






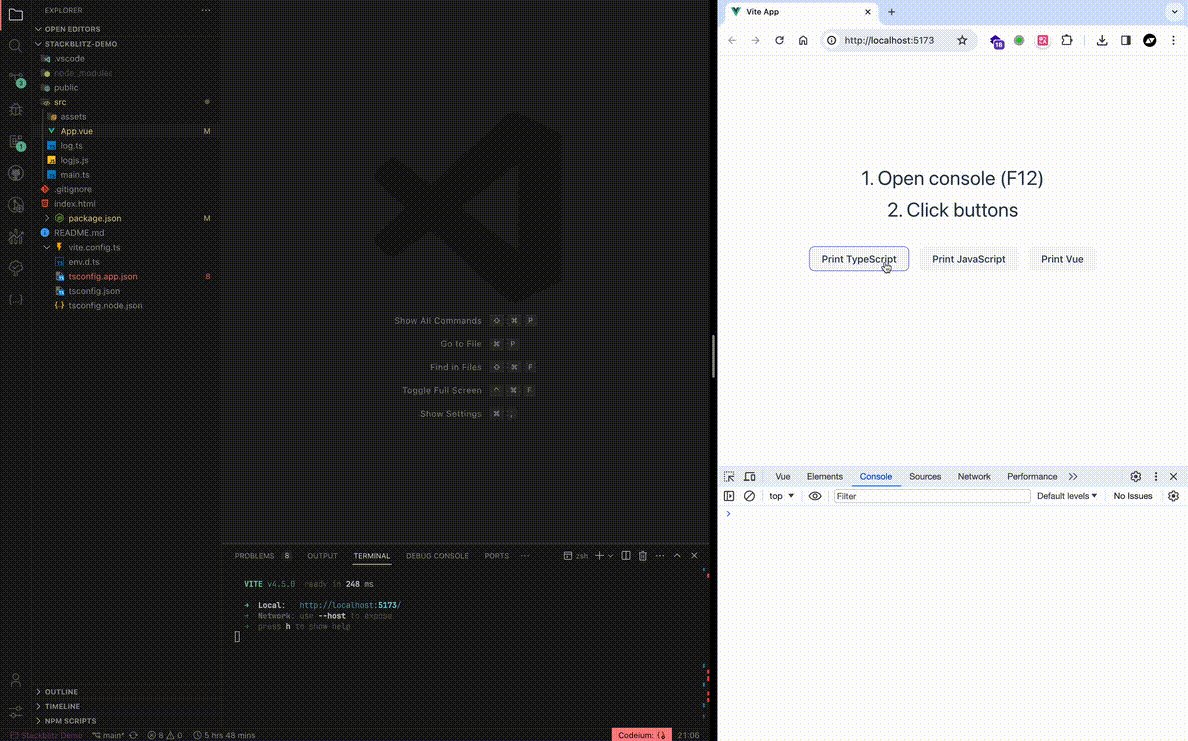
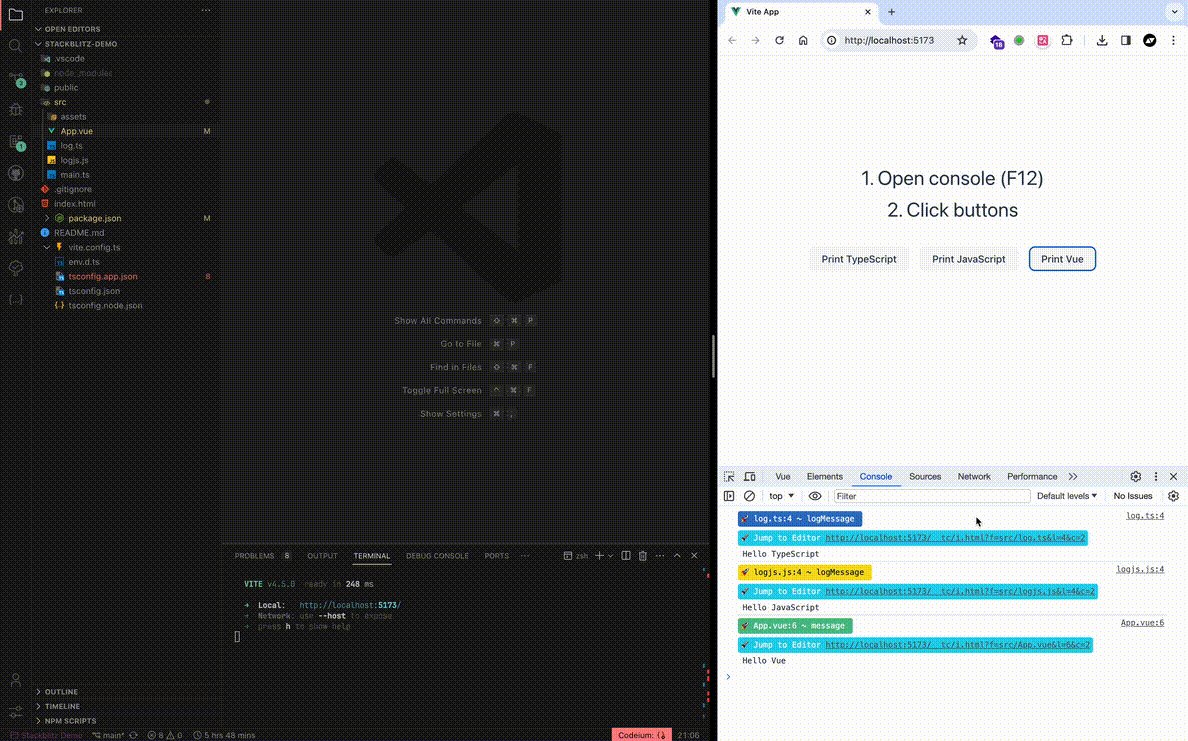
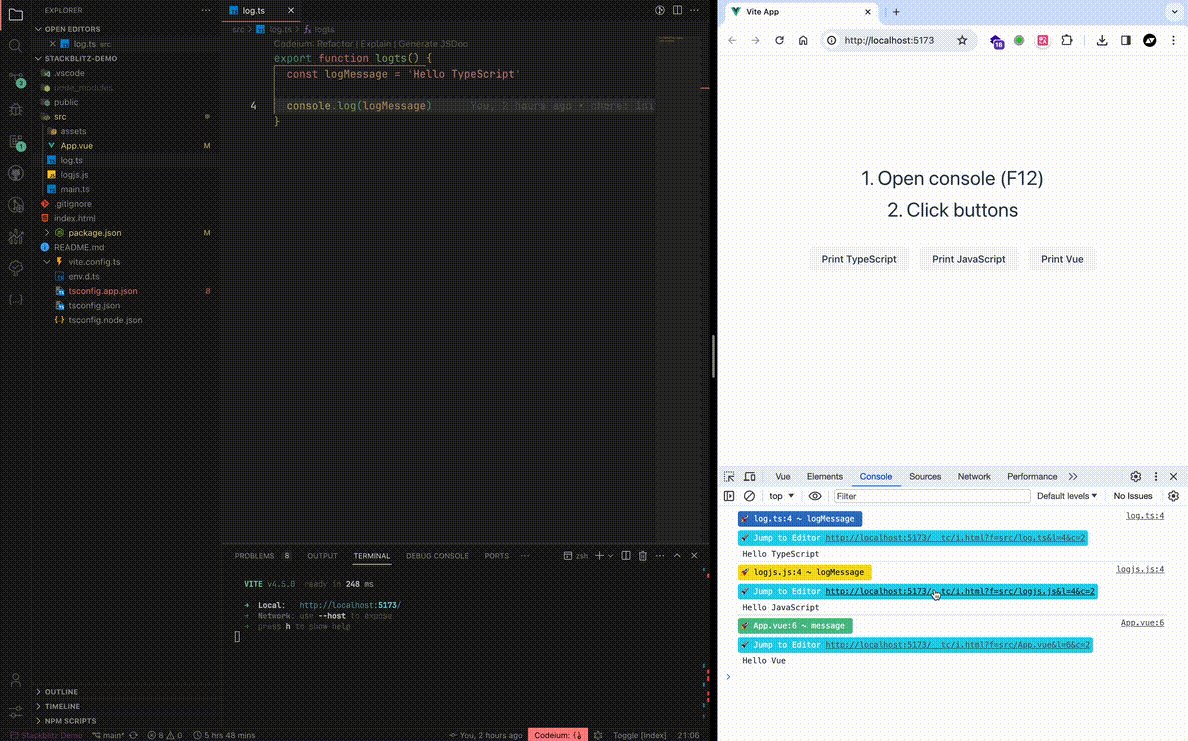
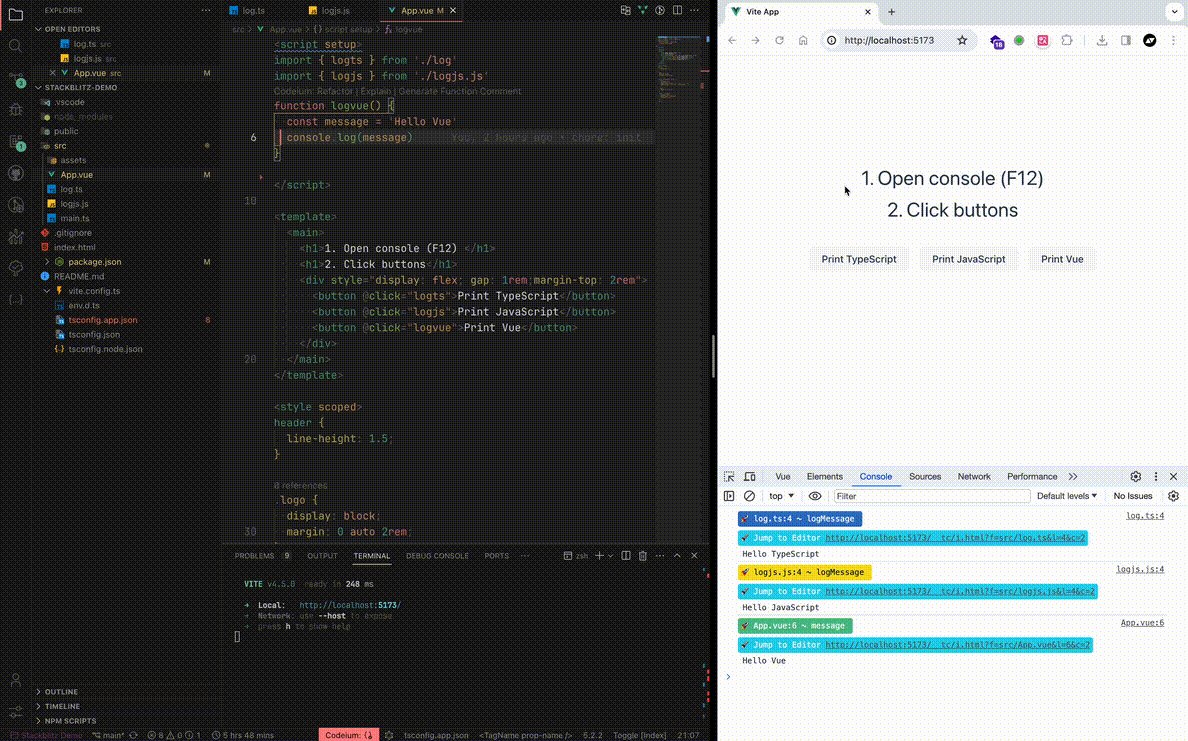
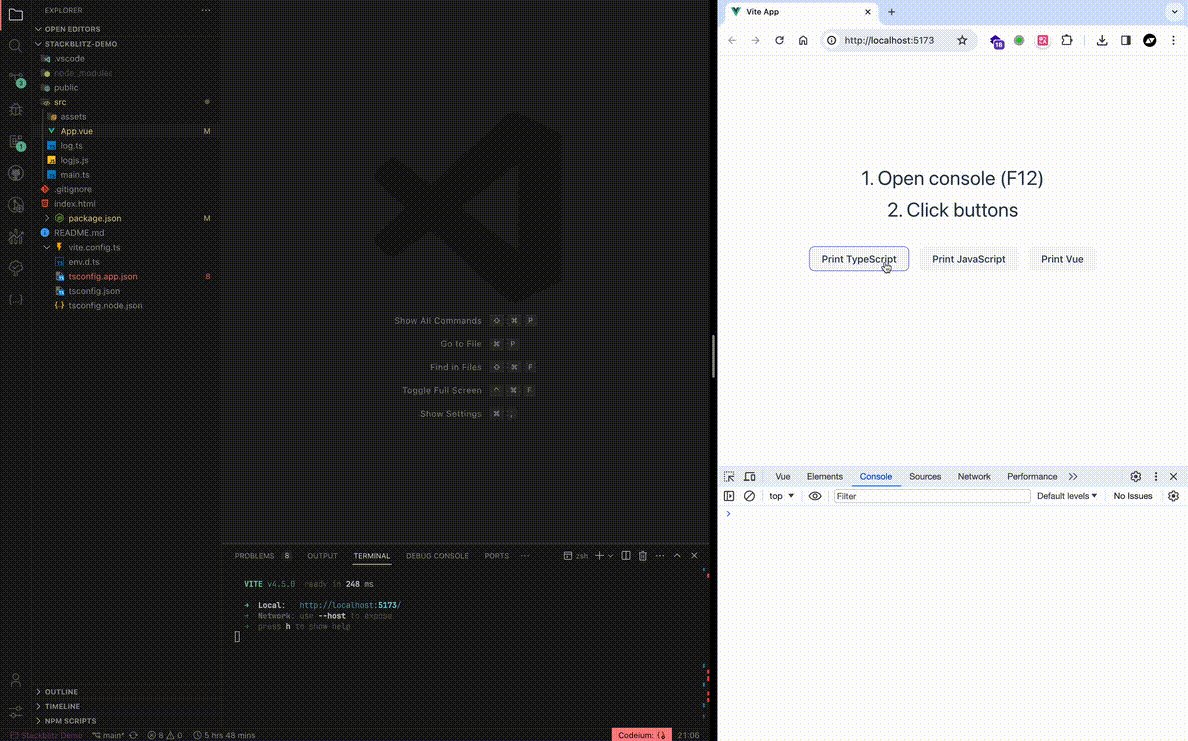
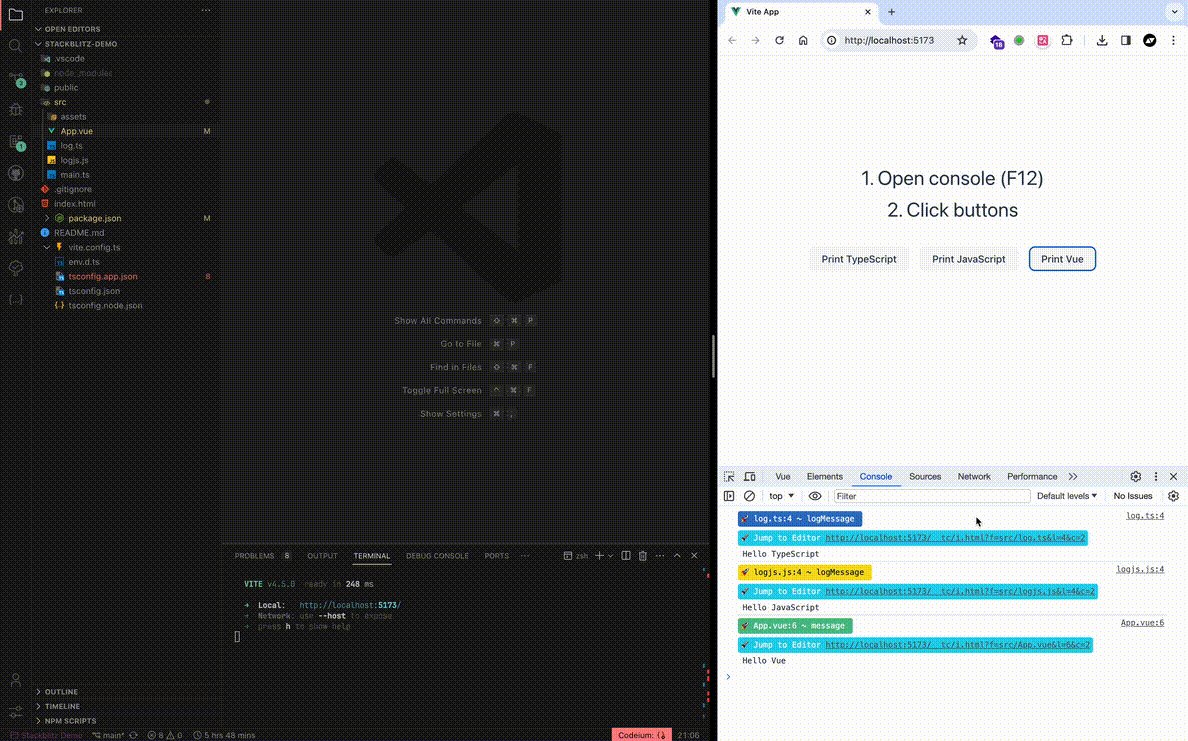
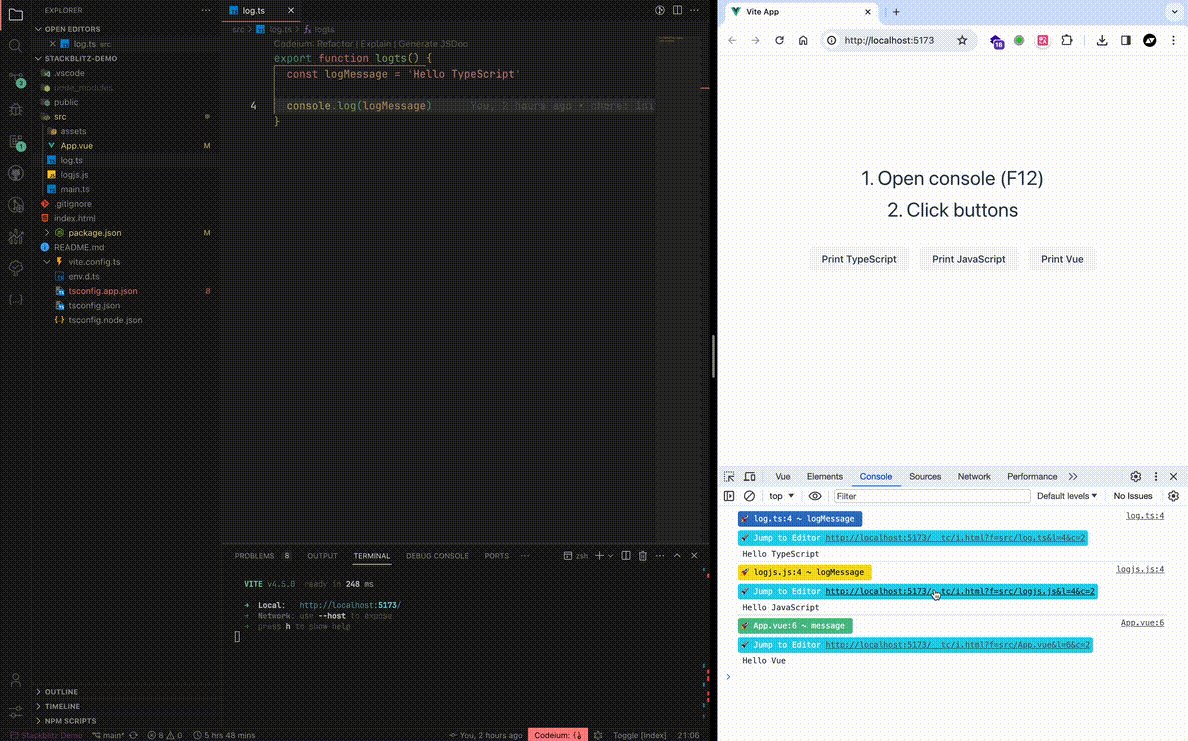
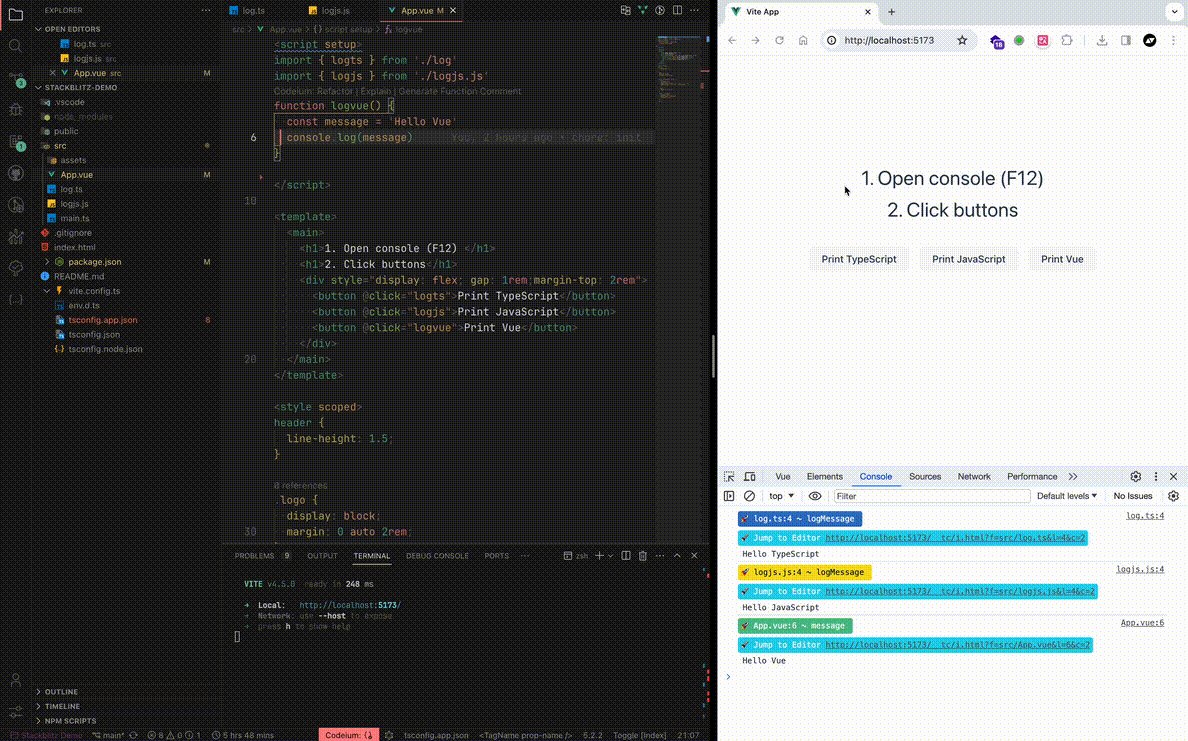
🎥 Screen Recording

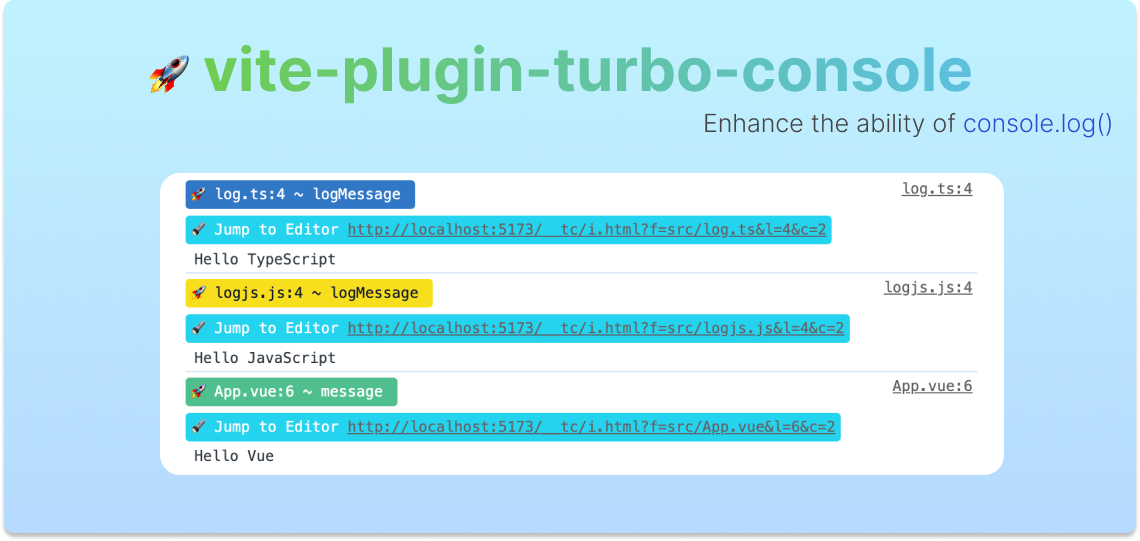
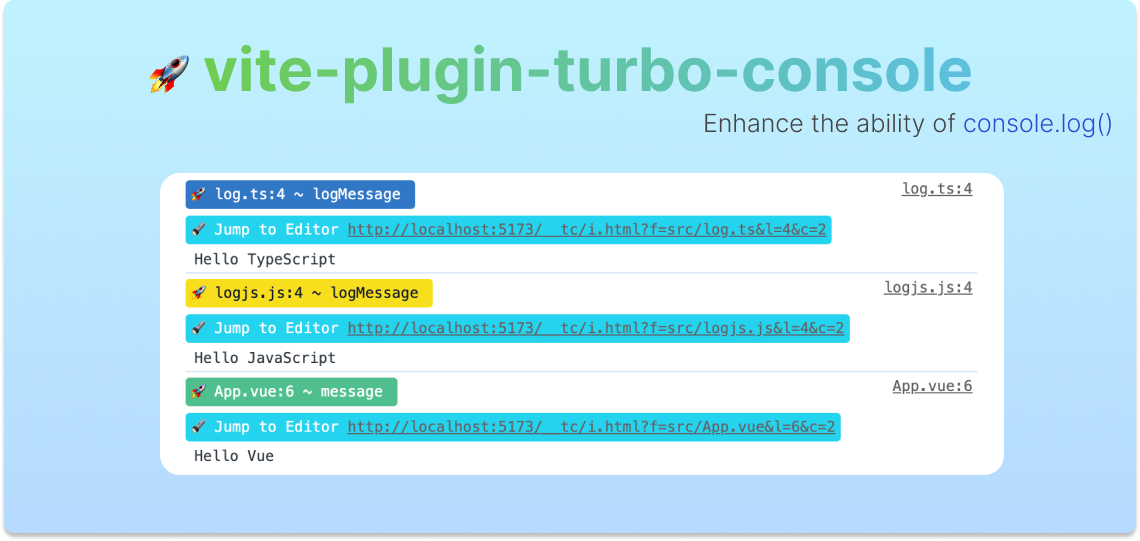
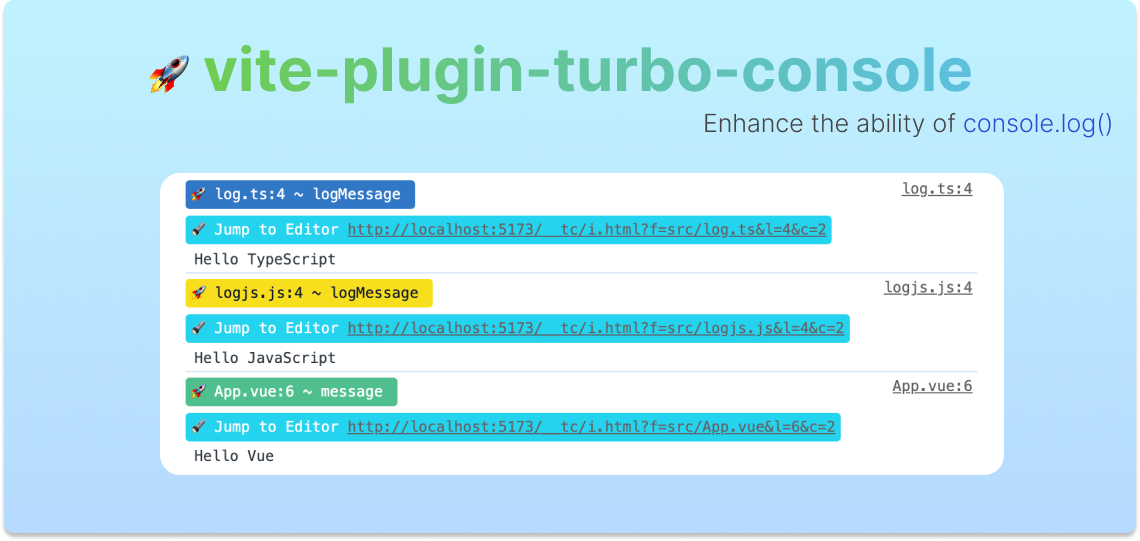
🔥 Features
Template Usage
-
Support background highlighting of different files. (Currently supporting .js(x), .ts(x), .vue, .svelte)
-
Support jump to editor from console by simple click.
npx degit unplugin/unplugin-starter my-unplugin
And do a global replacement of unplugin-starter with your plugin name.
Vite
Vite
vite.config.ts
import Starter from 'unplugin-starter/vite'
export default defineConfig({
plugins: [
TurboConsole({
})
],
})
Nuxt
nuxt.config.ts
export default defineNuxtConfig({
modules: [
'vite-plugin-turbo-console/nuxt'
],
turboConsole: {
}
})
options
export interface Options {
prefix?: string
suffix?: string
disableLaunchEditor?: boolean
}
Nuxt
nuxt.config.ts
export default defineNuxtConfig({
modules: [
'vite-plugin-turbo-console/nuxt'
],
turboConsole: {
}
})
options
export interface Options {
prefix?: string
suffix?: string
disableLaunchEditor?: boolean
}
❤️ Credits
Inspired by
babel-plugin-enhance-log
turbo-console-log
vite-plugin-console-line
Inspired by
babel-plugin-enhance-log
turbo-console-log
vite-plugin-console-line