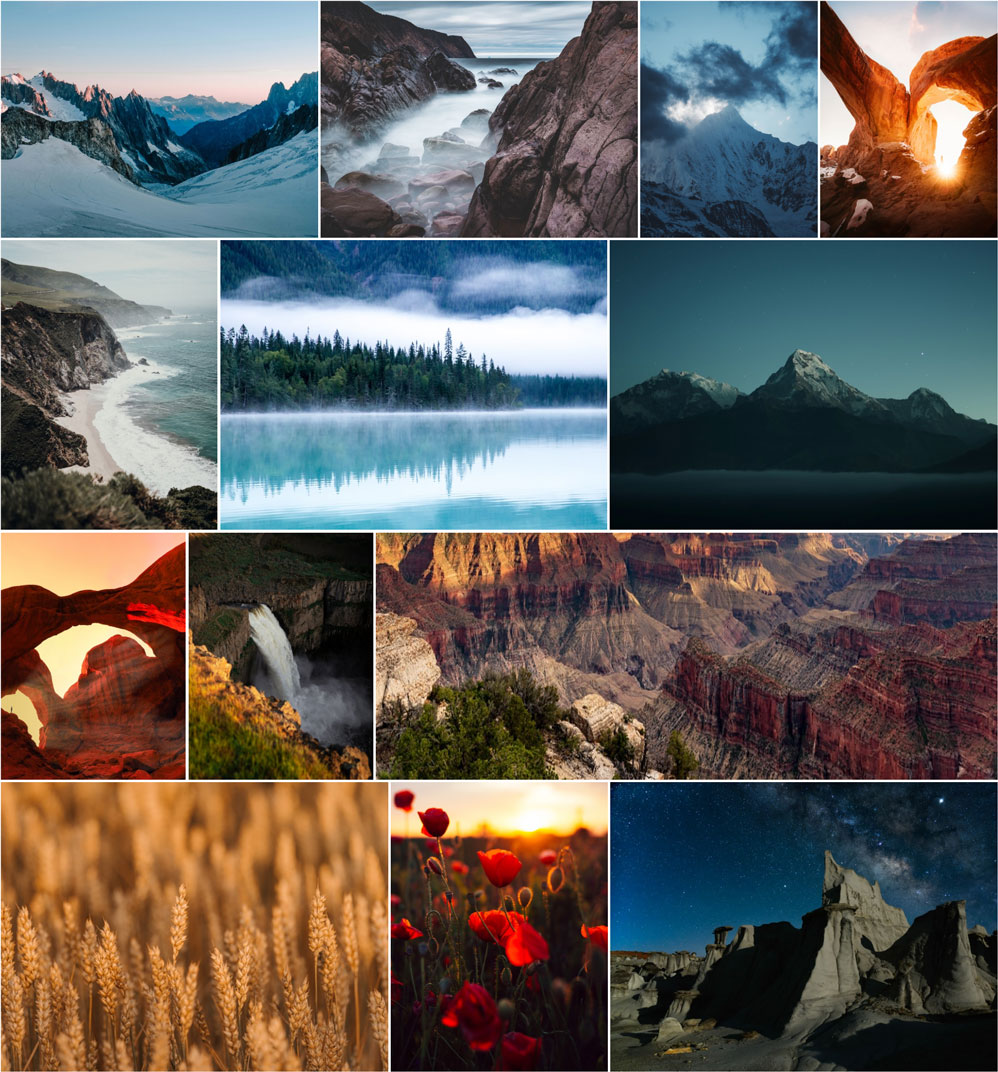
svelte-gallery
Advanced tools
Intelligent masonry style photo gallery that maintains image aspect ratios in perfect rows.
Intelligent masonry-style photo gallery that maintains image aspect ratios in perfect rows. Svelte gallery analyses a graph of all possible row combinations to find the ideal gallery layout based on a target row height.
Originally forked from fergaldoyle/image-masonry, svelte-gallery is a full rewrite taking the core layout logic and focussing on an updated, maintained svelte implementation.

npm i svelte-gallery
<script>
import Gallery from 'svelte-gallery';
const images = [
{ src: 'https://source.unsplash.com/random', width: 600, height: 400 },
{ src: 'https://source.unsplash.com/random', width: 400, height: 600 }
{ src: 'https://source.unsplash.com/random', width: 800, height: 1200 }
{ src: 'https://source.unsplash.com/random', width: 300, height: 200 }
];
</script>
<Gallery {images} />
| Property | Description | Type | Default |
|---|---|---|---|
images | Images to display. Must (native) width and height values | HTMLImageElement[] | [] |
rowHeight | Ideal row height to aim for in px | number | 220 |
gutter | Gap between images in the gallery in px | number | 8 |
imageComponent | Optional custom image component, passed all props in images array | SvelteComponent | img |
FAQs
Intelligent masonry style photo gallery that maintains image aspect ratios in perfect rows.
We found that svelte-gallery demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Research
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.

Research
Security News
Attackers used a malicious npm package typosquatting a popular ESLint plugin to steal sensitive data, execute commands, and exploit developer systems.

Security News
The Ultralytics' PyPI Package was compromised four times in one weekend through GitHub Actions cache poisoning and failure to rotate previously compromised API tokens.