
Security News
Research
Data Theft Repackaged: A Case Study in Malicious Wrapper Packages on npm
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.
trtc-electron-sdk
Advanced tools

TestTRTC,单击【创建应用】。

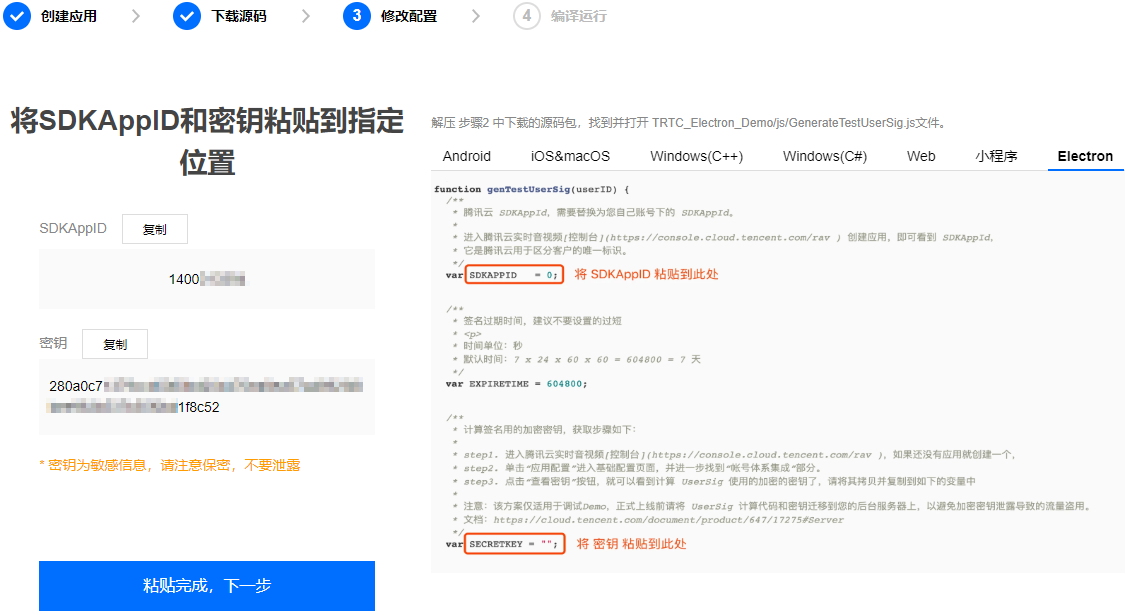
TRTCSDK/Electron/js/GenerateTestUserSig.js 文件。GenerateTestUserSig.js 文件中的相关参数: 4. 返回实时音视频控制台,单击【粘贴完成,下一步】。
5. 单击【关闭指引,进入控制台管理应用】。
4. 返回实时音视频控制台,单击【粘贴完成,下一步】。
5. 单击【关闭指引,进入控制台管理应用】。

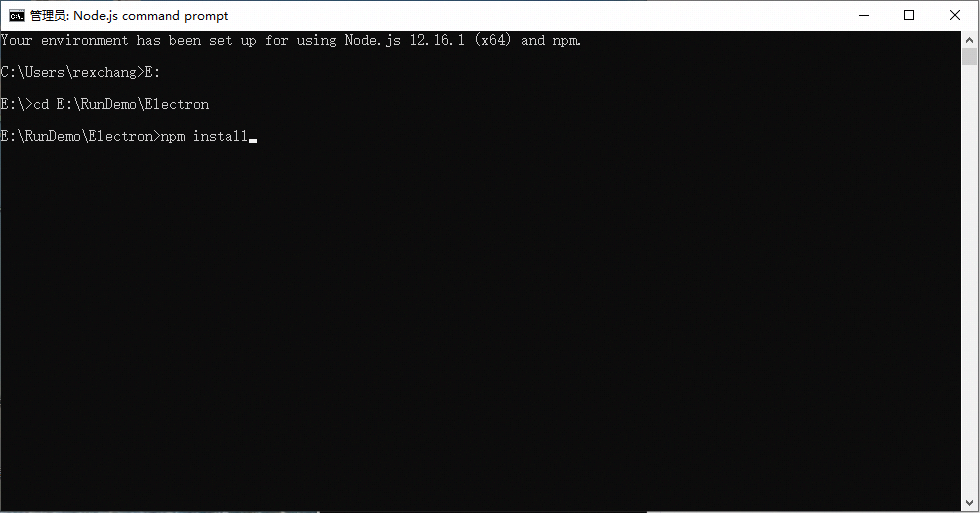
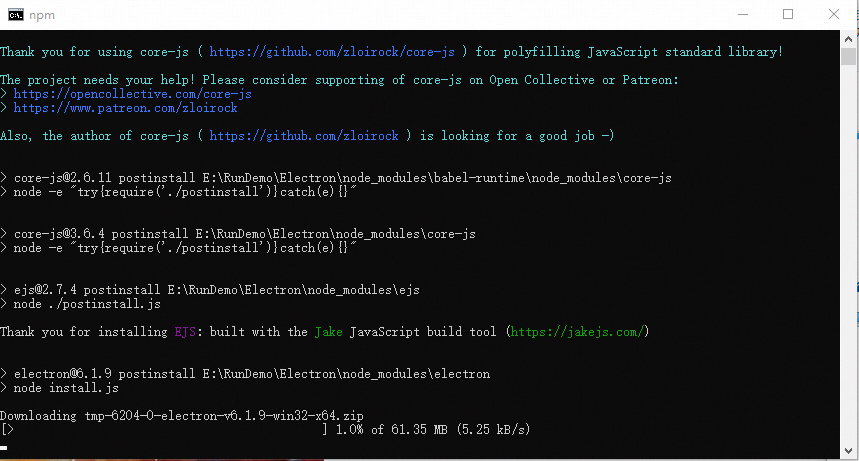
Node.js command prompt,启动命令行窗口,并将目录定位到 步骤3 中解压到的目标路径,并运行如下命令:npm install
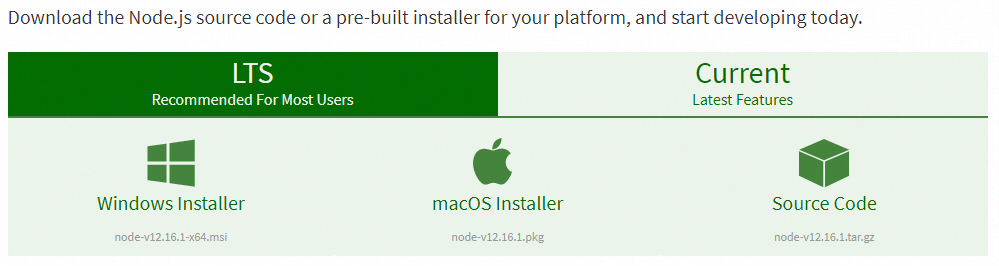
 3. 如果您在中国大陆,可能会遭遇下载 electron 压缩包很慢的问题:
3. 如果您在中国大陆,可能会遭遇下载 electron 压缩包很慢的问题:
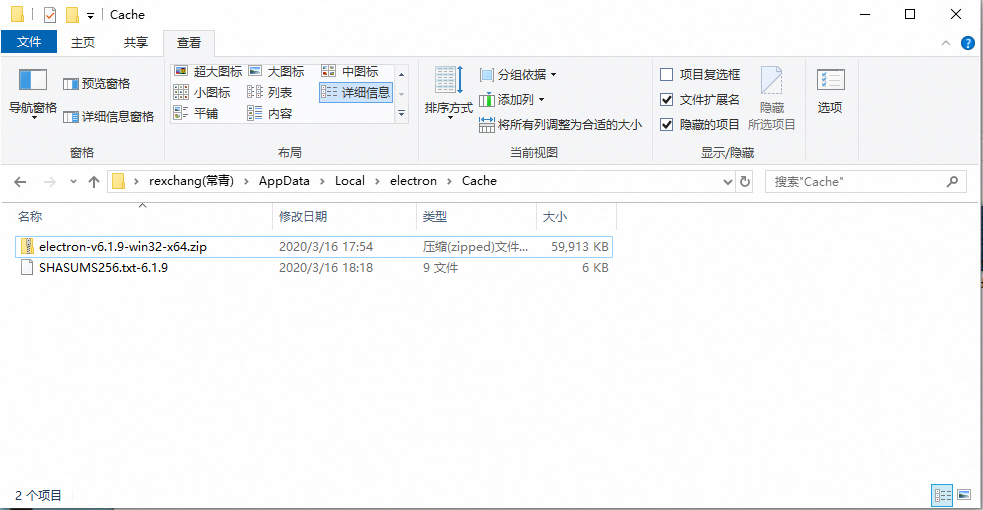
 此时可以通过配置国内的镜像地址,或者从 Github 下载对应的版本和
此时可以通过配置国内的镜像地址,或者从 Github 下载对应的版本和 SHASUMS256.txt 文件到 C:\Users\[您的用户名]\AppData\Local\electron\Cache 目录下,如下图:
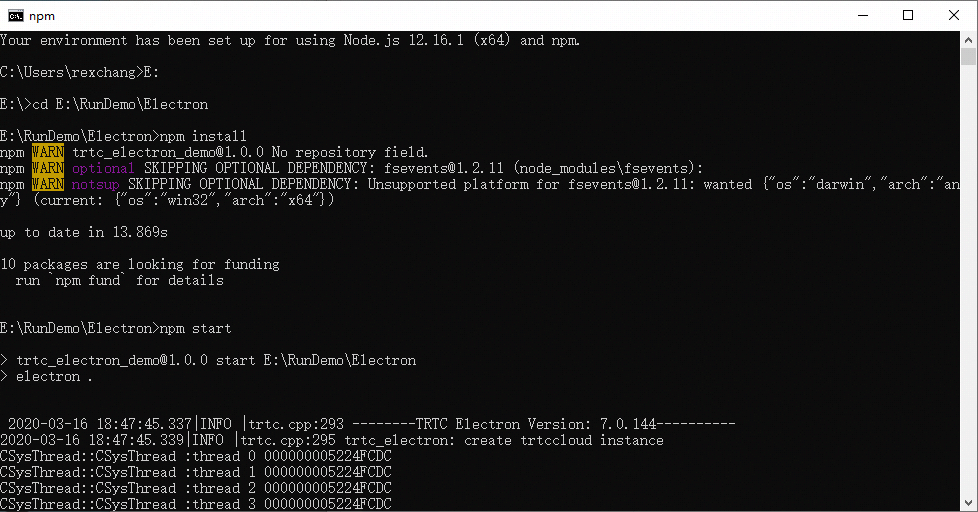
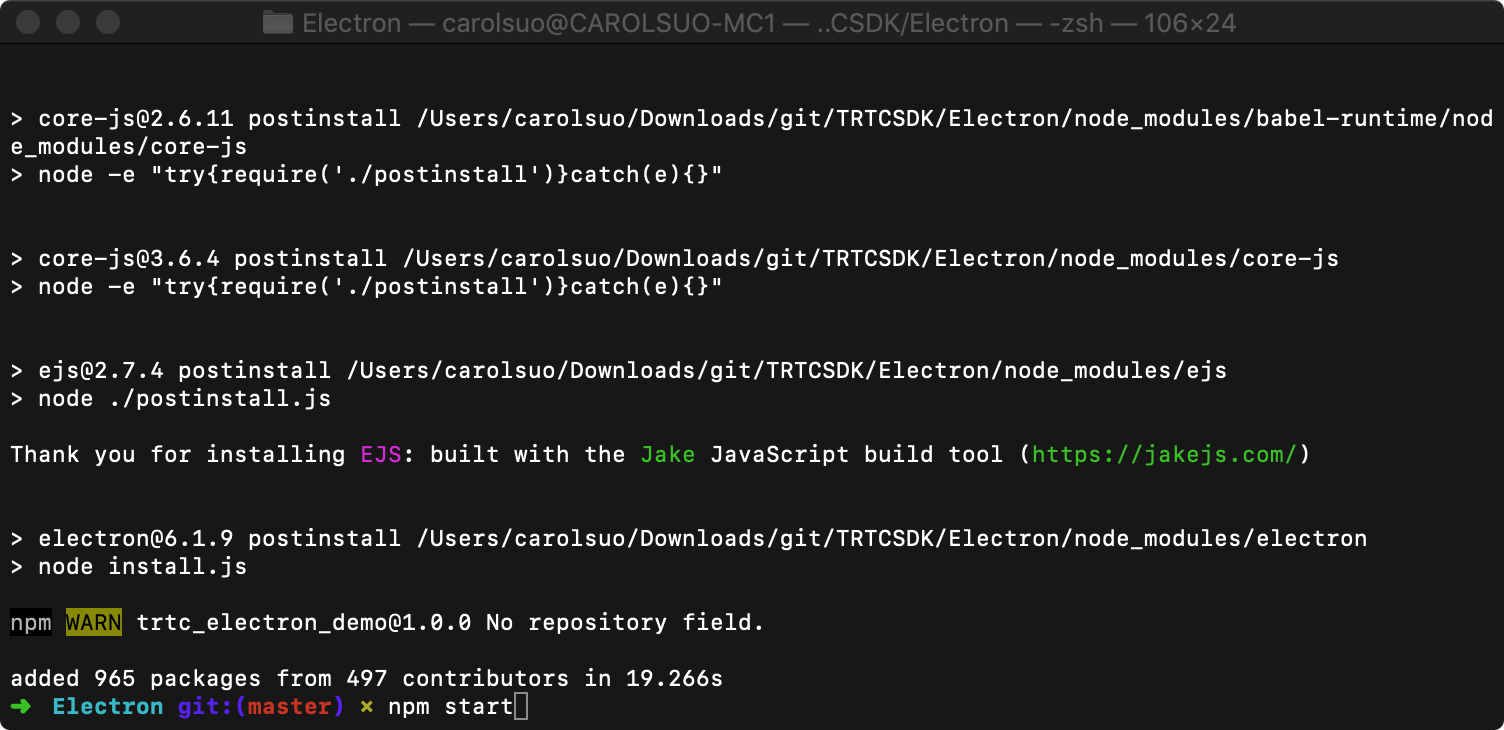
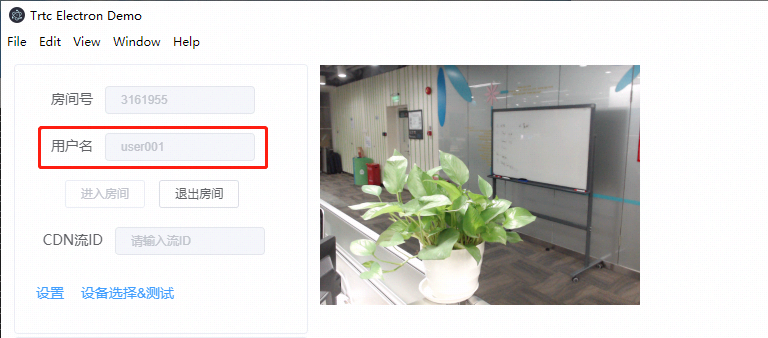
 4. 待 npm 的依赖包都安装完成后,继续在命令行窗口运行如下命令,即可运行起 Electron Demo。
4. 待 npm 的依赖包都安装完成后,继续在命令行窗口运行如下命令,即可运行起 Electron Demo。
npm start

$ ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
$ brew install node
$ cd `brew --repo`
$ git remote set-url origin https://mirrors.tuna.tsinghua.edu.cn/git/homebrew/brew.git
$ brew update
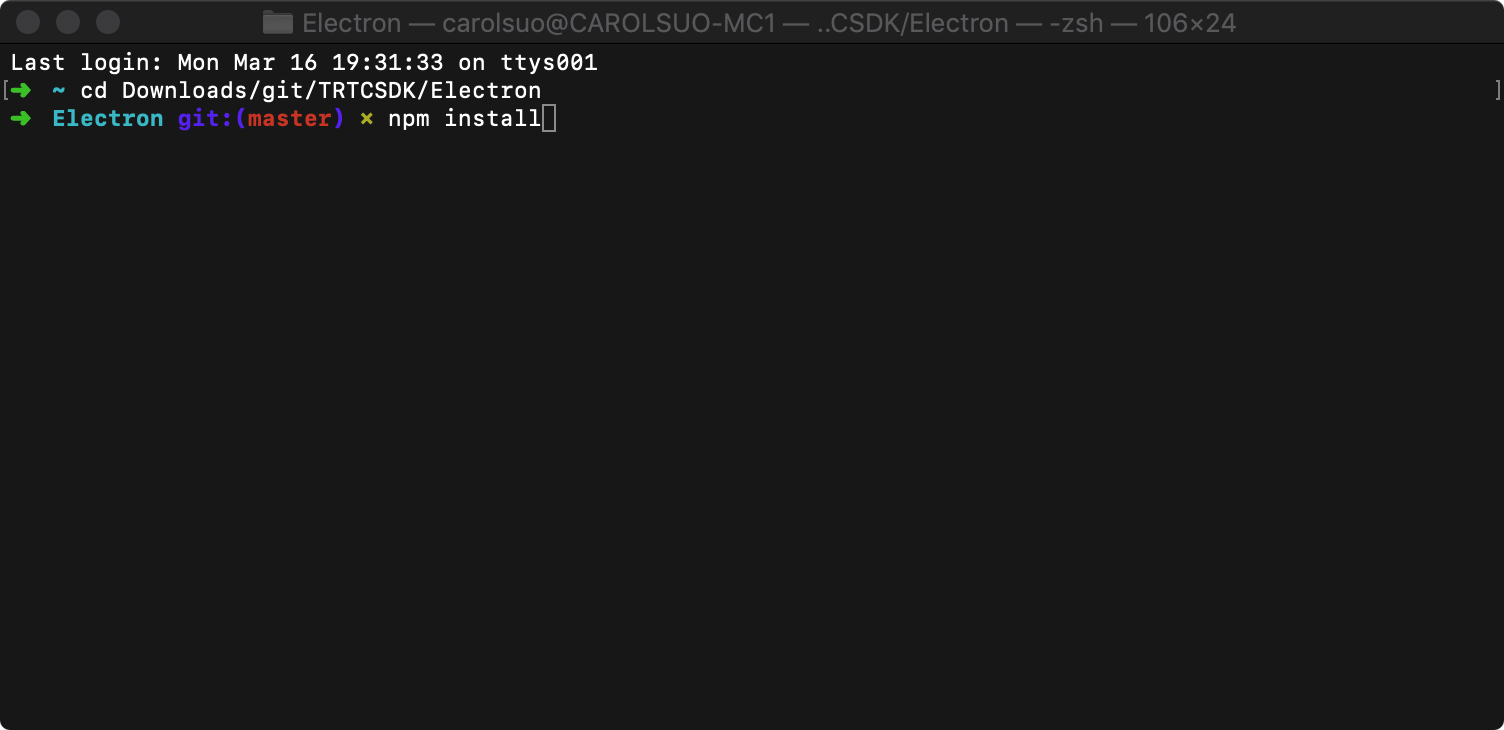
npm install
 5. 待 npm 的依赖包都安装完成后,继续在命令行窗口运行如下命令,即可运行起 Electron Demo。
5. 待 npm 的依赖包都安装完成后,继续在命令行窗口运行如下命令,即可运行起 Electron Demo。
npm start

https://trtc-1252463788.file.myqcloud.com/electron_sdk/docs/index.html
npm install trtc-electron-sdk@latest --save-dev
//1、引入库
const TRTCCloud = require('trtc-electron-sdk');
const {
TRTCVideoStreamType,
TRTCAppScene,
TRTCVideoResolution,
TRTCVideoResolutionMode,
TRTCParams
} = require('trtc-electron-sdk/liteav/trtc_define');
//2、构建 TRTCCloud
this.rtcCloud = new TRTCCloud();
//3、注册回调
subscribeEvents = (rtcCloud) => {
rtcCloud.on('onError', (errcode, errmsg) => {
console.info('trtc_demo: onError :' + errcode + " msg" + errmsg);
});
rtcCloud.on('onEnterRoom', (elapsed) => {
console.info('trtc_demo: onEnterRoom elapsed:' + elapsed);
});
rtcCloud.on('onExitRoom', (reason) => {
console.info('trtc_demo: onExitRoom reason:' + reason);
});
// 注册远程视频的可用状态
rtcCloud.on('onUserVideoAvailable', (uid, available) => {
console.info('trtc_demo: onUserVideoAvailable uid:' + uid + " available:" + available);
if (available) {
let view = this.findVideoView(uid, TRTCVideoStreamType.TRTCVideoStreamTypeBig);
this.rtcCloud.startRemoteView(uid, view);
}
else {
this.rtcCloud.stopRemoteView(uid);
this.destroyVideoView(uid, TRTCVideoStreamType.TRTCVideoStreamTypeBig);
}
});
//.....
//.....
};
subscribeEvents(this.rtcCloud);
//4、进入房间
enterroom () {
//1. 进房参数
let param = new TRTCParams();
param.sdkAppId = sdkInfo.sdkappid;
param.roomId = parseInt(this.roomId);
param.userSig = userSig;
param.userId = this.userId;
param.privateMapKey = '';
param.businessInfo = '';
this.rtcCloud.enterRoom(param, TRTCAppScene.TRTCAppSceneVideoCall);
//2. 编码参数
let encparam = new TRTCVideoEncParam();
encparam.videoResolution = TRTCVideoResolution.TRTCVideoResolution_640_360;
encparam.resMode = TRTCVideoResolutionMode.TRTCVideoResolutionModeLandscape;
encparam.videoFps = 15;
encparam.videoBitrate = 550;
this.rtcCloud.setVideoEncoderParam(encparam);
//3. 打开采集和预览本地视频、采集音频
enableVideoCapture(true);
enableAudioCapture(true);
},
//5、退出房间
exitroom() {
this.rtcCloud.exitRoom();
},
//6、开启视频
enableVideoCapture(bEnable) {
if (bEnable) {
let view = this.findView("local", TRTCVideoStreamType.TRTCVideoStreamTypeBig);
this.rtcCloud.startLocalPreview(view);
}
else {
this.rtcCloud.stopLocalPreview();
}
},
//7、开启音频
enableAudioCapture(bEnable) {
if (bEnable) {
this.rtcCloud.startLocalAudio();
}
else {
this.rtcCloud.stopLocalAudio();
}
},
//8、找个DOM结点,作为视频显示的view
findVideoView(uid, streamtype) {
let key = uid + String(streamtype);
var userVideoEl = document.getElementById(key);
if (!userVideoEl) {
userVideoEl = document.createElement('div');
userVideoEl.id = key;
userVideoEl.classList.add('video_view');
document.querySelector("#video_wrap").appendChild(userVideoEl);
}
return userVideoEl;
},
//9、在视频退出时,清掉一个DOM结点
destroyVideoView(uid, streamtype) {
let key = uid + String(streamtype);
var userVideoEl = document.getElementById(key);
if (userVideoEl) {
document.querySelector("#video_wrap").removeChild(userVideoEl);
}
},
TRTC SDK 6.6 版本(2019年08月)开始启用新的签名算法 HMAC-SHA256。在此之前已创建的应用,需要先升级签名算法才能获取新的加密密钥。如不升级,您也可以继续使用 老版本算法 ECDSA-SHA256。
升级操作:
请确保两台设备在运行 Demo 时使用的是不同的 UserID,TRTC 不支持同一个 UserID (除非 SDKAppID 不同)在两个设备同时使用。

由于 SDK 使用 UDP 协议进行音视频传输,所以对 UDP 有拦截的办公网络下无法使用,如遇到类似问题,请参考文档:应对公司防火墙限制。
FAQs
trtc electron sdk
The npm package trtc-electron-sdk receives a total of 198 weekly downloads. As such, trtc-electron-sdk popularity was classified as not popular.
We found that trtc-electron-sdk demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Research
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.

Research
Security News
Attackers used a malicious npm package typosquatting a popular ESLint plugin to steal sensitive data, execute commands, and exploit developer systems.

Security News
The Ultralytics' PyPI Package was compromised four times in one weekend through GitHub Actions cache poisoning and failure to rotate previously compromised API tokens.