
Security News
Research
Data Theft Repackaged: A Case Study in Malicious Wrapper Packages on npm
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.

Python library to simplify the creation of impactful Voilà dashboards.
The online documentation for the vois library is available here
The PDF documentation for the vois library is available here
The source repository is available here
The vois library contains:
package vois: helper functions for tasks not directly related to ipyvuetify (manage geojson files, create an interactive map to display custom geojson, simplify visualization of hierarchical data in Plotly, create custom SVG visualizations, etc.)
package vois/vuetify: classes to simplify the development of GUIs using ipyvuetify (each source file contains a wrapper to simplify the usage of a ipyvuetify widget)
VOIS library is released under a EUPL Version 1.2 license.
The vois library can be installed using this command:
pip install vois
In order to help new users of the vois library to start using the library without the need to read all the documentation, we have created two dashboards that help in visually define a multipage application structure.
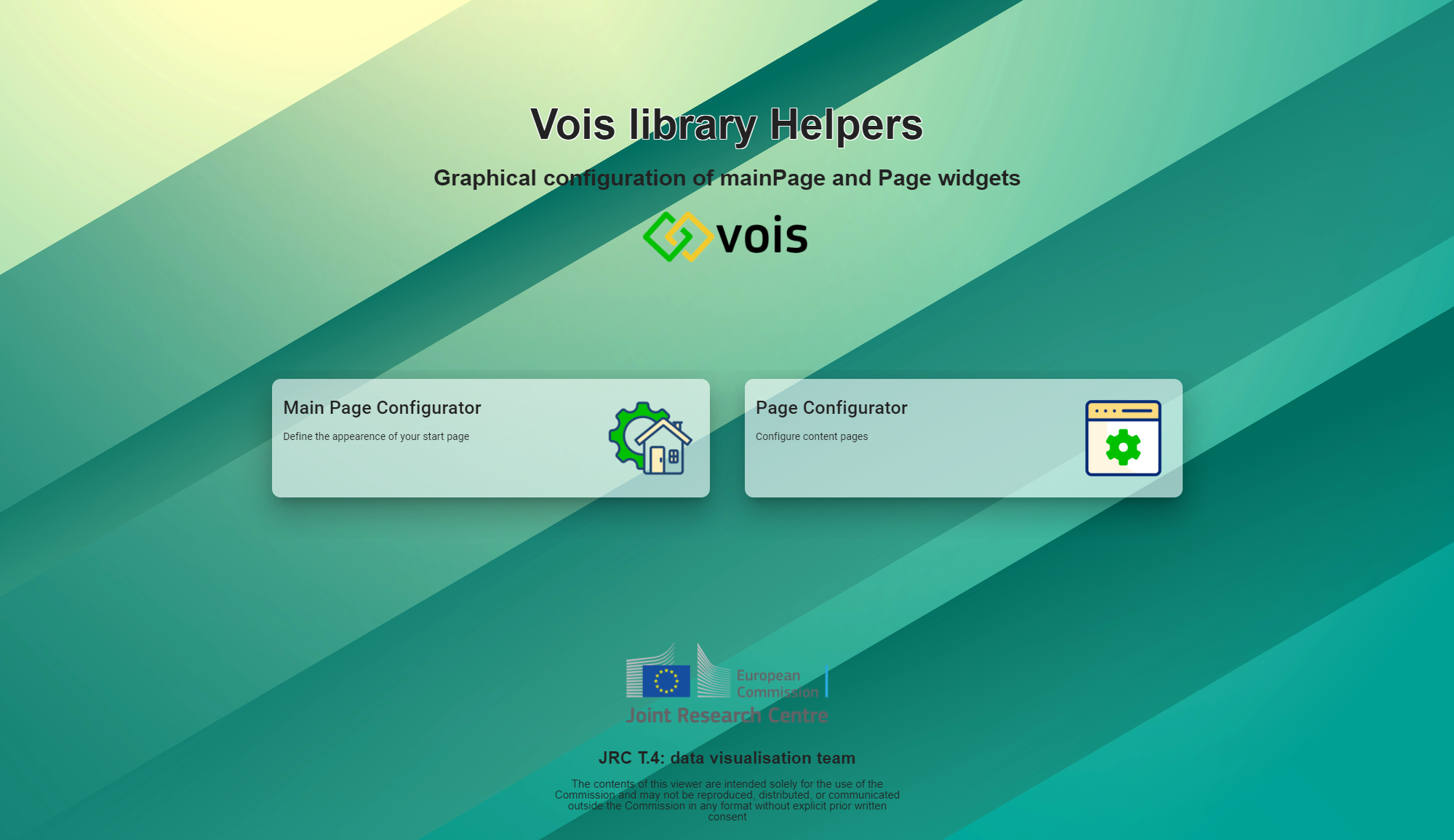
These tools are deployed as Voilà dashboards in Microsoft Azure Cloud at this URL: https://vois.azurewebsites.net/

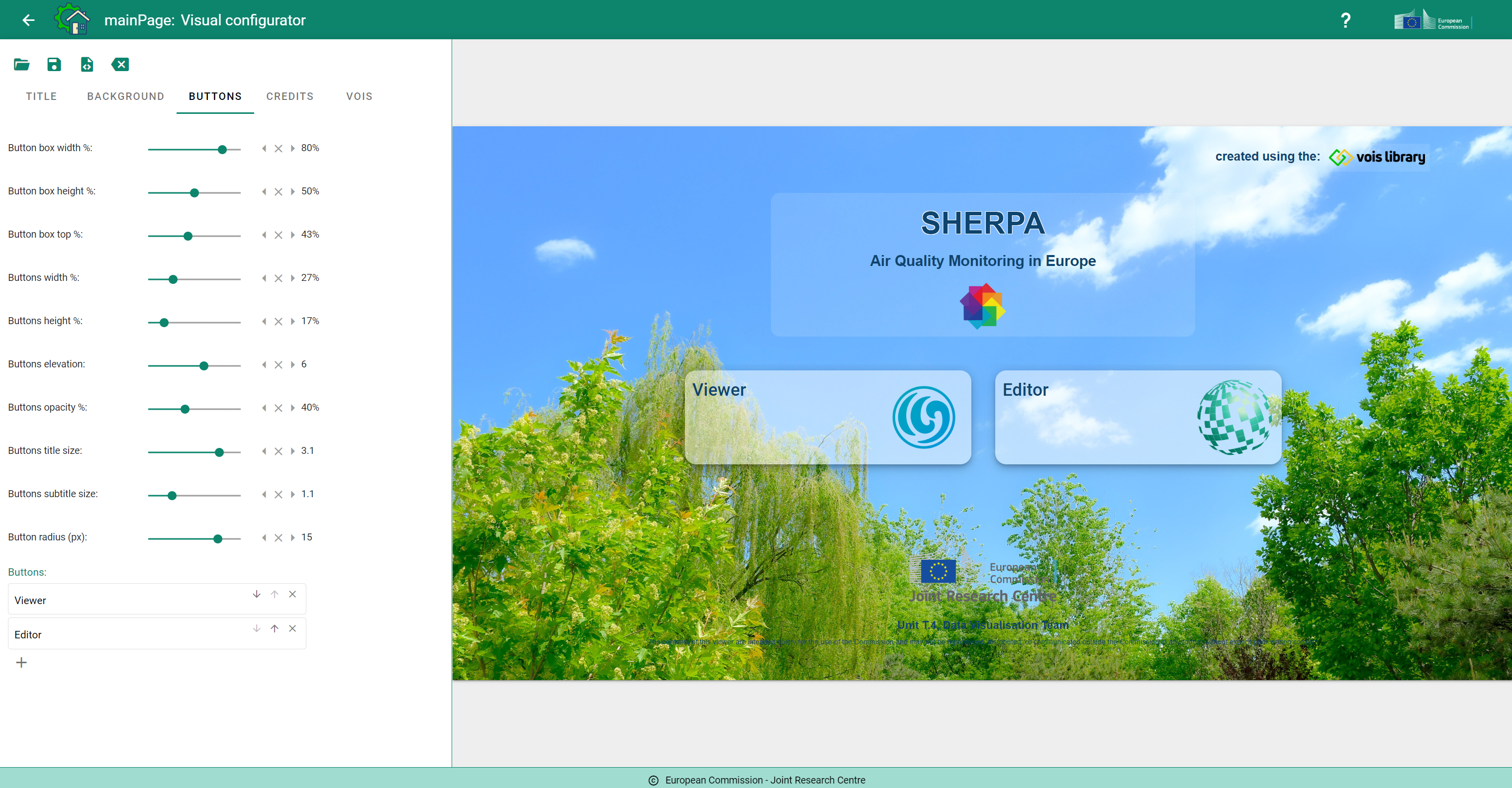
The "Main Page Configurator" is a visual tool to create the starting page of a multipage application, by visually position titles, logos, buttons, credits on top of a background image. Sixty predefined background images are available but also custom background images can be uploaded. The result of the visual configuration can be saved locally as a json file and a notebook .ipynb file and immediately used as the first building block of your application.

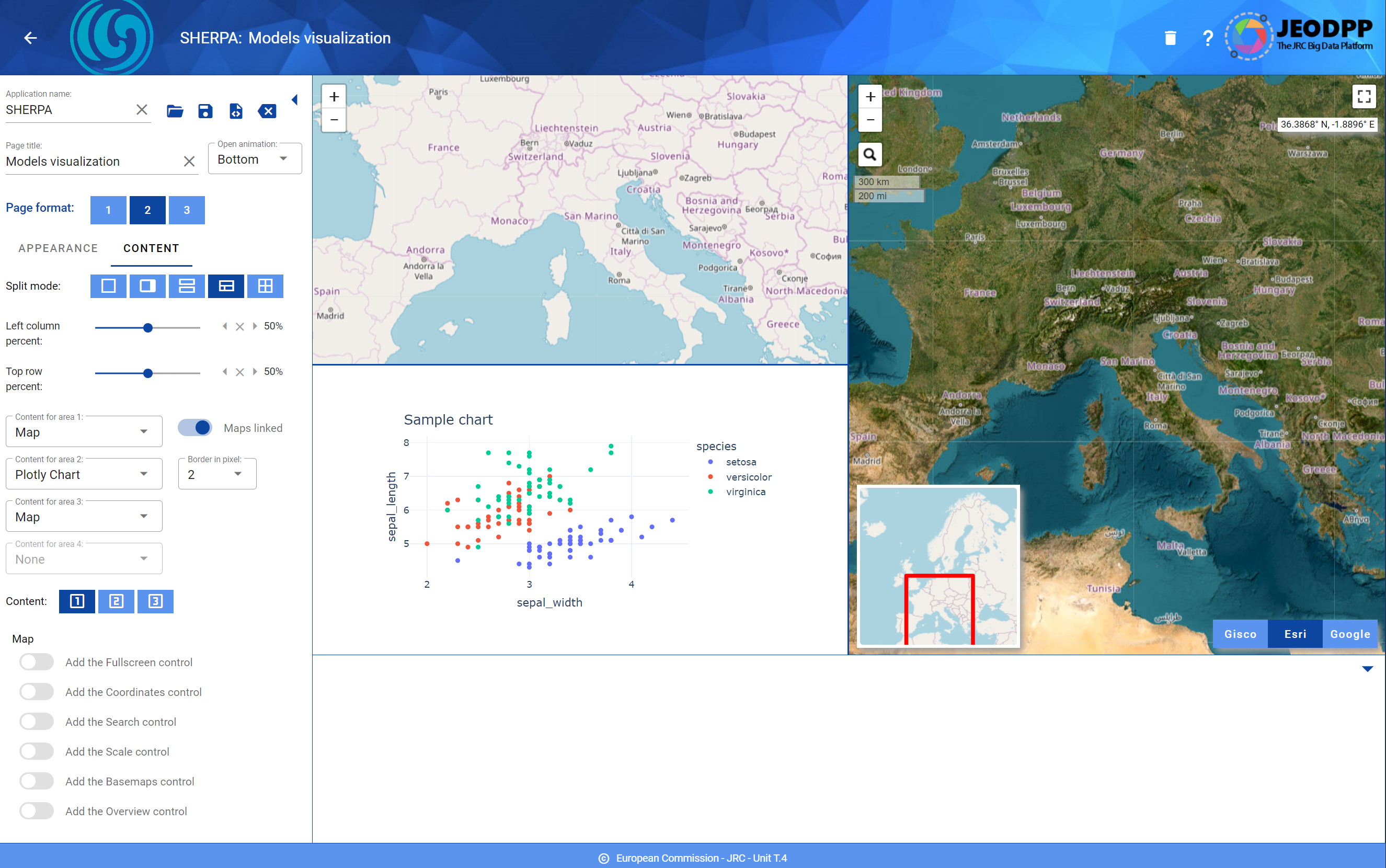
The "Page Configurator" enables the visual configuration of one of your application pages. Users can define the colors, the logos, the content of the page (one or more maps, charts, drawings, etc.) and the number of panels that will contain the widgets that control the application behaviour. Once done, the page configuration can be downloaded locally as a json file, a pyton file and a notebook, and immediately used in JupyterLab.

Example of a page with a left panel and a bottom panel. The content of the page consists of two maps and a chart.
The tutorial section of the documentation available here provides a step by step example for the construction of a dashboard to display EUROSTAT data on Energy Consumption in Europe.

These are the links to all the steps of the example dashboard deployed and published by Hugginface Spaces:
Step.1: Creation of the dashboard structure using the app class
Step.2: Use Pandas to read the input CSVs and display the DataFrame as a table
Step.3: Add the filtering controls to the dashboard to select countries and sector
Step.4: Add the Plotly Bar Chart View
Step.5: Add the SVG Static Map View
Step.6: Add the Dynamic Map View
Step.7: Add the functions for downloading chart, table and map
Step.8: Manage the parameters passsed in the URL and open external URLs
Step.9: Add an interactive AnimatedPieChart in SVG to select the consumption sector
Step.Final.Dark: Dark version of the final dashboard
An example multi-page dashboard can be viewed at this link: Example multi-page dashboard

FAQs
A Python Voilà simplification library
We found that vois demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Research
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.

Research
Security News
Attackers used a malicious npm package typosquatting a popular ESLint plugin to steal sensitive data, execute commands, and exploit developer systems.

Security News
The Ultralytics' PyPI Package was compromised four times in one weekend through GitHub Actions cache poisoning and failure to rotate previously compromised API tokens.