
Security News
Deno 2.6 + Socket: Supply Chain Defense In Your CLI
Deno 2.6 introduces deno audit with a new --socket flag that plugs directly into Socket to bring supply chain security checks into the Deno CLI.
github.com/ParamoshkinAndrew/ReactNativeCircleCheckbox
Advanced tools
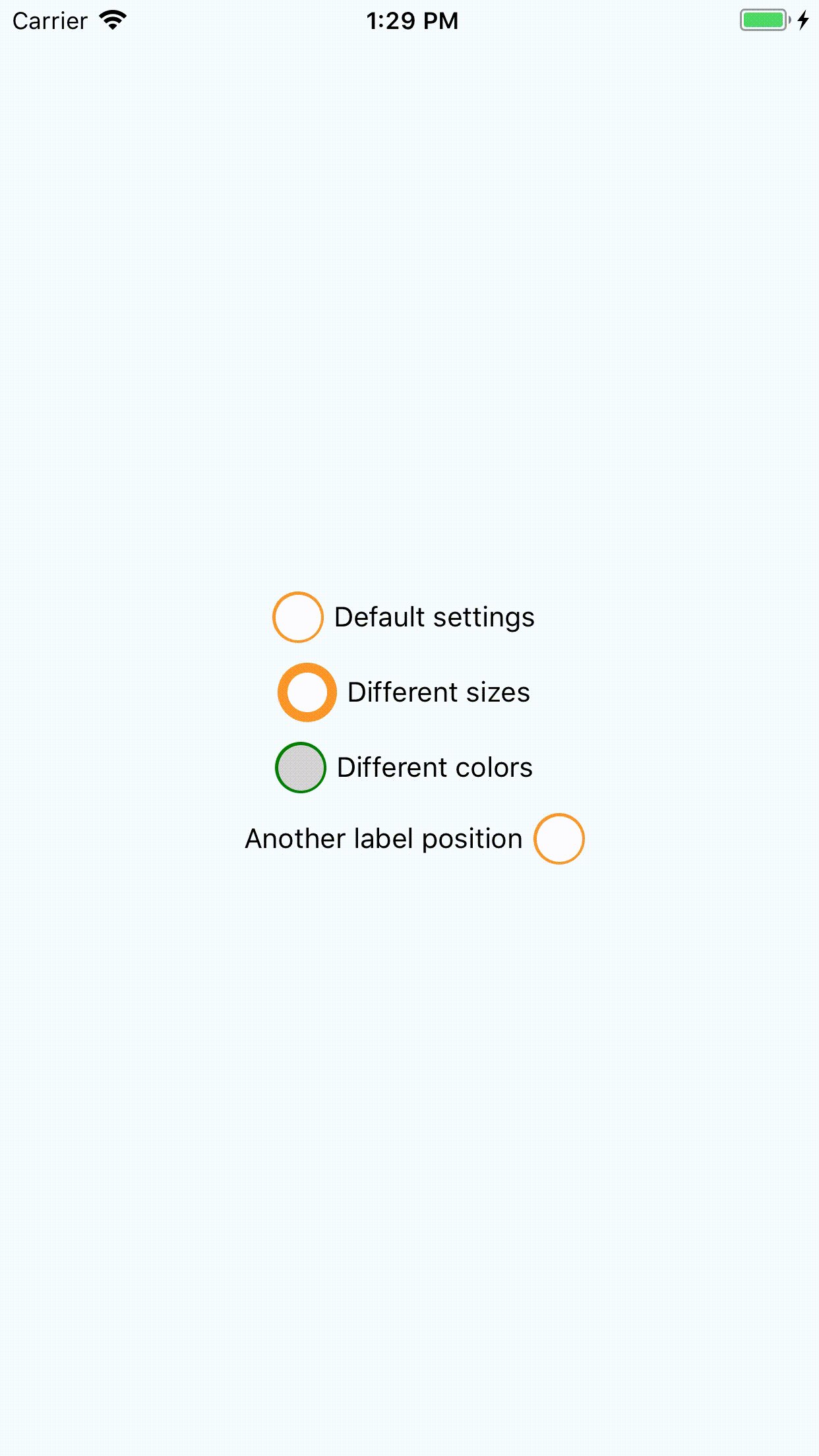
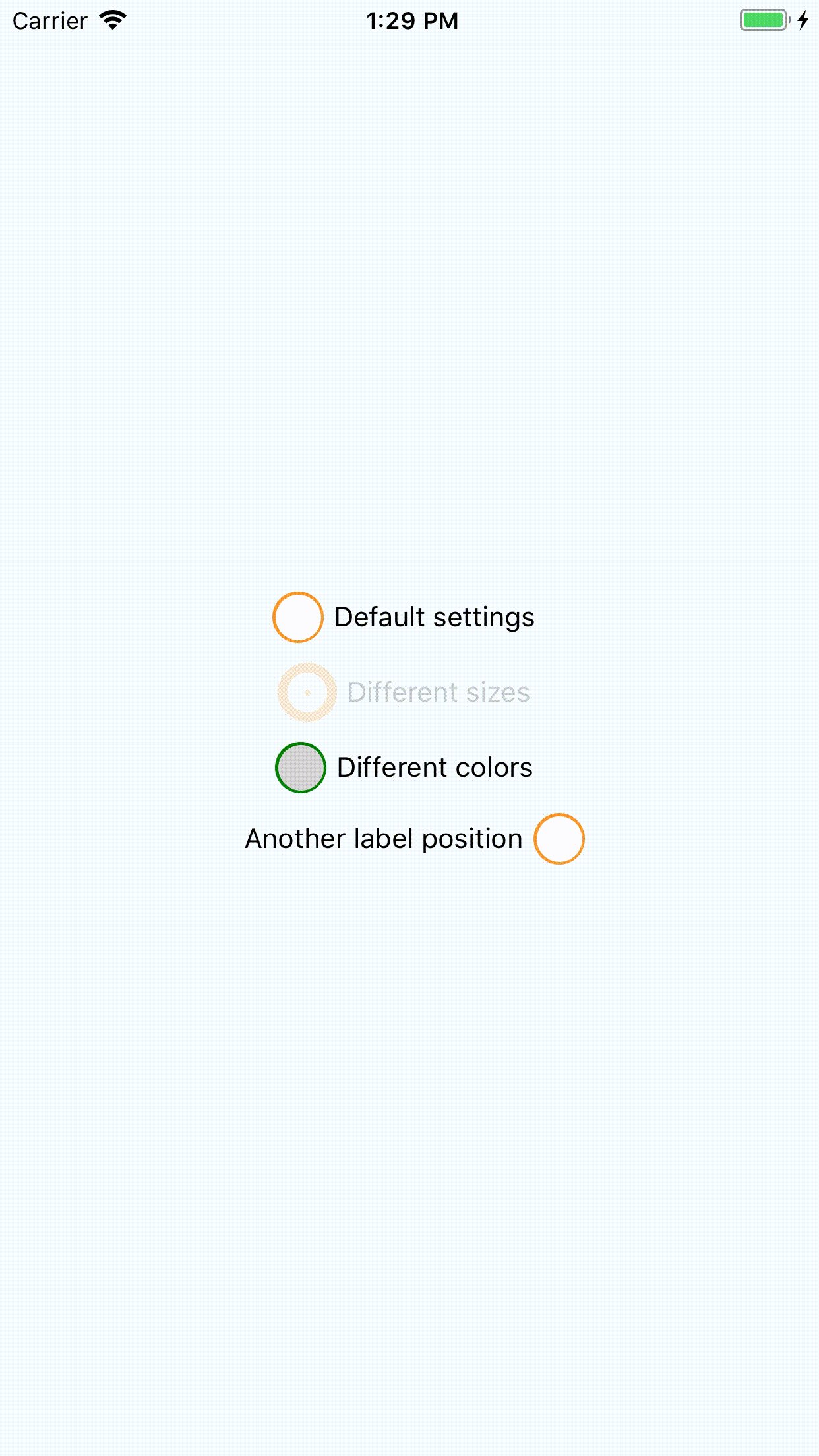
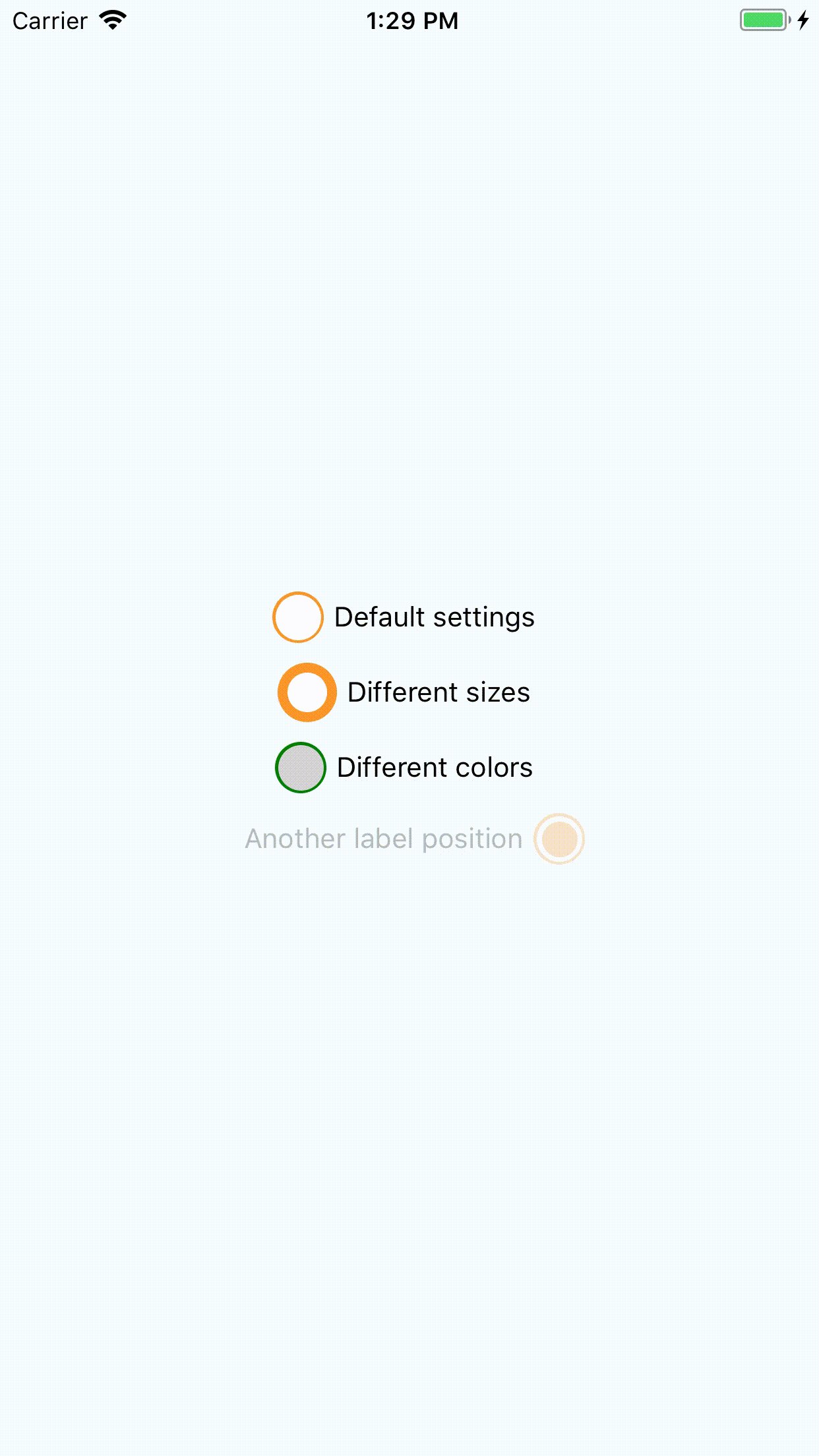
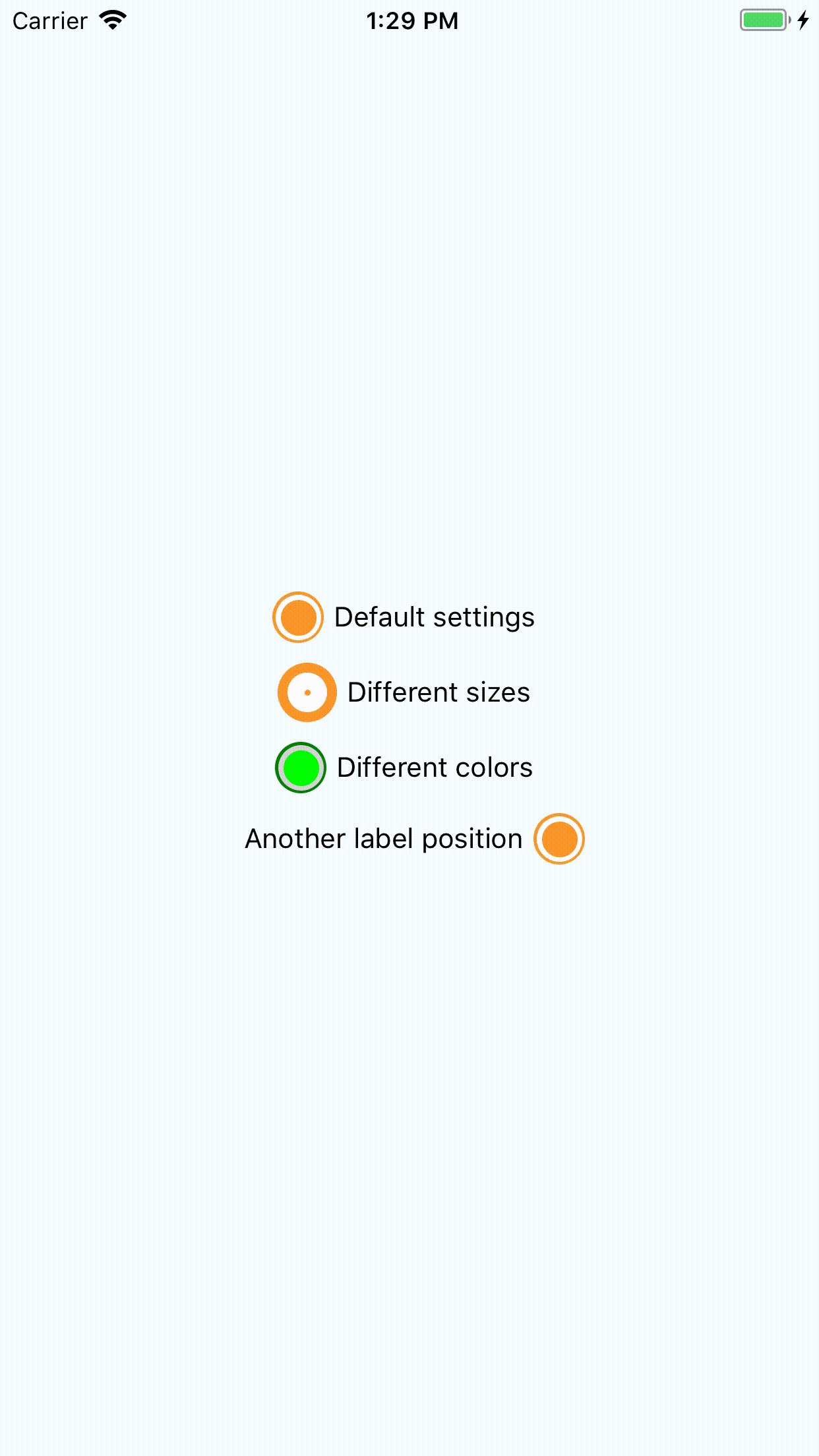
Circle-style checkbox component for React Native.
npm install react-native-circle-checkbox --save
import CircleCheckBox, {LABEL_POSITION} from 'react-native-circle-checkbox';
<CircleCheckBox
checked={true}
onToggle={(checked) => console.log('My state is: ', checked)}
labelPosition={LABEL_POSITION.RIGHT}
label="Checkbox example"
/>

checked : initial state of checkbox. Default: falseonToggle : function that will be invoked by pressing to checkbox with checked property as argument.outerSize : Diameter of outer circle. Minimum: 10, default: 26filterSize : Diameter of underlayer circle. Minimum: 7, default: 23innerSize : Diameter of flag. Minimum: 2, default: 18outerColor : Color of outer circle. Default: #FC9527filterColor : Color of underlayer circle. Default: #FFFinnerColor : Color of flag. Default: #FC9527label : Checkbox label. Default: emptylabelPosition : Label rendering position. Default: right, may be 'right' or 'left'. For your convenience this package exports LABEL_POSITION object with two keys - RIGHT and LEFT. You can use it for labelPosition definition.styleCheckboxContainer: Styles for checkbox container.styleLabel: Styles for label.FAQs
Unknown package
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Deno 2.6 introduces deno audit with a new --socket flag that plugs directly into Socket to bring supply chain security checks into the Deno CLI.

Security News
New DoS and source code exposure bugs in React Server Components and Next.js: what’s affected and how to update safely.

Security News
Socket CEO Feross Aboukhadijeh joins Software Engineering Daily to discuss modern software supply chain attacks and rising AI-driven security risks.