use-presence

A 1kb React hook to animate the presence of an element.

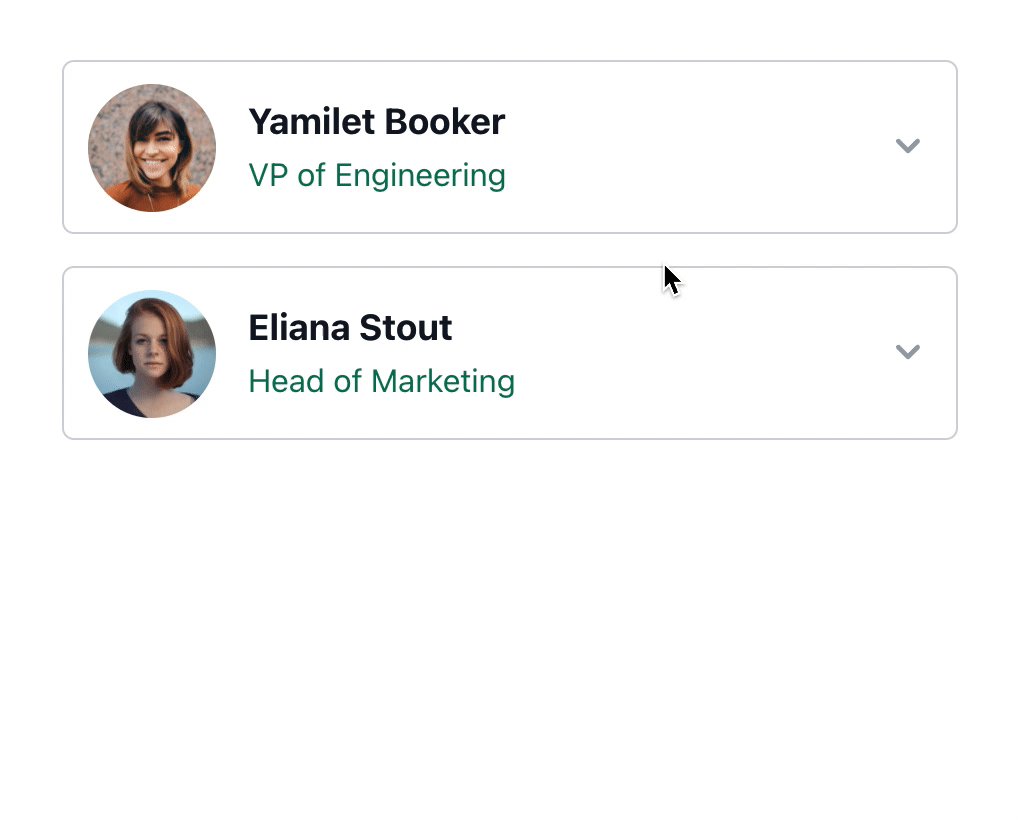
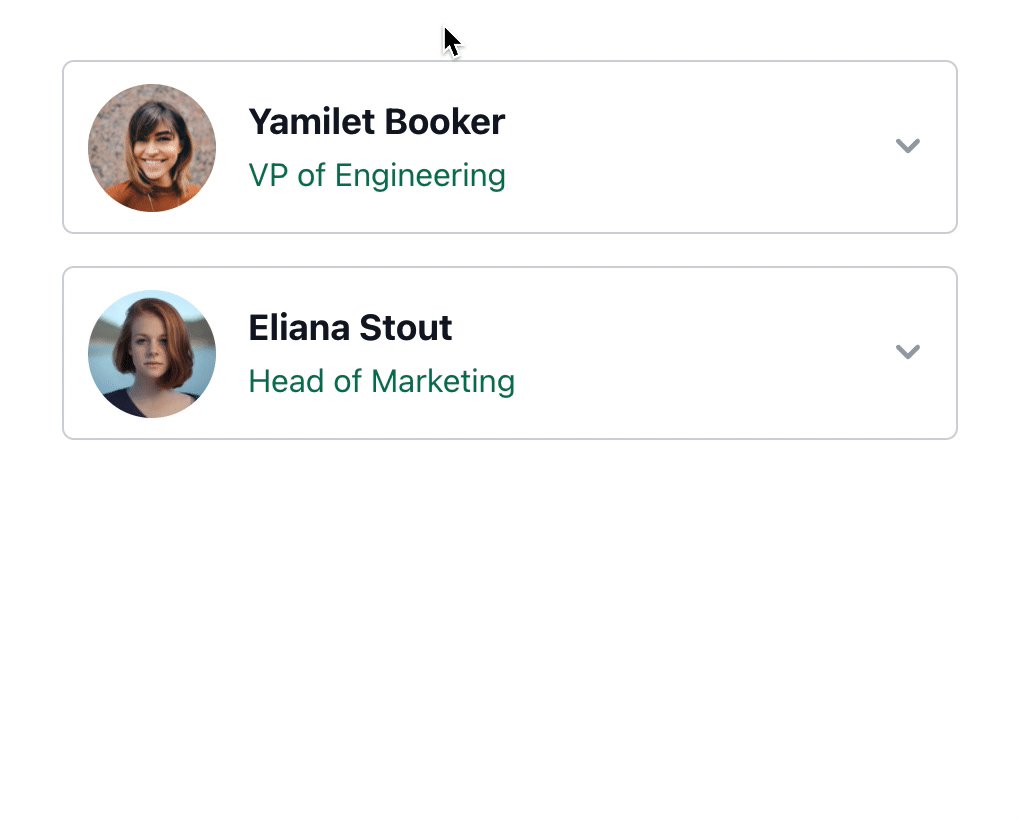
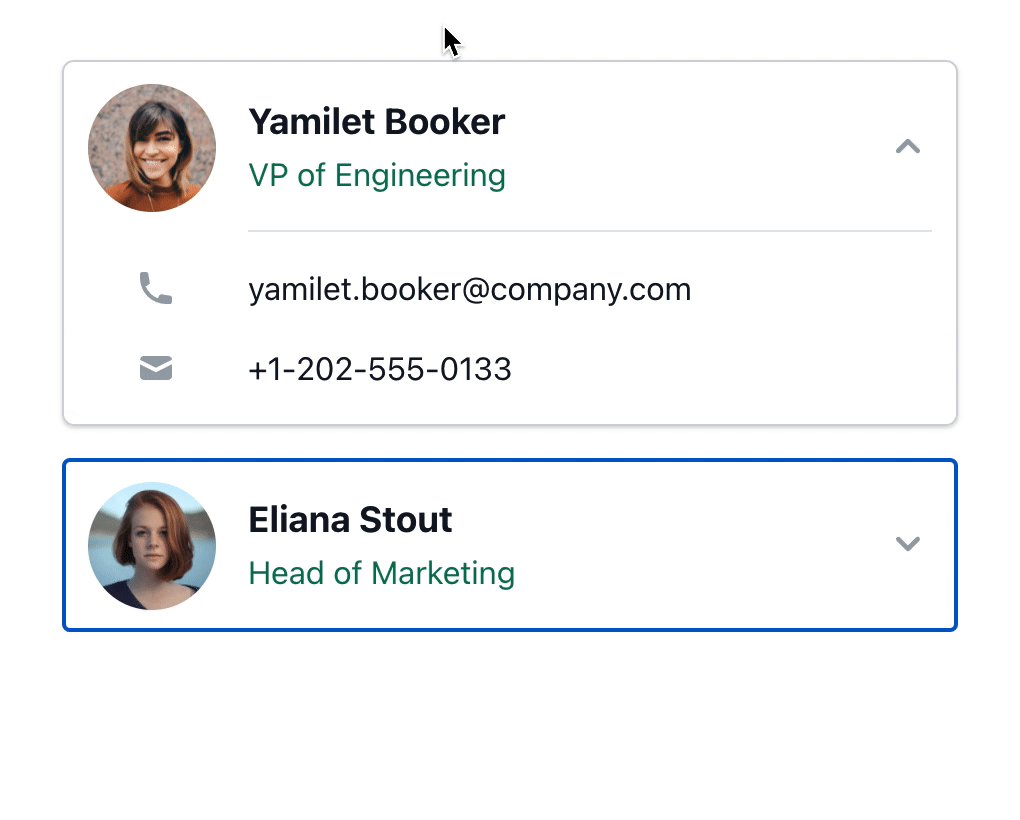
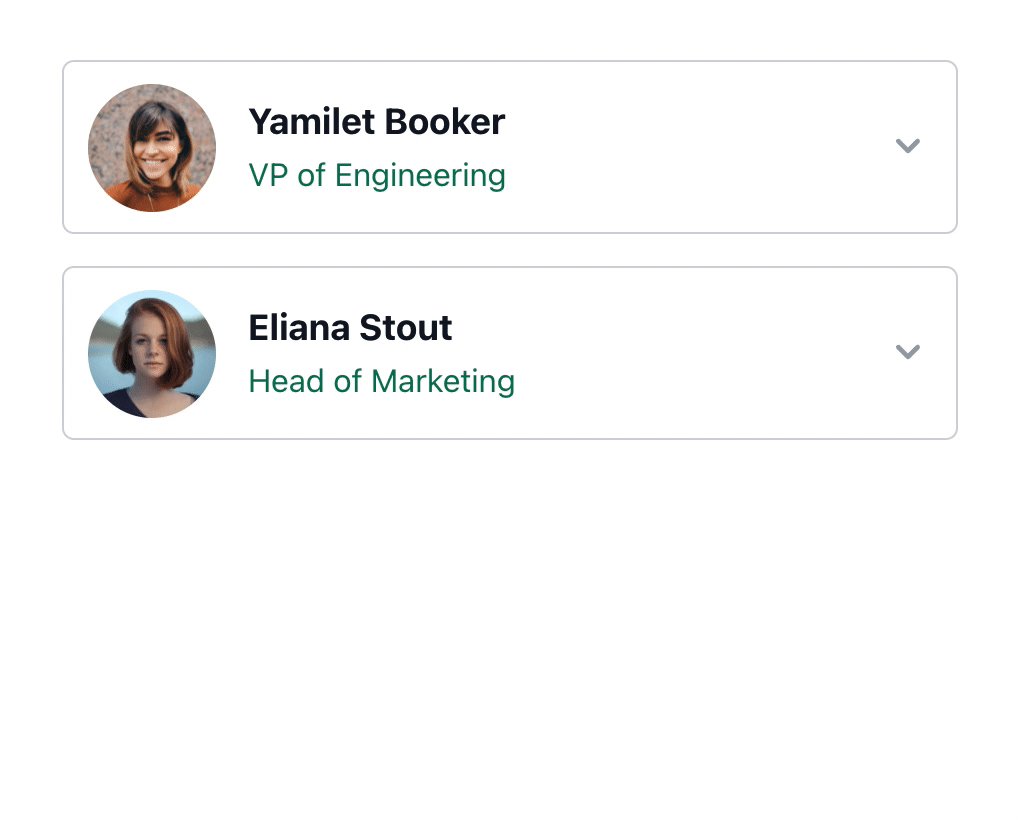
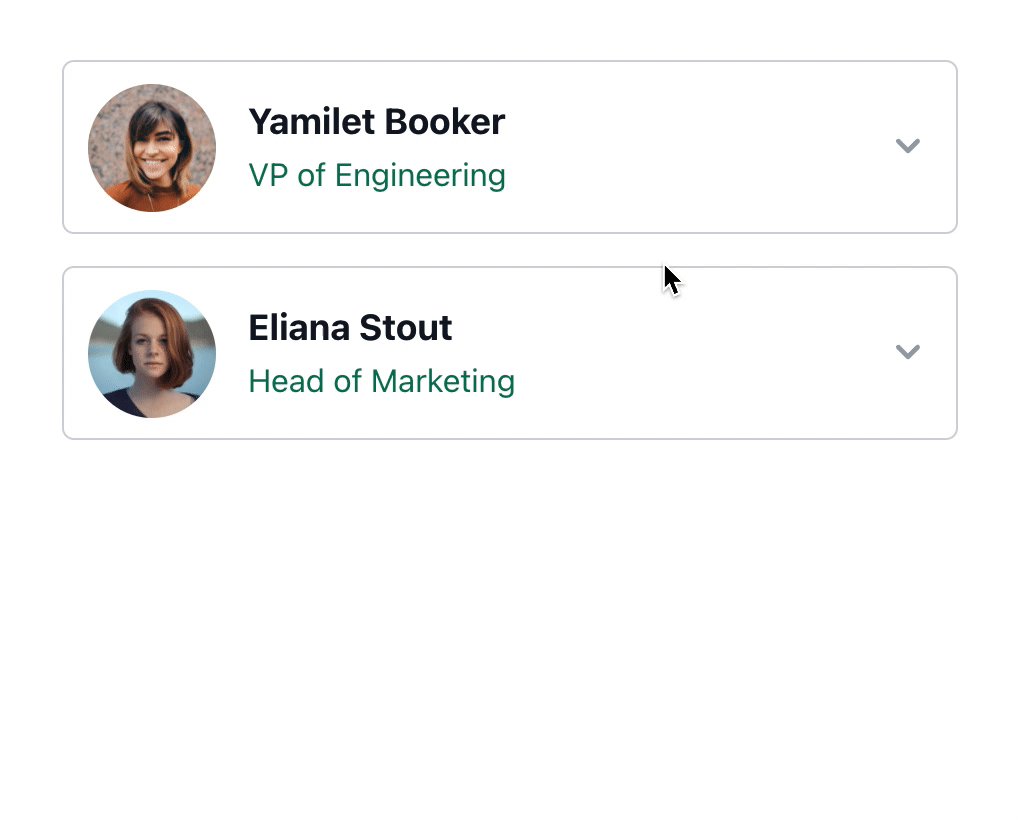
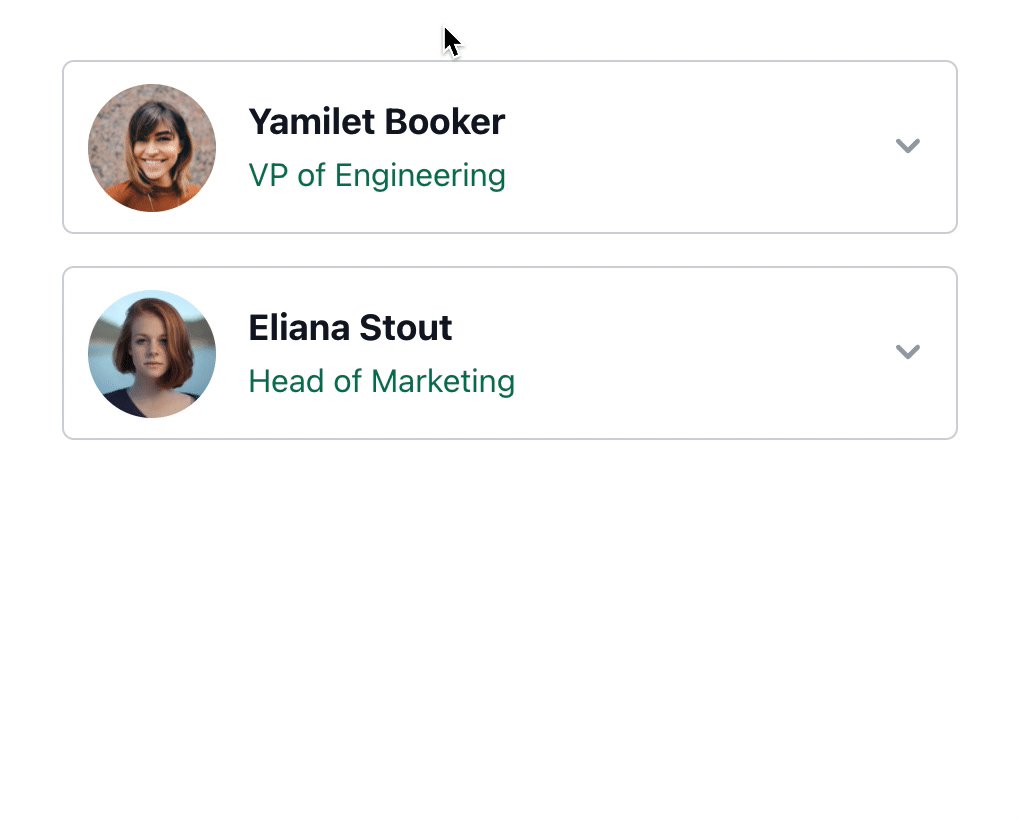
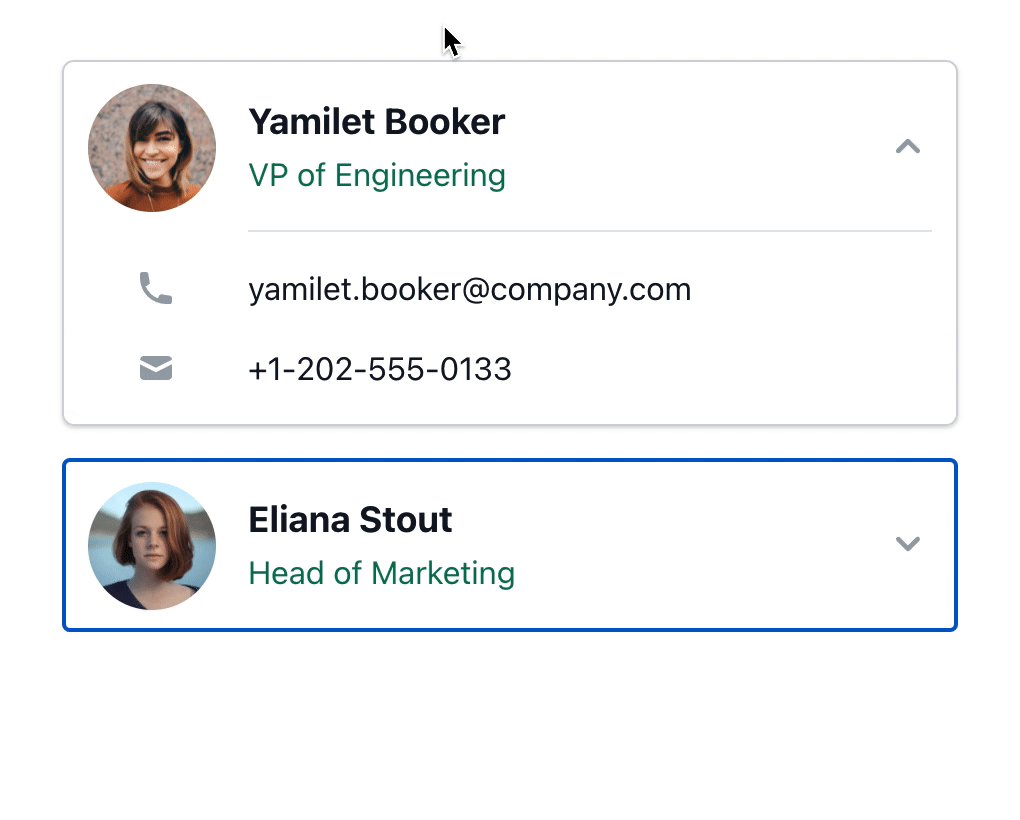
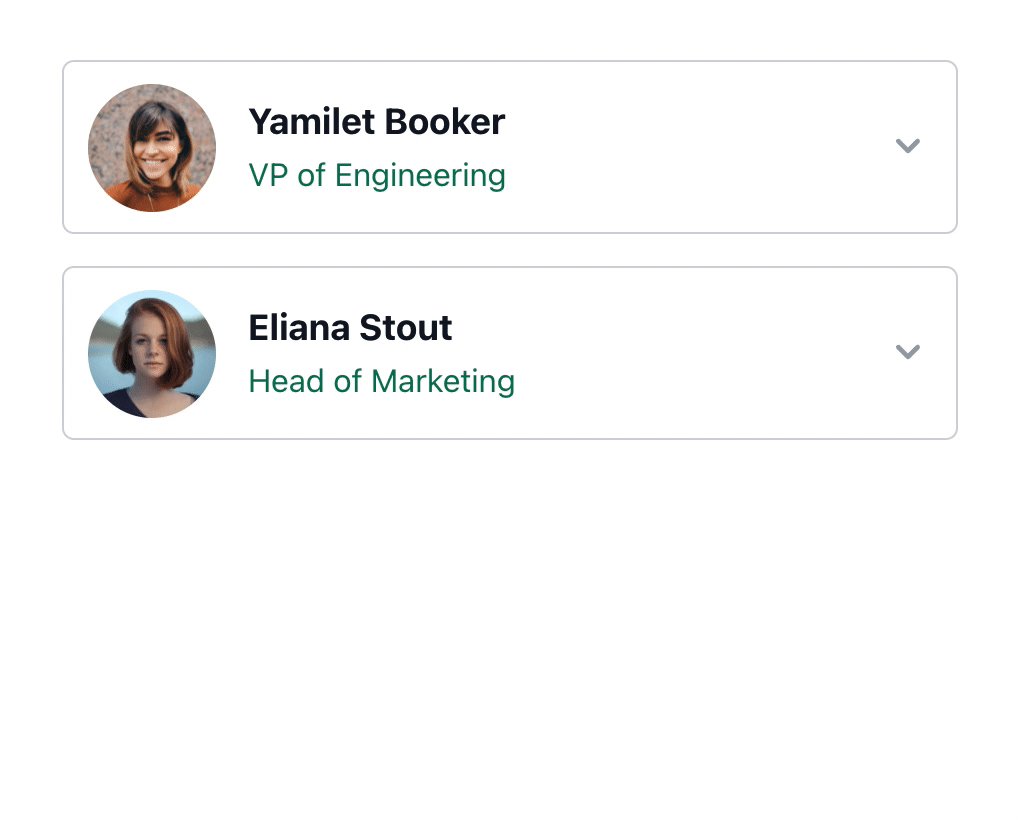
Demo app
The problem
There are two problems that you have to solve when animating the presence of an element:
- During enter animations, you have to render an initial state where the element is hidden and only after this has flushed to the DOM, you can can animate the final state that the element should animate towards.
- Exit animations are a bit tricky in React, since this typically means that a component unmounts. However when the component has already unmounted, you can't animate it anymore. A workaround is often to keep the element mounted, but that keeps unnecessary elements around and can hurt accessibility, as hidden interactive elements might still be focusable.
This solution
This hook provides a lightweight solution where the animating element is only mounted the minimum of time, while making sure the animation is fully visible to the user. The rendering is left to the user to support all kinds of styling solutions.
Example
import usePresence from 'use-presence';
function Expander({children, isOpen, transitionDuration = 500}) {
const {isMounted, isVisible, isAnimating} = usePresence(isOpen, {transitionDuration});
if (!isMounted) {
return null;
}
return (
<div style={{
overflow: 'hidden',
maxHeight: 0,
opacity: 0,
transitionDuration: `${transitionDuration}ms`,
transitionTimingFunction: 'cubic-bezier(0.4, 0, 0.2, 1)',
transitionProperty: 'max-height, opacity',
...(isVisible && {
maxHeight: 500,
opacity: 1,
transitionTimingFunction: 'cubic-bezier(0.8, 0, 0.6, 1)'
}),
...(isAnimating && {willChange: 'max-height, opacity'})
}}>
{children}
</div>
);
}
API
const {
isMounted,
isVisible,
isAnimating,
isEntering,
isExiting
} = usePresence(
isVisible: boolean,
opts: {
transitionDuration: number;
enterTransitionDuration: number;
exitTransitionDuration: number;
initialEnter?: boolean;
}
)
usePresenceSwitch
If you have multiple items where only one is visible at a time, you can use the supplemental usePresenceSwitch hook to animate the items in and out. Previous items will exit before the next item transitions in.
API
const {
mountedItem,
...rest
} = usePresence<ItemType>(
item: ItemType | undefined,
opts: Parameters<typeof usePresence>[1]
)
Example
const tabs = [
{
title: 'Tab 1',
content: 'Tab 1 content'
},
{
title: 'Tab 2',
content: 'Tab 2 content'
},
{
title: 'Tab 3',
content: 'Tab 3 content'
},
];
function Tabs() {
const [tabIndex, setTabIndex] = useState(0);
return (
<>
{tabs.map((tab, index) => (
<button key={index} onClick={() => setTabIndex(index)} type="button">
{tab.title}
</button>
))}
<TabContent>
{tabs[tabIndex].content}
</TabContent>
</>
);
}
function TabContent({ children, transitionDuration = 500 }) {
const {
isMounted,
isVisible,
mountedItem,
} = usePresenceSwitch(children, { transitionDuration });
if (!isMounted) {
return null;
}
return (
<div
style={{
opacity: 0,
transitionDuration: `${transitionDuration}ms`,
transitionProperty: 'opacity',
...(isVisible && {
opacity: 1
})
}}
>
{mountedItem}
</div>
);
}
Related