
Product
Introducing Webhook Events for Alert Changes
Add real-time Socket webhook events to your workflows to automatically receive software supply chain alert changes in real time.


Bradley Meck Farias
January 31, 2023
Developer tooling can be a boon or a pain! We are always looking to alleviate some of the pains of security tooling by innovating and finding out how to inform developers without overloading them.
Developers can spend too much energy finding data about dependencies whenever they get security reports. This burden can come in many ways: one alert too many leading a developer to silence every alert in order to find a way to focus, requiring exiting your dev workflow in order to manually search for data is another! With the launch of the Socket Security VSCode Extension we are delving into a new way to solve this for our users. The extension is published to both the VSCode Marketplace and OpenVSX Registry.
We want to solve the developer experience around these tools which often can overwhelm a developer. With that in mind, we are trying different methods of integrating with existing developer workflows without needing to jump around to see data.

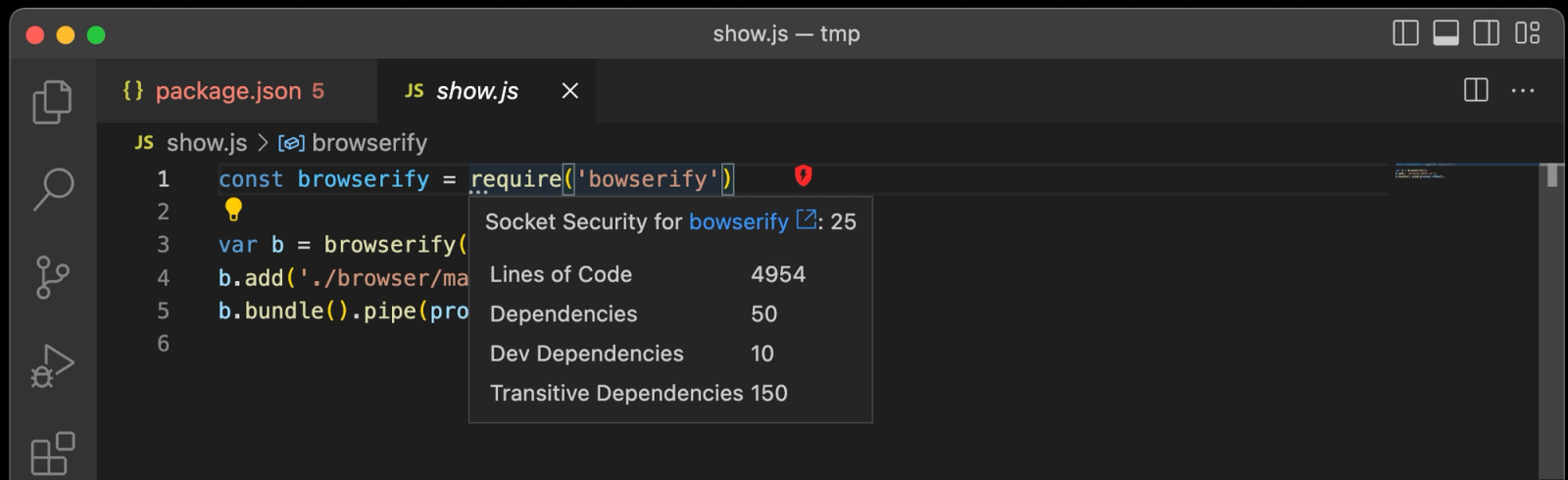
Often while developing we write our code and can sometimes want to know about things like how big is it or a general summary. This data isn't usually shown when you copy/paste. Taking some inspiration from developer favorites around bundle size we are providing a simple overlay for this small summary and a quick view of what is going on.
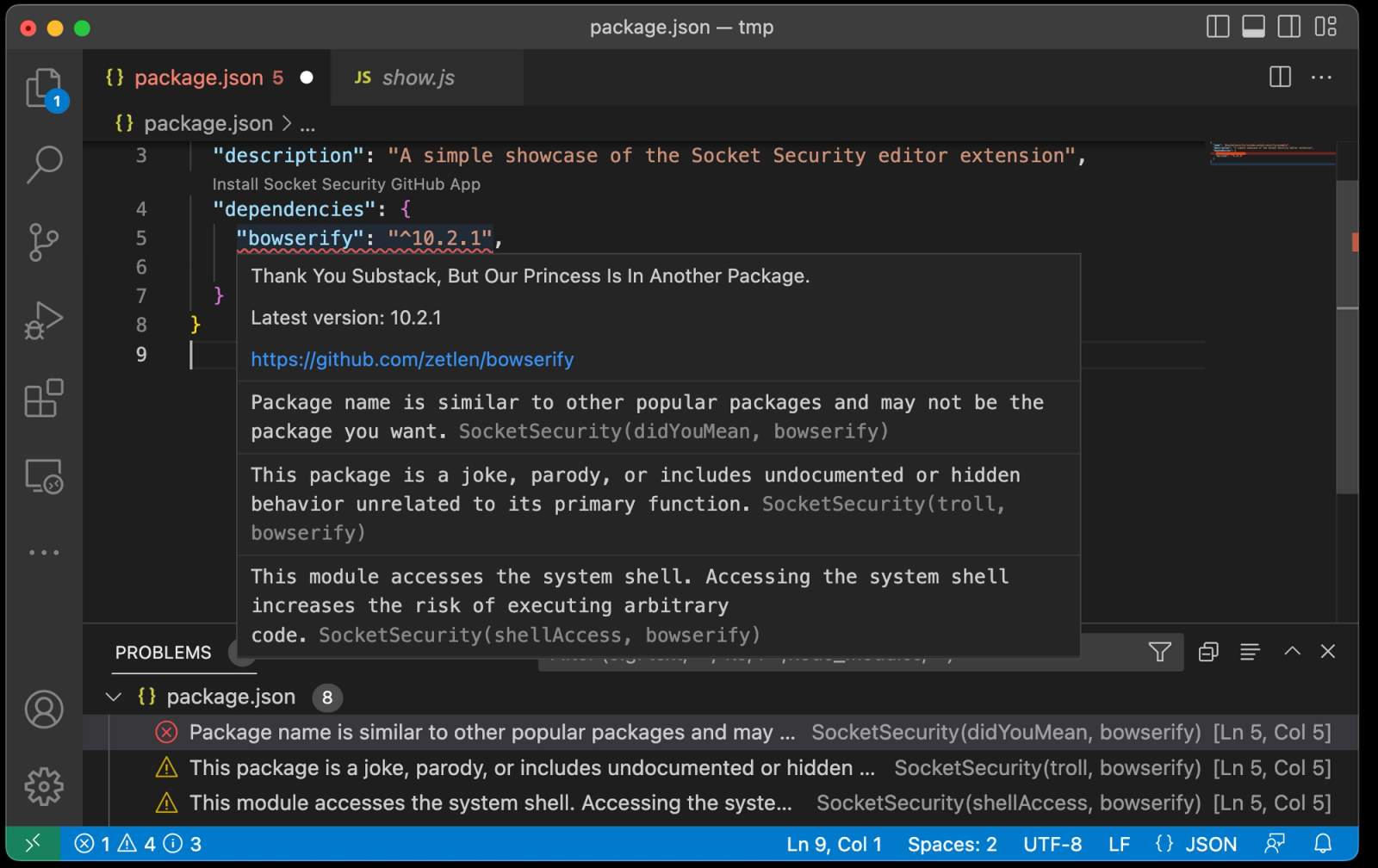
For some things like typos you will likely see quick info that should help. For other things like trying out a new dependency you can see info before even running an installation. Showing warning or error overlays is configurable in the extension settings.

VS Code has a variety of features meant to handle showing diagnostic issues that may take your attention and need to be fixed. To that end we integrated with that feature and show the lovely little colored squigglies based upon severity of issues we found in your package.json files. These squigglies aren't peppered throughout your code base but always available in the Problems tab of VS Code for quick perusal. Our default stance at Socket is to show concerning issues and not every issue so don't expect it to be overload a developer with problems unless you change the settings of the extension to outside the defaults.
We have more information on configuration options and management over in our Guides.
We will be listening to our users for feedback on the extension and suggestions. Being able to tie information from the extension to organizations and the dashboard is ongoing work.
Subscribe to our newsletter
Get notified when we publish new security blog posts!
Try it now

Product
Add real-time Socket webhook events to your workflows to automatically receive software supply chain alert changes in real time.

Product
Socket now scans OpenVSX extensions, giving teams early detection of risky behaviors, hidden capabilities, and supply chain threats in developer tools.

Product
Bringing supply chain security to the next generation of JavaScript package managers