Be Cool with Vue and WeUI.


Vux = Vue + WeUI + A Bunch of Components




Docs
Importance notice
- This is not an Official Project of Wechat.
- If you are interested in improving vux, just email me to join Vux@Teambition
Demo
https://vux.li

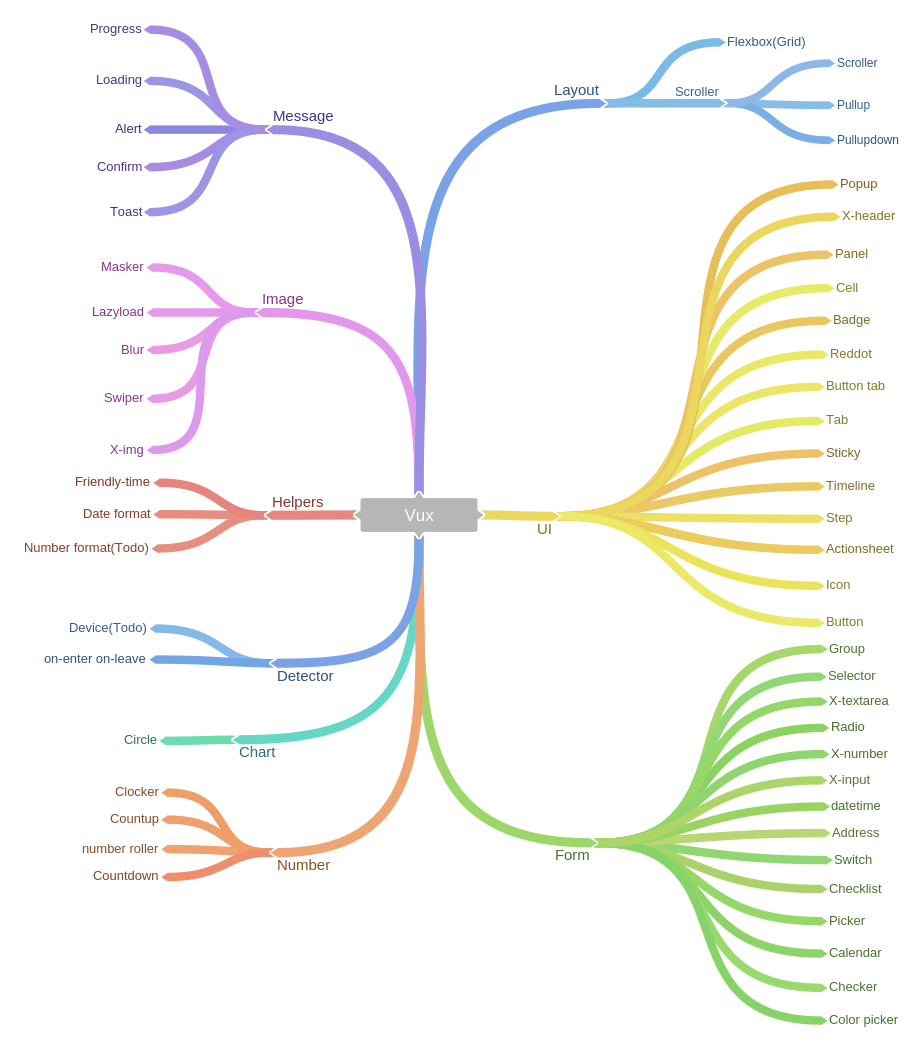
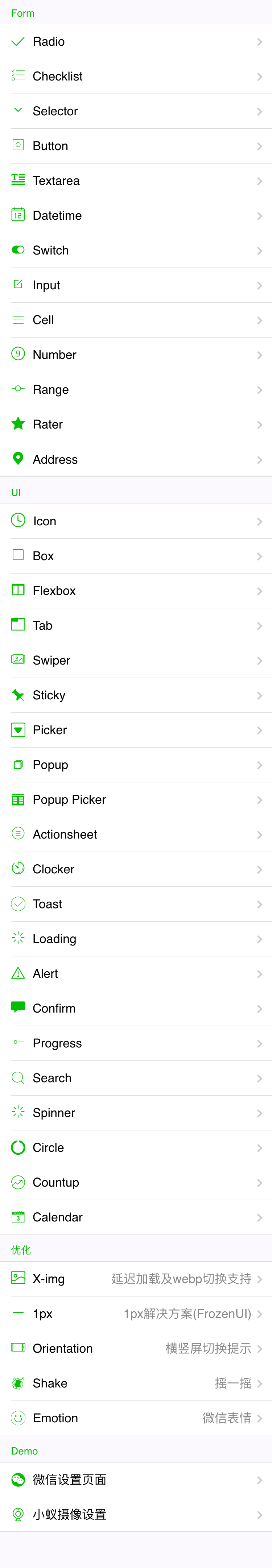
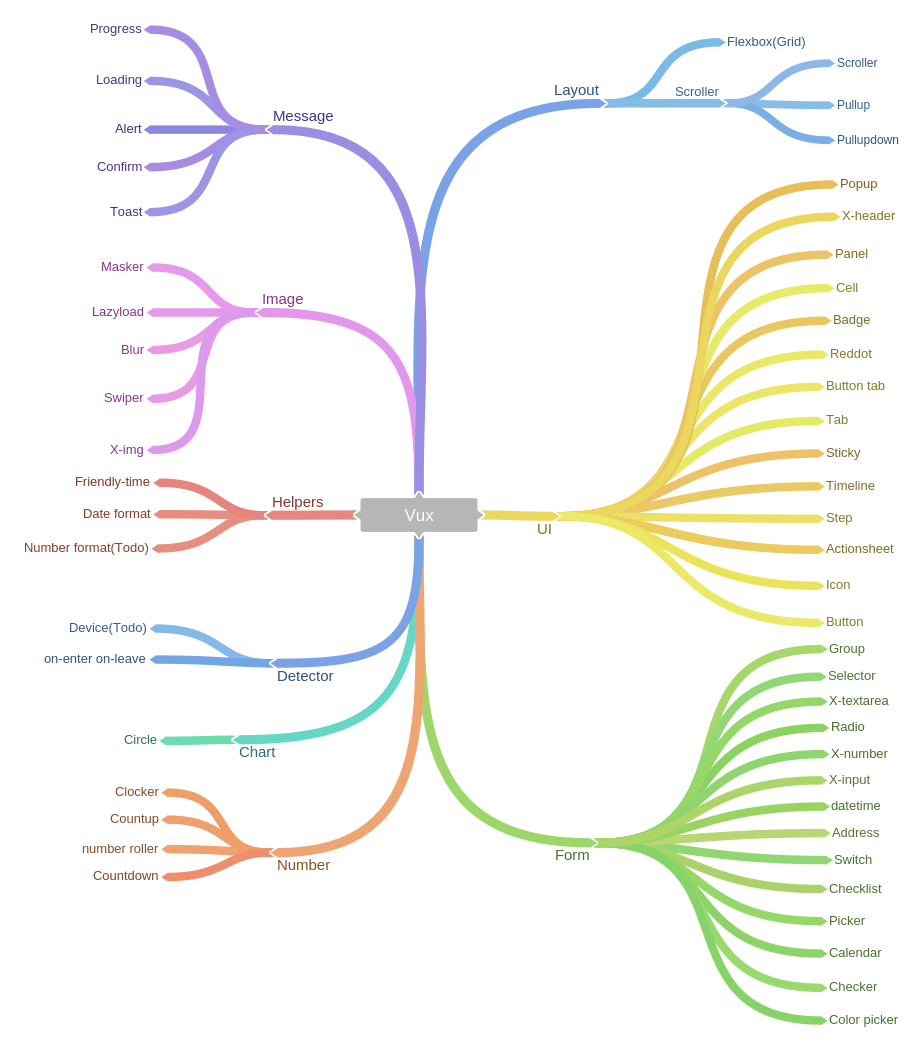
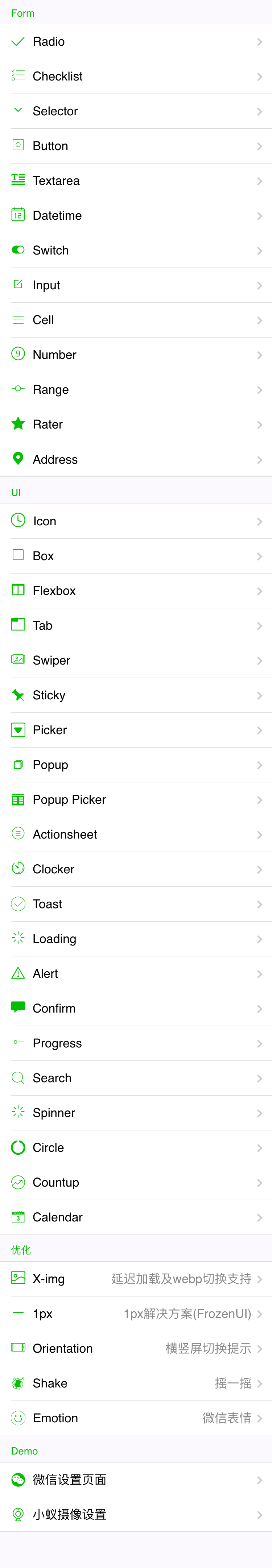
Component List
If you need a new component, don't hesitate to raise an issue.

Usage by importing UMD modules
npm install -g vue-cli
vue init webpack my-project
cd my-project
npm install
npm install vux
npm run dev
<template>
<div>
<group>
<cell title="vue" value="cool"></cell>
</group>
</div>
</template>
<script>
import Group from 'vux/dist/components/group'
import Cell from 'vux/dist/components/cell'
export default {
components: {
Group,
Cell
}
}
</script>
<style>
@import '~vux/dist/vux.css';
</style>
Usage by importing .vue file
add a js loader in webpack.base.conf.js
{
test: /vux.src.*?js$/,
loader: 'babel'
}
import the components you need
import Group from 'vux/src/components/group'
import Cell from 'vux/src/components/cell'
you can use a shorter path by adding resolve.alias in webpack.base.conf.js
resolve: {
alias: {
'vux-components': 'vux/src/components/'
}
}
now you can import like this:
import Group from 'vux-components/group'
import Cell from 'vux-components/cell'
Usage by including scripts
You can download vux from the releases
or install from bower bower install vux
checkout examples/scripts.html
<link rel="stylesheet" href="vux/vux.css">
<script src="vue.js"></script>
<div id="demo">
<group>
<cell title="vue" value="cool"></cell>
</group>
</div>
<script src="vux/components/dist/group/index.js"></script>
<script src="vux/components/dist/cell/index.js"></script>
<script>
Vue.component('group', vuxGroup)
Vue.component('cell', vuxCell)
new Vue({
el: '#demo'
})
</script>
Remove click delays
const FastClick = require('fastclick')
FastClick.attach(document.body)
Async loading Components
const Countup = function (resolve) {
require(['./demos/Countup'], resolve)
}
Development Setup
npm install
npm run dev
npm run build
npm run xbuild
npm run xpublish
npm test
For detailed explanation on how things work, consult the docs for vue-loader.
Components

Liscence
MIT
Donate
It takes much time and energy to maintain and improve this project. It Vux helps you, you may want to buy me a coffee :).